Исследование на выборке 5,2 миллиона страниц
Этот материал — перевод оригинального исследования с сайта Backlinko.
Мы проанализировали более пяти миллионов десктопных и мобильных страниц, чтобы выяснить, какие факторы влияют на скорость загрузки.
Во-первых, мы провели бенчмарки по метрикам TTFB (time to first byte — время от отправки запроса на сервер до загрузки первого TCP-пакета с сервера в качестве ответа), Visual Complete (время до окончания отрисовки содержимого страницы) и Fully Loaded (время до полной загрузки веб-страницы).
Во-вторых, мы смотрели на то, как уровень сжатия изображений, выбор CDN и хостинга влияют на скорость загрузки страниц.
Наше исследование вскрыло несколько довольно интересных (и удивительных!) моментов.
Вот краткое изложение наших ключевых выводов:
- В нашем анализе 5,2 миллиона страниц, средний результат десктопной страницы по TTFB составил 1,286 секунды на ПК и 2,594 секунды на мобильном устройстве. Среднее время полной загрузки веб-страницы составляет 10,3 секунды на ПК и 27,3 секунды на мобильном телефоне.
- В среднем страница на мобильном устройстве загружается на 87,84% дольше, чем на ПК.
- При сравнении основных CMS друг с другом, Squarespace и Weebly демонстрируют наилучшую общую скорость мобильной страницы. Wix и WordPress по этому показателю заняли позиции где-то в конце нашего рейтинга.
- На ПК CDN оказывают наибольшее влияние на TTFB. Однако на мобильных устройствах на TTFB, по всей видимости, сильнее всего влияет количество HTML-запросов.
- Общий размер страницы оказывает значительное влияние на скорость загрузки Visually Complete для настольных и мобильных устройств. Страницы большего размера визуально загружаются на 318% дольше, чем страницы меньшего размера. Мы также обнаружили, что сжатие gzip помогает быстрее загружать изображения как на ПК, так и на мобильных устройствах.
- Общий вес страницы является фактором, определяющим скорость полной загрузки страниц. Легкие страницы загружаются на 486% быстрее, чем тяжелые.
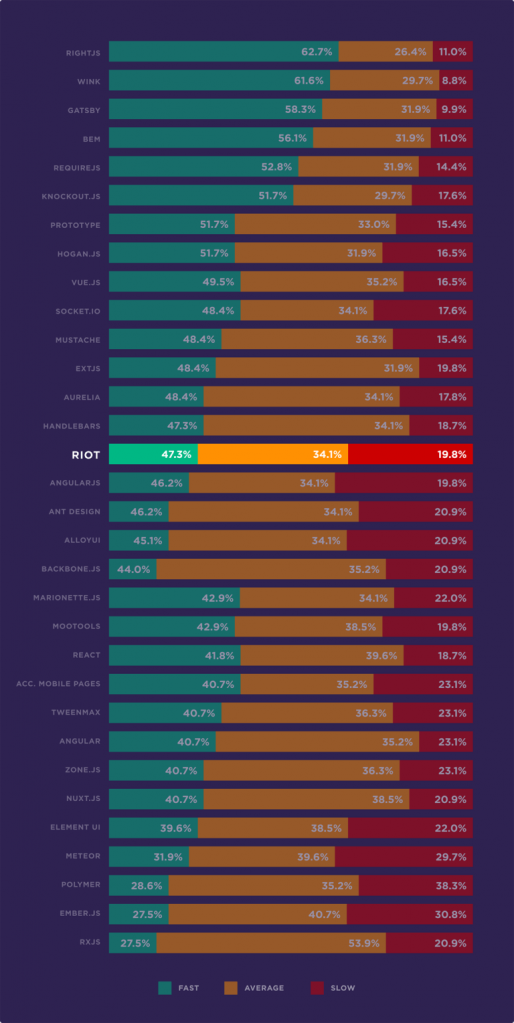
- Wink и Gatsby — самые быстрые Javascript-фреймворки. Meteor и Tweenmax — самые медленные. Самый быстрый фреймворк на 213% быстрее самого медленного.
- Страницы с очень низким или очень высоким сжатием файлов имеют быстродействие выше среднего (измерялось с помощью метрики First Contextual Paint).
- Сторонние скрипты значительно замедляют скорость загрузки страниц. Каждый сторонний скрипт, добавленный на страницу, увеличивает время загрузки на 34,1 миллисекунды.
- Мы обнаружили, что использование адаптивных изображений обеспечивает наилучшую общую загрузку изображений. Использование WebP оказалось значительно менее эффективным приемом при сокращении времени загрузки изображения.
- Веб-хосты GitHub и Weebly имеют самые высокие результаты производительности по метрике TTFB. Siteground и Wix являются самыми медленными среди провайдеров хостинга, которых мы проанализировали.
- Китай, Япония и Германия — лидеры по времени загрузки TTFB. В Австралии, Индии и Бразилии с этим хуже, чем у остальных.
- Использование CDN коррелировало с худшими показателями скорости страницы. Вероятно, это связано с тем, что некоторые CDN работают значительно лучше, чем другие.
Тесты ключевых показателей скорости загрузки страницы
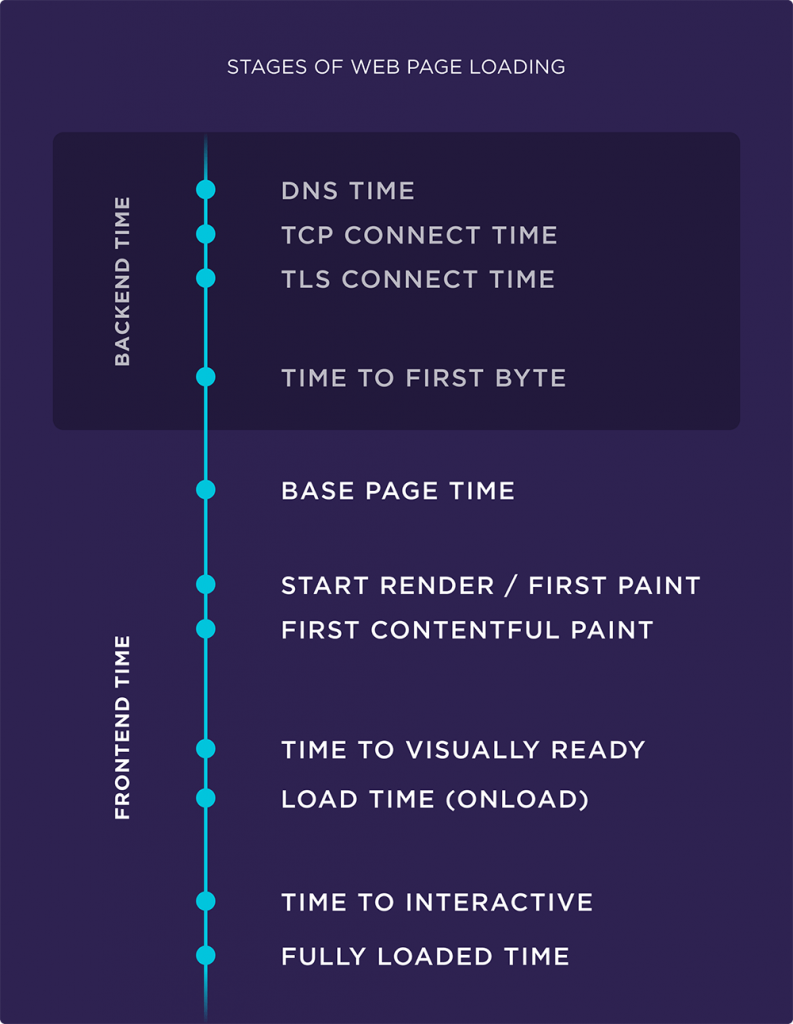
Нашей первой целью было определить критерии для ключевых показателей скорости загрузки. Как вы знаете, загрузка страницы складывается из нескольких этапов. Вот основные из них:

