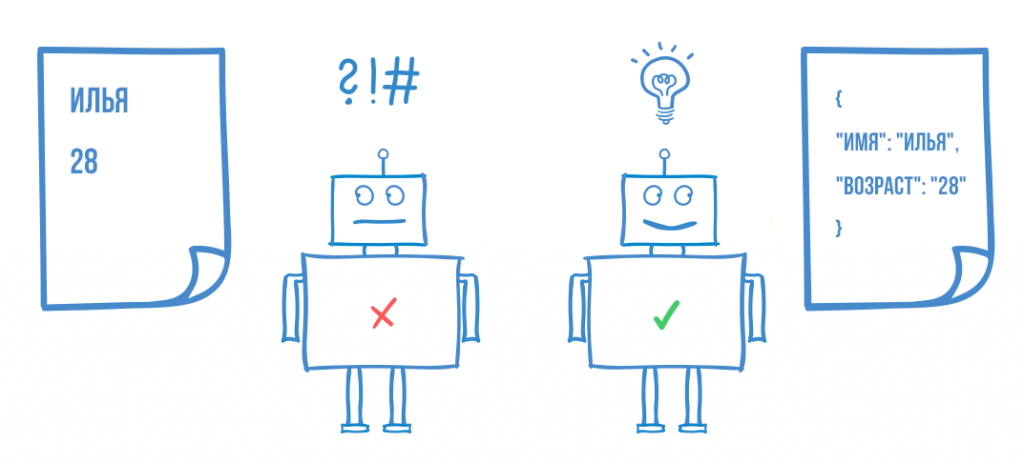
Schema (schema.org) — это словарь данных, который используют во всем интернете. Он определяет различные сущности, а также отношения между ними.
Этот словарь позволяет поисковым системам, социальным сетям, почтовым клиентам и другим сервисам понимать, какие данные имеются на страницах, выступая в роли некоторого «переводчика» между страницами и сервисами.

Пока Google продолжает строить и расширять свой граф знаний, такая разметка становится все более значимой для правильной интерпретации вашего контента.
Google после разметки данных по правилам Schema может отобразить дополнительную информацию с вашего сайта в виде расширенного сниппета. Расширенный сниппет, как правило, имеет бОльшую кликабельность в результатах поиска в сравнении с обычным сниппетом. Далее мы еще приведем не один такой пример.
Типы разметки Schema
Словарь Schema включает в себя различные сущности для разметки авторов, мест, услуг и многого другого.
Сущности Schema, которые поддерживает Google:
Добавление такой микроразметки поможет поисковой системе понять, о чем ваш сайт, а также показать пользователям эту информацию в расширенных сниппетах.
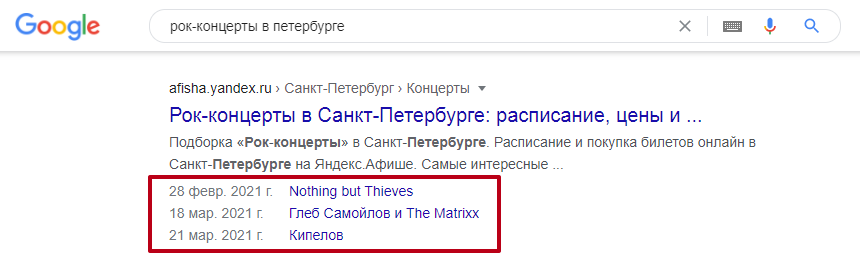
В качестве примера показан результат страницы с разметкой Schema для событий. Видны места и даты проведения мероприятий, которые были размечены соответствующим образом.

