
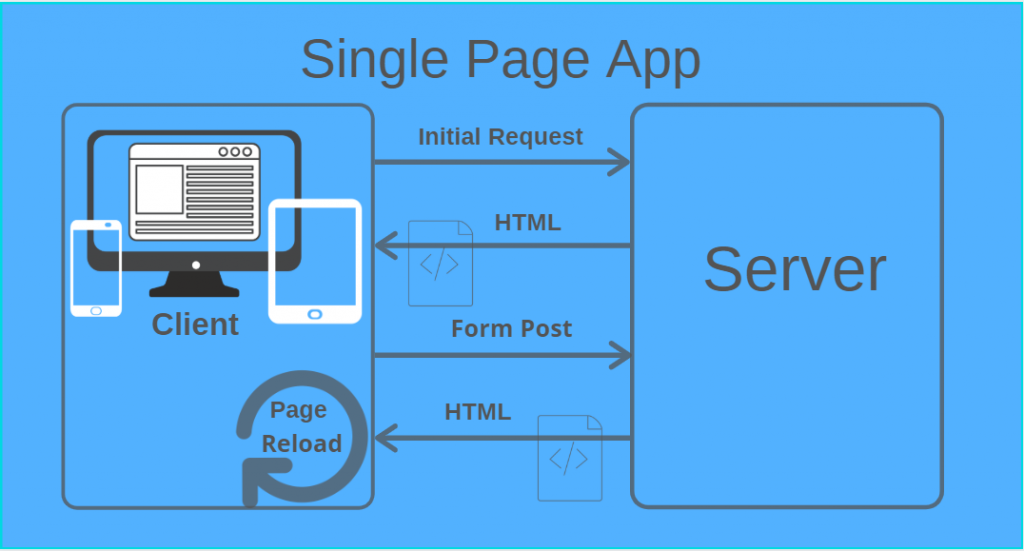
Перед тем как приступить к раскрытию темы статьи, ответим на вопрос: что такое SPA вообще? SPA расшифровывается как Single Page Application — «одностраничное приложение», если по-русски. Это веб-приложение, которое загружает все свои компоненты (модули, JavaScripts, файлы CSS-стилей и так далее) на одной странице.
Одностраничные приложения отличаются от обычных сайтов — первым нужно меньше обновлений страницы, чтобы обеспечить взаимодействие, запрошенное пользователем. Наибольшая нагрузка, связанная с обработкой страницы, приходится на сторону клиента, и пользователь может динамически обновлять содержимое на HTML-странице, которую он загрузил, и ей не нужно перезагружаться.
Типичное приложение этого типа выглядит как обычная веб-страница. Тем не менее контент загружается и обновляется без перезагрузки с JavaScript. Окончательный вид страницы создается в браузере. Чтобы достичь этого эффекта, приложение использует расширенные JavaScript-фреймворки: Knockout.js, Meteor.js, Ember.js и AngularJS.
Если вы когда-нибудь использовали Google Maps, Gmail или новостную ленту Facebook, то вы знаете, что такое Single Page App.
Переходя к теме SEO для SPA, поясним, что это чуть более сложный концепт. А вот определение этого процесса довольно простое и очевидное: это оптимизация одностраничных приложений для поисковых систем. SPA обеспечивает впечатляющую скорость загрузки и минимальную потребность в обновлении страниц. Но за это приходится платить бóльшими усилиями в поисковом продвижении.
Зачем вам нужно одностраничное приложение
У SPA есть много преимуществ как для разработчиков, так и для рядовых пользователей:
- кеширование данных такое же простое и приятное, как легкий ветерок над Волгой в томный летний вечер. Как только приложение загрузит все необходимые данные, оно сможет работать даже в автономном режиме (читай: офлайн);
- при разработке приложения для смартфона вы можете использовать тот же самый бэкэнд, что и для SPA;
- одностраничные приложения облегчают дебаггинг в Chrome, поскольку разработчик может исследовать все данные прямо из элементов страницы и наблюдать за действиями в Сети;
- процесс разработки продвигается быстрее, так как нет необходимости писать код отдельно для рендеринга страниц на сервере. Вам не нужен сервер, чтобы начать процесс разработки. Код начинается с file://URI — и точка;
- SPA загружают большинство ресурсов лишь единожды за все время сеанса просмотра в браузере. Данные изменяются после того, как пользователь выполняет действие на странице, но нет необходимости обновлять всю страницу.
Недостатки одностраничных приложений
Главный недостаток такого рода страниц — ограниченный потенциал для поискового продвижения. SEO опирается на стабильный, постоянный контент на отдельных страницах сайта. Одностраничные приложения, однако, обновляют и обмениваются данными без перезагрузки страницы.
Вы пытались найти в Google видео, которое когда-то видели в Facebook? Это непросто. Допустим, вы помните, о чем было видео, и пытаетесь найти его по относящимся к содержанию ключевым словам. Выдача будет содержать видеоролики с YouTube, но вообще не то, что вы искали. А все почему? Потому что контент не был оптимизирован под поисковую систему.