Одни из этих стадий проходят на уровне сервера, другие — в браузере пользователя.
Чтобы точно понимать, как быстро загружается страница, надо углубиться в каждую из следующих метрик:
- TTFB: время до загрузки первого байта ответа сервера;
- StartRender: когда начинается рендеринг;
- Visual Complete: пользователь может видеть все ресурсы страницы;
- Speed Index: как быстро пользователь видит загрузку страницы;
- onLoad: когда все ресурсы страницы (CSS-стили, изображения и т. д.) загружены;
- Fully Loaded: когда страница загружена на 100% в браузере пользователя.
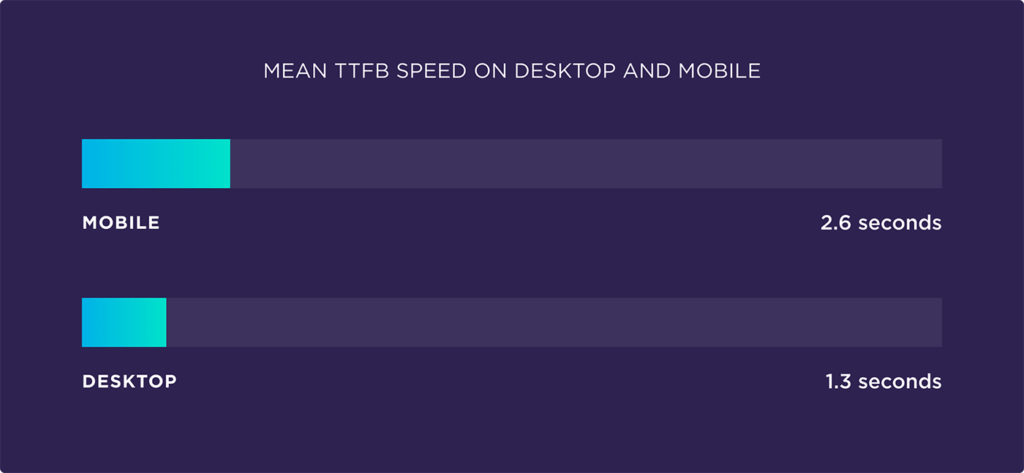
Средняя скорость TTFB составляет 1,286 секунды на настольном компьютере и 2,594 секунды на мобильном устройстве.