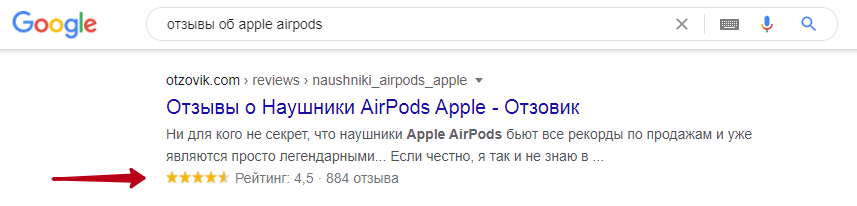
А вот пример расширенного сниппета в результате использования микроразметки Review и AggregateRating:

Творческий контент (Creative Works)
Одна из разновидностей Schema — это разметка развлекательного контента, к которому относятся фильмы, книги, видеоигры, музыка.
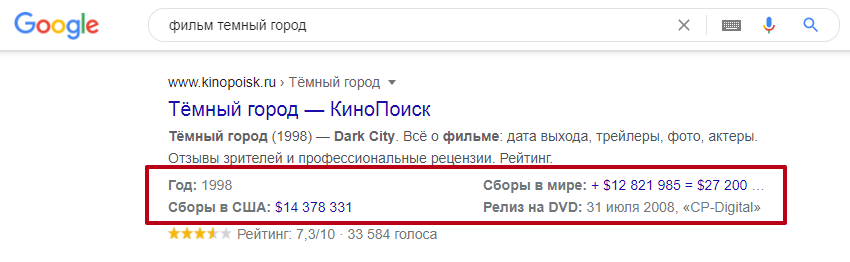
Например, реализация разметки Movie («Фильм»). Обратите внимание: здесь отображаются рейтинг, сборы, год кинопремьеры и дата релиза на DVD.

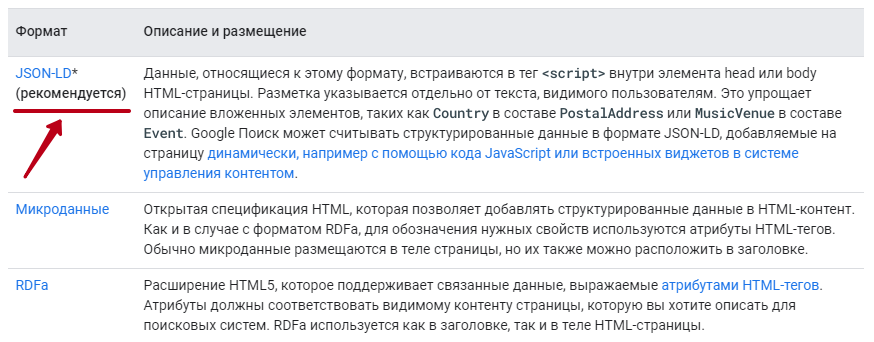
Такая разметка может быть реализована с использованием различных форматов передачи данных — RDFa, Microdata и JSON-LD.
Что такое RDFa, Microdata и JSON-LD
Это языки, посредством которых происходит встраивание микроразметки на страницы сайтов.
RDFa (Resource Descriptive Framework in Attributes) расшифровывается как «среда описания данных с помощью атрибутов». Этот формат можно внедрить в любой документ — HTML, XHTML и XML.
Описание данных через атрибуты RDFa
Атрибуты RDFa:
-
about — указывает, к какому ресурсу относится информация;
-
rel и rev — используется для указания того, как соотносятся ресурсы между собой (прямое и обратное отношение);
-
src, href и resource — для указания источника;
-
content — для содержимого элемента;
-
datatype — для указания типа данных текста;
-
typeof — для указания типа элемента.
Microdata
Microdata похожа на RDFa в том, что касается реализации. Ее атрибуты:
-
itemscope — объявляет сущность;
-
itemtype — определяет тип сущности;
-
itemprop — называет свойства сущности;
-
itemid — указывает уникальный идентификатор сущности;
-
itemref — ссылка на внешнее свойство элемента, которое не содержится в itemscope; позволяет описывать дополнительные свойства элемента в других местах страницы.
JSON-LD
JSON-LD (JavaScript Object Notation for Linked Data) представляет собой формат описания контента с помощью связанных объектов — Linked Data. Реализовать Schema с помощью JSON-LD можно путем вставки кода в тег <head> или <body> страницы. Разметка начинается с указания словаря (schema.org) посредством атрибутов «@context» и «@type». Так как такую разметку можно внедрить прямо в тег <head>, JSON-LD считается самым простым способом реализации микроразметки для начинающих (но ее не поддерживает «Яндекс». — Прим. переводчика).
Google рекомендует использовать JSON-LD везде, где это возможно.