Есть еще несколько деталей в довесок к основной SEO-проблеме:
- из-за XSS (межсайтового скриптинга) эти приложения довольно уязвимы к действиям хакеров, которые могут получить доступ на стороне клиента для развертывания дополнительных скриптов;
- активный JavaScript — хлеб насущный для SPA. Если пользователь отключил JavaScript вручную, то получит кукиш с маслом, а не хороший UX;
- поскольку браузер должен сначала загрузить объемные и тяжелые фреймворки на стороне пользователя, загрузка страницы может занять довольно много времени.
Но учтите, что одностраничные приложения поощряются многими технологическими компаниями-гигантами. Поэтому крайне вероятно, что большинство из этих проблем будут решены уже в ближайшем будущем.
Как правильно оптимизировать одностраничное приложение
Есть несколько элементов, на которые при оптимизации нужно обратить внимание в первую очередь:
- Метатеги viewport, meta content type, title, meta description; социальные теги, подзаголовки и так далее. Эти элементы сообщают поисковым системам о содержании страниц, чтобы ПС могли их верно просканировать и внести в свои каталоги.
- Внутренние и внешние ссылки со всеми сопутствующими атрибутами, в особенности follow и index. Важно использовать ссылки в формате HREF, а не onclick, для устранения возможных проблем их индексации.
- Информация о графике со всеми необходимыми метатегами.
- Микроразметка: контакты, хлебные крошки, Open Graph и так далее.
- Навигационные элементы, особенно меню и дополнительные блоки, которые ссылаются на другие разделы вашего сайта.
- Текстовое содержимое страницы, разбитое на абзацы и украшенное всякой роскошью типа подзаголовков.
- Важно убедиться, что ни в тексте, ни в подзаголовках нет комментариев к коду. Это обычная проблема при использовании ReactJS, и ее нужно избегать.
Подсказки и общие SEO-рекомендации для SPA
1. Не меняйте структуру URL
Вам нужен чистый, красивый, постоянный URL, который в дальнейшем облегчит линкбилдинг. Изменяя структуру URL, вы рискуете допустить ошибку, которая повлияет на другие аспекты продвижения. Например, изменение адреса страницы сделает бесполезными все закладки, созданные пользователями, и они не смогут по закладкам перейти на ваш сайт.
2. Сделайте так, чтобы все элементы страницы читались поисковыми системами
У JavaScript-движка есть компонент маршрутизации для предоставления каждой странице отдельного URL. Не забывайте про него!
3. Добавьте скорости
Скорость страниц является одним из важных факторов ранжирования поисковыми системами, так как ПС хотят предоставить пользователю наилучший UX. Вы также можете использовать CDN (Content Delivery Network) для того, чтобы, кешируя страницы, уменьшить нагрузку на стороне сервера и сократить время загрузки содержимого.
4. Не пренебрегайте картой сайта
ПС используют вашу карту сайта для определения типа информации, которую вы размещаете на нем, поэтому они могут сопоставить информацию с поиском пользователя. Не говоря уже о том, что правильно сделанная карта сайта улучшает краулинг страниц и ускоряет индексацию, а это позитивно сказывается на ранжировании вашего ресурса. Так что карта сайта должна быть аккуратной, обновляемой и корректной.
5. Обратите особое внимание на пагинацию страниц
Сомнительно, что пагинация как-то положительно влияет на SEO. Но если вы решили реализовать ее, то делайте это правильно: на страницах пагинации должны быть HREF-ссылки на предыдущую и следующую страницы.
Свен Леннарц, бывший SEO-специалист портала Smashing Magazine, дает хороший совет:
Поскольку главная цель разбивки на страницы состоит в том, чтобы служить улучшенной навигацией, она должна прояснить посетителям, где они находятся, где они уже были и куда они могут пойти дальше. Эти три факта дают пользователям полное понимание того, как работает система и как следует использовать навигацию.
6. Не забывайте про контент
Всегда следите за состоянием ответа сервера. Верно ли отображается на странице ваш контент? В какой-то момент пререндер может полететь, и страница окажется пустой. Просматривайте свой сайт на предмет ошибок и исправляйте их так скоро, как только заметите.
7. Уникализируйте URL
Использование # и /#!/ в URL — плохая идея, так как у ПС есть проблемы со сканированием страниц, имеющих такой адрес. Вот пример неверного URL: mywebsite.com/#!/home-page.
Хороший URL будет чище: mywebsite.com/home-page.
И не забывайте: каждая страница нуждается в отдельном URL, потому что ПС будет стараться отправлять пользователей на страницы, максимально точно и конкретно отвечающие их запросам.
8. Почаще обновляйте кеш страницы
Внедряя на страницы новый контент, не медлите с обновлением кеша страниц. Это делает ваш сайт быстрее и повышает эффективность поиска одностраничных приложений.
Другие способы SEO-оптимизации для SPA-сайтов
В дополнение к этим основным практикам SEO для SPA, есть парочка моментов, про которые забывать также не следует:
Давайте будем честными: оптимизировать такие страницы не так уж и легко. Сайты SPA кажутся довольно простыми в разработке, но так их видят только новички от веб-дизайна. Если вы хотите не только разработать, но и оптимизировать одностраничные приложения для поисковых систем, вы должны быть готовы к большому объему работы.
Этот материал — перевод статьи What Is Single Page App SEO? с сайта SiteChecker.









Оставить комментарий
Пока нет комментариев. Будьте первым!