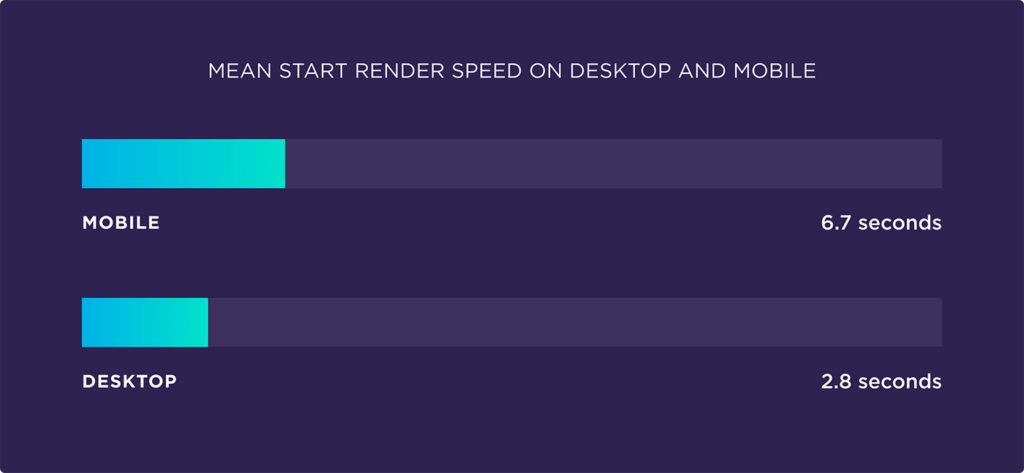
Среднее время Start Render составило 2,834 секунды на десктопе и 6,709 секунды на мобильных устройствах.

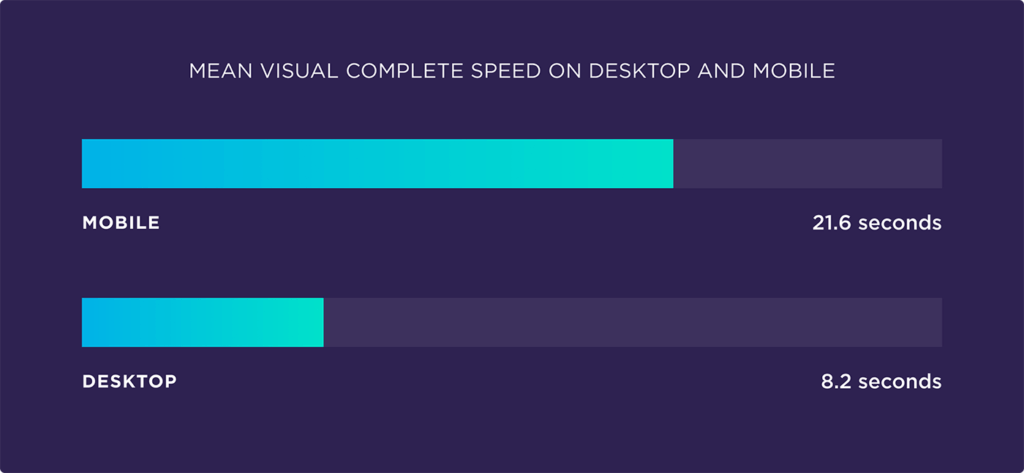
Среднее время Visual Complete — 8,225 секунды на ПК и 21,608 секунды на мобильных устройствах.

