Last-modified - это http заголовок, который посылает сообщение о том происходили или нет на странице какие-либо изменения.
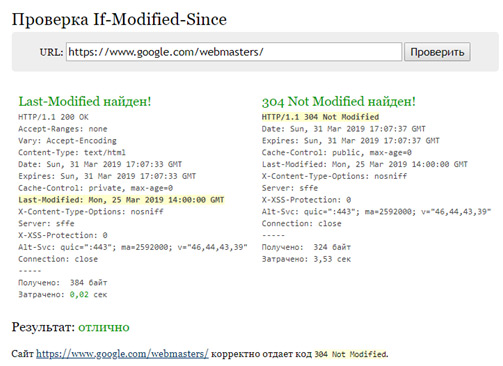
Таким сообщением является ответ If-Modified-Since с кодом 304, а страница не загружается:

Если клиент (браузер, поисковый робот и т.д.) запрашивает информацию об изменившейся странице, то веб сервер возвращает заголовок «200 OK» и код страницы (страница подгружается с обновившимся содержимым).
Зачем нужна настройка Last-Modified
Настройка корректного ответа Last-Modified дает вашему сайту ощутимые преимущества:
- страницы для пользователей грузятся быстрее;
- нагрузка на сервер снижается;
- при сортировке по дате в поисковой выдаче релевантная страница вашего сайта получит более высокие позиции;
- ускоряется индексация сайта.
Правильная настройка Last-Modified особенно необходима для больших ресурсов - количество страниц, которые поисковый бот может обойти за конкретный временной период ограничено и он может не успеть дойти до важных на данный момент страниц. Поисковому роботу не потребуется переиндексировать все страницы сайта в поисках нового контента, поскольку Last-Modified укажет изменившиеся страницы.
Так, к примеру, Яндекс в своей справке и рекомендациях по индексации сайта https://yandex.ru/support/webmaster/recommendations/indexing.html, четко указывает эти требования:
Следите за корректностью HTTP-заголовков. В частности, важно содержание ответа, который сервер отдает на запрос «if-modified-since» . Заголовок Last-Modified должен отдавать корректную дату последнего изменения документа.
Почему же роботы быстрее индексируют сайты с настроенным Last-Modified?
Как настроить Last-Modified
1. Установка плагина
Большинство популярных CMS имеют готовые решения для настройки Last-Modified, к примеру, у WordPress есть плагины Last Modified Timestamp, If Modified Since и др.
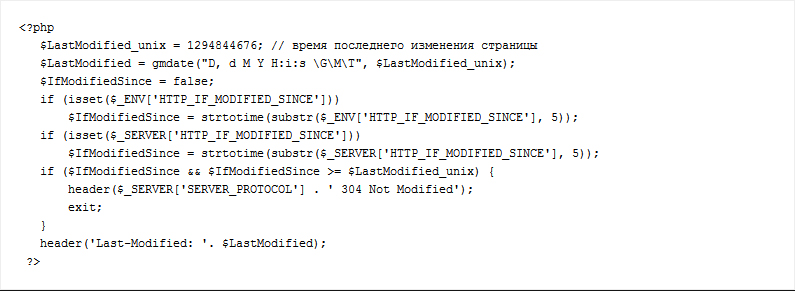
2. PHP код
Сервис last-modified.com, предлагает в файл header.php разместить следующий php код:

Как проверить работу Last-Modified
Проверить Last-Modified можно через онлайн сервис https://last-modified.com/ru/, а также инструментом «Проверка ответа сервера» в панели Яндекс.Вебмастера https://webmaster.yandex.ru/tools/server-response/.









Оставить комментарий
Пока нет комментариев. Будьте первым!