Примеры:
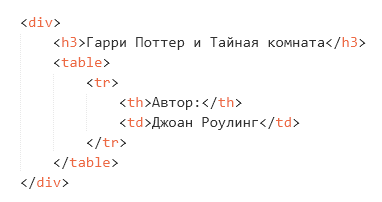
Пример того, как выглядит разметка по типу «Книга» на странице:
Без разметки:

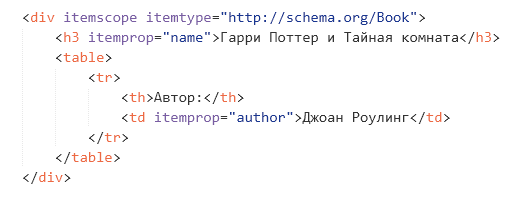
C разметкой Microdata:

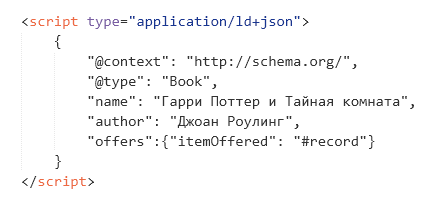
И этот же пример с JSON-LD:

Как сформировать микроразметку Schema для вашего HTML
Существует несколько инструментов, таких как «Мастер разметки структурированных данных». Они упрощают формирование микроразметки в JSON-LD или Microdata на страницах вашего сайта.
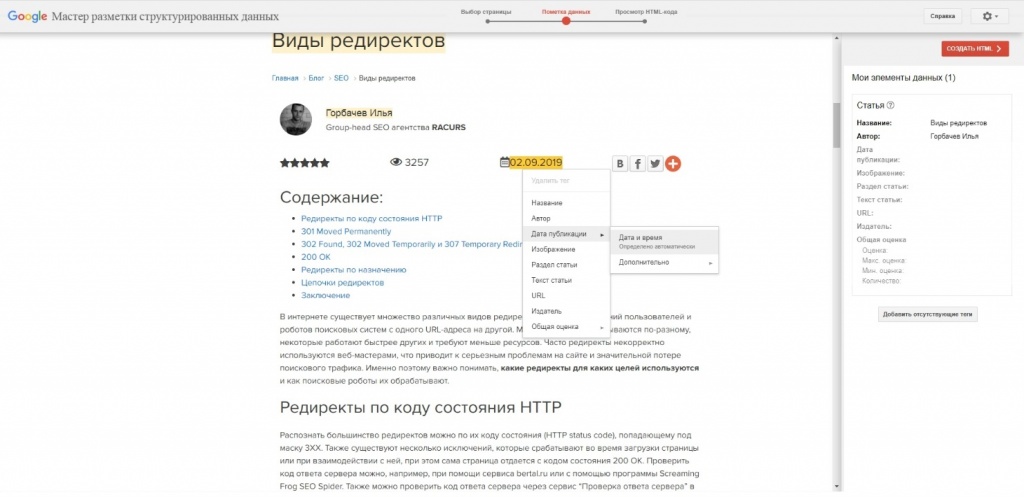
Посмотрим, как работает этот инструмент:

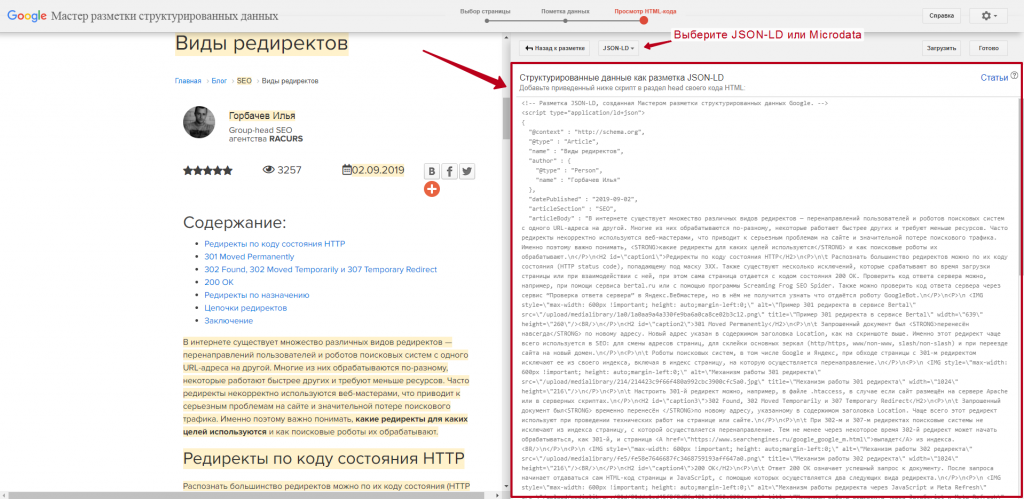
Нужно просто выделить элементы на странице, которые вы хотите использовать в разметке, и пометить их соответствующим образом, а затем нажать «Создать HTML», далее сгенерируется код (выберите JSON-LD или Microdata) для размещения на вашем сайте.
Ниже автоматически сгенерированный скрипт JSON-LD, который можно скопировать в код этой статьи, чтобы разметить важные элементы.

Генераторы микроразметки
Если вы готовы добавлять микроразметку на сайт, вот некоторые из лучших бесплатных инструментов для этого.
1. Hall Analysis Schema markup generator — позволяет формировать микроразметку о локальном бизнесе, человеке, товаре, событии, компании или сайте в формате JSON-LD для вставки в HTML-код вашего сайта. Этот генератор прост и удобен в использовании и подходит для владельцев всех видов сайтов.
2. Мастер разметки структурированных данных Google — интерактивный инструмент позволит вам, кликая на странице, разметить каждый важный ее элемент, который вы хотите включить в микроразметку. Справка Google.
3. Microdata Generator — еще один отличный и простой в использовании инструмент, который будет полезен для локального продвижения компаний.
4. Merkle Schema Markup Generator — экспортирует разметку в форматах JSON-LD или Microdata.
Сервисы для проверки Schema
Вы хотите проверить, все ли правильно сделали? Есть множество полезных инструментов для проверки микроразметки, которые проанализируют ваш сайт и предупредят об ошибках.
Валидатор разметки Schema
После внедрения Schema вы можете проверить разметку с помощью инструмента проверки структурированных данных. Просто скопируйте URL или код страницы и проверьте на наличие ошибок или предупреждений.
SEMrush Site Audit Tool
Инструмент «Аудит сайта» от SEMrush используется для проверки разметки. Определяет процентное содержание микроразметки Schema на вашем сайте, а также микроразметки других словарей: Open Graph, Twitter Cards и «Микроформаты».
Валидатор микроразметки «Яндекса» проводит проверку корректности распознавания метаданных на ваших страницах. Поддерживаются «Микроформаты», Schema.org, Open Graph и RDFa.
Больше инструментов
Руководство по разметке контента
У Google есть руководство по микроразметке вроде Creative Works для получения расширенных сниппетов в результатах поиска. Эти разметки применяются к любому контенту, созданному для чтения, просмотра или прослушивания. К примеру, видео, рецепты или музыка могут быть размечены с помощью схемы типа Creative Works.
Новые разработки Schema
Добавьте себе в закладки страницу релизов разметки Schema и будьте всегда в курсе всего нового. Там публикуют обновления и новые словари в индексе. Например, при обновлении 7.0 в марте 2020 года были добавлены структурированные данные для сообщений о COVID-19 (Пример последних обновлений актуализирован в соответствии с годом публикации перевода. — Прим. переводчика).
Микроразметка и семантический поиск: почему микроразметка важна
Главная задача микроразметки в том, чтобы поисковые системы, такие как Google, лучше понимали вас. Когда Google понимает сущности, это положительно влияет на ранжирование в результатах поиска. Такие элементы, как расширенные карточки, расширенные сниппеты и граф знаний, используются в результатах поиска после сбора информации из микроразметки.
Как Schema помогает Google
Google анализирует контент сайта и определяет, что находится на страницах. Schema помогает Google понять, что означает контент на вашем сайте. Как Schema сообщает эту информацию Google? Микроразметка указывает на отношения между понятиями и объектами в документе.
Влияет ли Schema на позиции
Этим вопросом всегда задаются SEO-специалисты и обычно отвечают довольно кратко: «Ну не совсем, но ...». В конце 2019 года Search Engine Journal сделал заключение: нет доказательств того, что микроразметка имеет прямое влияние на позиции в поисковой выдаче.
Впрочем, это не означает, что микроразметка не влияет на видимость. Расширенные сниппеты более заметны на странице результатов поиска и тем самым повышают CTR — кликабельность.
Вы можете не увидеть повышения позиций ваших страниц в органике после внедрения Schema, но заметите увеличение трафика из поиска, а это в любом случае то, что нужно.
Преимущества микроразметки
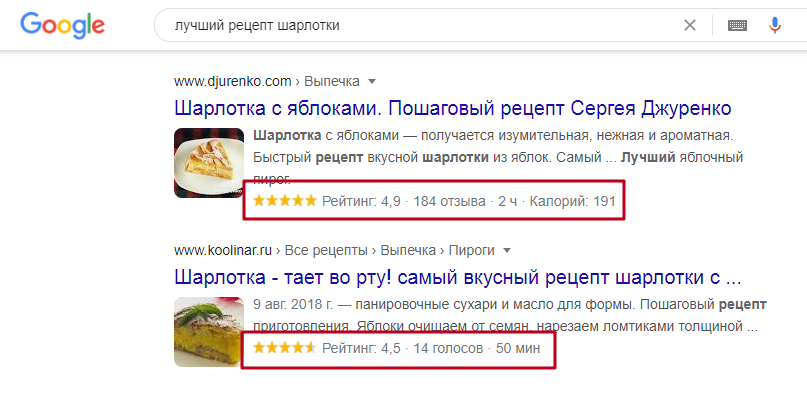
Google заявил, что правильное использование микроразметки поможет улучшить видимость в результатах поиска. Например, с помощью микроразметки обзоров Google может показывать рецепты с пятизвездочным рейтингом в топе результатов поиска.

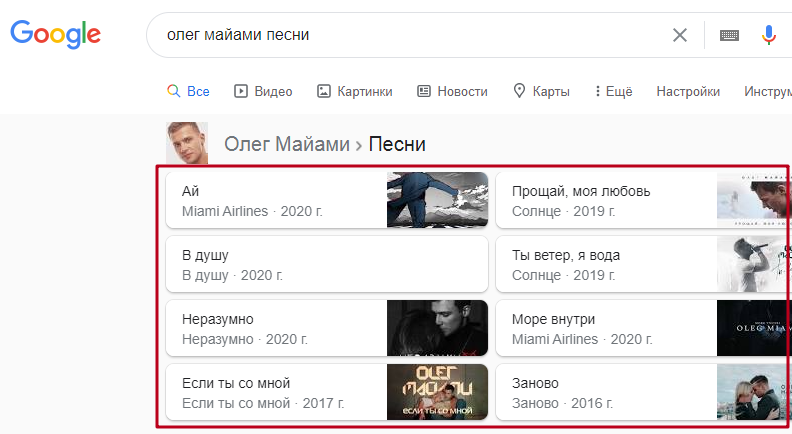
Используя микроразметку для получения информации о песнях и альбомах, Google покажет песни артиста в виде списка с изображениями и датами выхода.

Используя микроразметку, вы заботитесь о будущем вашего контента с учетом появления новых технологий, связанных с поиском.
Например, Search Engine Roundtable объясняет, что голосовые помощники, такие как Google Assistant, в значительной степени полагаются на микроразметку для идентификации и извлечения информации, относящейся к устным запросам.
В исследовании работы голосового поиска 2019 года было обнаружено, что большинство ответов голосового помощника были размечены при помощи Schema.
|
Google Home [%] |
Google Mini Home [%] |
Android Phone [%] |
Остальное [%] |
|||||
|
[%] |
Ответ |
Остальное |
Ответ |
Остальное |
Ответ |
Остальное |
Ответ |
Остальное |
|
Без разметки |
36,1 |
28,8 |
36,1 |
28,1 |
29,7 |
33,1 |
34,7 |
28,4 |
|
Статья |
5,50 |
8,60 |
5,70 |
8,60 |
1,20 |
7,70 |
5,20 |
8,50 |
|
Компания |
2,20 |
5,90 |
2,20 |
5,90 |
1,80 |
5,60 |
2,20 |
5,80 |
|
Хлебные крошки |
1,30 |
4,00 |
1,40 |
3,90 |
1,10 |
3,20 |
1,30 |
3,90 |
|
Сайт |
1,00 |
2,90 |
1,00 |
2,90 |
0,70 |
2,40 |
1,10 |
2,80 |
|
Страница |
1,00 |
2,50 |
1,20 |
2,50 |
0,30 |
1,90 |
1,00 |
2,40 |
|
Новость |
0,50 |
3,00 |
0,60 |
3,30 |
0,50 |
2,50 |
0,70 |
3,20 |
|
Пост |
0,20 |
0,60 |
0,20 |
0,60 |
0,30 |
0,50 |
0,20 |
0,50 |
|
Другие |
52,20 |
43,70 |
51,60 |
44,20 |
64,40 |
43,10 |
53,60 |
44,50 |
Для SEO-специалистов и маркетологов это означает, что чем больше микроразметки на странице, тем лучше. Использование этой тенденции называется семантическим SEO.
Что такое семантический поиск

Семантика — это раздел лингвистики и логики, рассматривающий смысловые значения.
Термин «семантический поиск» чаще все используют, когда говорят об оптимизации страницы путем наиболее полного охвата темы, а не только одного ключевого слова или фразы.
Более насыщенный по содержанию контент с фокусом на смысловую часть помогает лучше раскрыть свою тему. Google отдает предпочтение этому стилю, нежели коротким постам в блоге, сосредоточенным на одном ключевом слове.
Почему микроразметка важна для семантического поиска
Добавление микроразметки в контент дает поисковой системе понимать этот контент на новом уровне, понимать взаимосвязи между концепциями на странице точно так же, как люди устанавливают в голове связи, когда изучают новые связанные концепции.
Чем больше Google работает на семантическом уровне, тем лучше его взаимодействие с пользователями.
Поскольку технологические компании продолжают улучшать процесс работы в интернете для пользователей путем более быстрой загрузки, более быстрых и релевантных ответов на запросы, поисковые системы предпочтут показывать контент, который дает им более высокий уровень понимания.
Удачное решение — создавать более объемный и подробный контент, который включает несколько концепций и их уровней на странице. Люди смогут прочитать и перечитать содержимое страницы и полностью понять идею и смысл, и Google тоже сможет понять тему с разных сторон.
Hittail.com описывает семантическую сеть как переход к «последовательному потоку информации».
«Google — это не просто поиск информации, это структурирование всего интернета в последовательный поток информации, такой как темы, идеи, тексты, видео, аудио, которая связана друг с другом».
— Damian Thompson, What the Heck is Semantic SEO & Should You Care at All?
Поскольку интернет продолжает развиваться, то и потребность в большей последовательности этой информацией также будет расти.
Семантическая сеть, EAT и YMYL
Доход вашего сайта напрямую зависит от пользователей: продажа товаров через интернет и обработка транзакций. Связан ли ваш веб-сайт с получением дохода или со здоровьем пользователей: медицинская информация, советы, знания?
Если да, то следуйте рекомендациям EAT и YMYL при внедрении разметки Schema в ваш контент, и это, пожалуй, будет иметь решающее значение для ранжирования вашего сайта.
EAT означает экспертность (expertise), авторитетность (authoritativeness) и надежность (trustworthiness). Эти три качества озвучил Google в своих инструкциях для асессоров, и они имеют больший вес, чем что-либо другое.
YMYL дословно переводится как «ваши деньги или ваша жизнь». Относится это к сайтам, посвященным информации, влияющей на жизнь и финансовое положение людей.
Google сам сообщил, что слабое значение EAT — основной показатель некачественной веб-страницы. Теперь SEO-специалисты и владельцы сайтов обязаны не отставать от этого нововведения и внедрять правильную микроразметку на своих сайтах.
В частности, Google рекомендует добавлять микроразметку для данных двух типов:
-
Элемент контента — статьи, рецепты или фильмы.
-
Списки — рецепты и события.
Итак, сколько ведущих компаний в мире использует разметку Schema?
Использование Schema среди компаний из списка U.S. Fortune 500
SEMrush провели исследование американских компаний из списка U.S. Fortune 500, используя данные инструмента «Аудит сайта», чтобы увидеть, сколько данных размечено с помощью Schema на сайтах этих компаний.
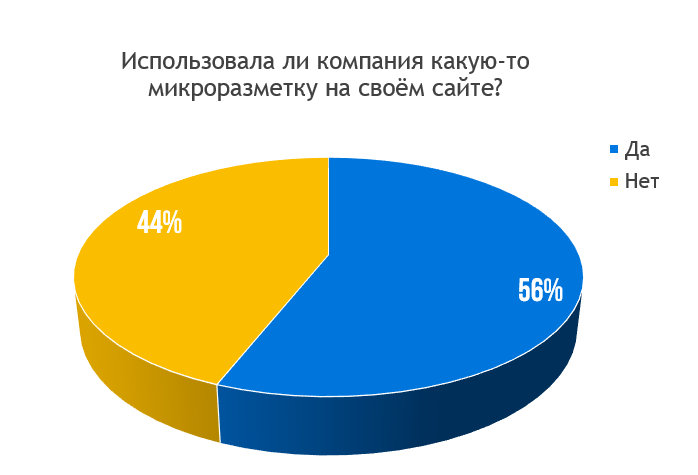
Анализ проводился с лимитом сканирования в 20 000 страниц. На каждом сайте было обнаружено, что 280 (56 %) из 500 доменов вообще не использовали никакой разметки Schema. А 220 (44 %) доменов использовали разметку Schema как минимум на одной странице своего веб-сайта.

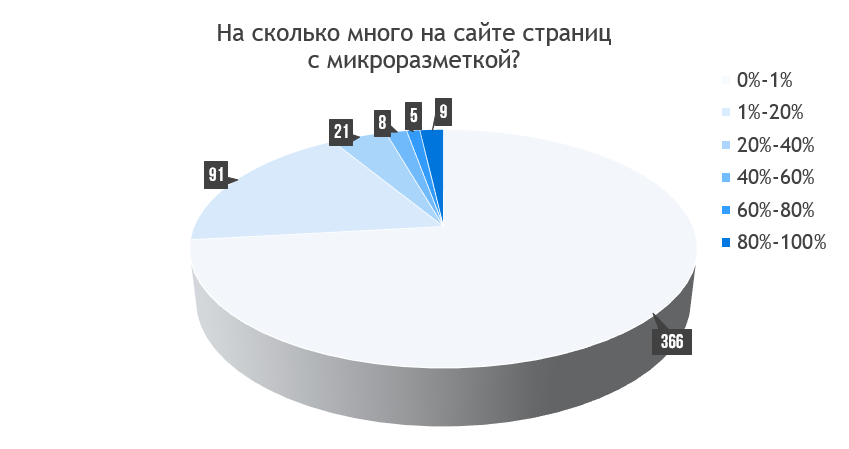
Затем исследовали те 220 доменов, которые внедрили Schema, и рассчитали использование микроразметки по словарю Schema.org в процентном соотношении на страницах их сайтов.

В первой группе оказались 366 доменов из списка U.S. Fortune 500 — они используют Schema менее чем на 1 % страниц. И только 9 доменов используют Schema на 80–100 % страниц сайта.
На 5 доменах они увидели самый высокий процент использования Schema.org. Это были сайты tractorsupply.com, nordstrom.com, progressive.com, bedbathandbeyond.com и oreillyauto.com. Они использовали Schema примерно на 93 % просканированных страниц.
|
Бренд |
Домен |
Просканировано |
Содержат Schema |
Schema % |
|
Tractor Supply |
tractorsupply.com |
20 000 |
19 577 |
98 % |
|
Nordstrom |
nordstrom.com |
20 000 |
19 511 |
98 % |
|
Progressive |
progressive.com |
20 000 |
19 305 |
97 % |
|
Bed Bath & Beyond |
bedbathandbeyond.com |
20 000 |
19 081 |
95 % |
|
O'Reilly Automotive |
oreillyauto.com |
20 000 |
18 574 |
93 % |
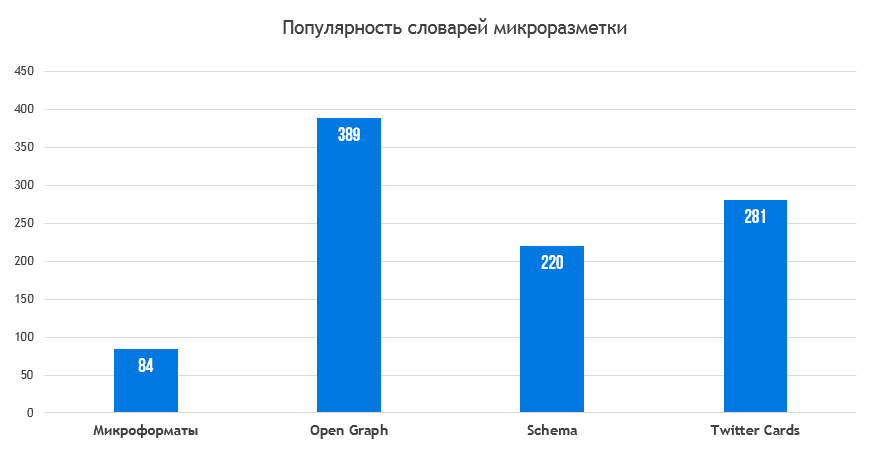
И наконец, была исследована популярность словаря Schema в сравнении с другими словарями, которые проверяет SEMrush Site Audit: Twitter Cards, Open Graph и «Микроформаты».

Schema среди этих разметок была третьей по популярности (встречалась 220 раз) после разметок Open Graph (389 раз) и Twitter Cards (281 раз).
Статья является адаптацией материала https://www.semrush.com/blog/what-is-Schema-beginner-s-guide-to-structured-data/.









Оставить комментарий
Пока нет комментариев. Будьте первым!