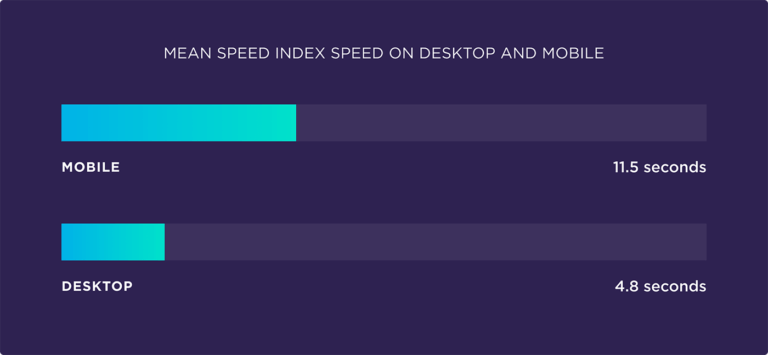
Среднее время результатов метрики Speed Index — 4,782 секунды для ПК и 11,455 секунды для мобильных страниц.

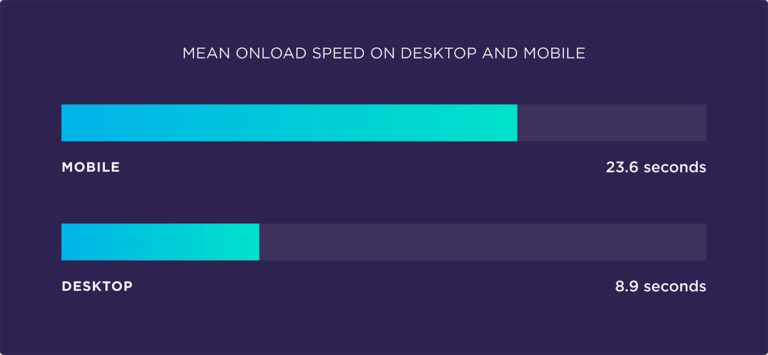
Среднее время onLoad Speed — 8,875 секунды для десктопных страниц и 23,608 секунды для мобильных соответственно .

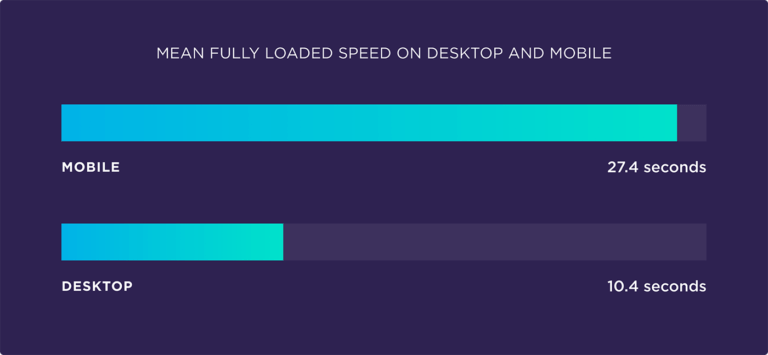
Ну и наконец, время Fully Loaded составляет 10,3 секунды для десктопных и 27,3 секунды для мобильных страниц.

Ключевой вывод из всего этого: среднее время загрузки страницы составляет 10,3 секунды на ПК и 27,3 секунды на мобильных устройствах. Получается, что загрузка мобильной страницы занимает на 87,84% больше времени, чем десктопной.
У Weebly и Squarespace наилучшая скорость загрузки, а у Wordpress один из худших показателей
Когда дело доходит до времени загрузки страницы, какая CMS (Content Management System) будет лучше?
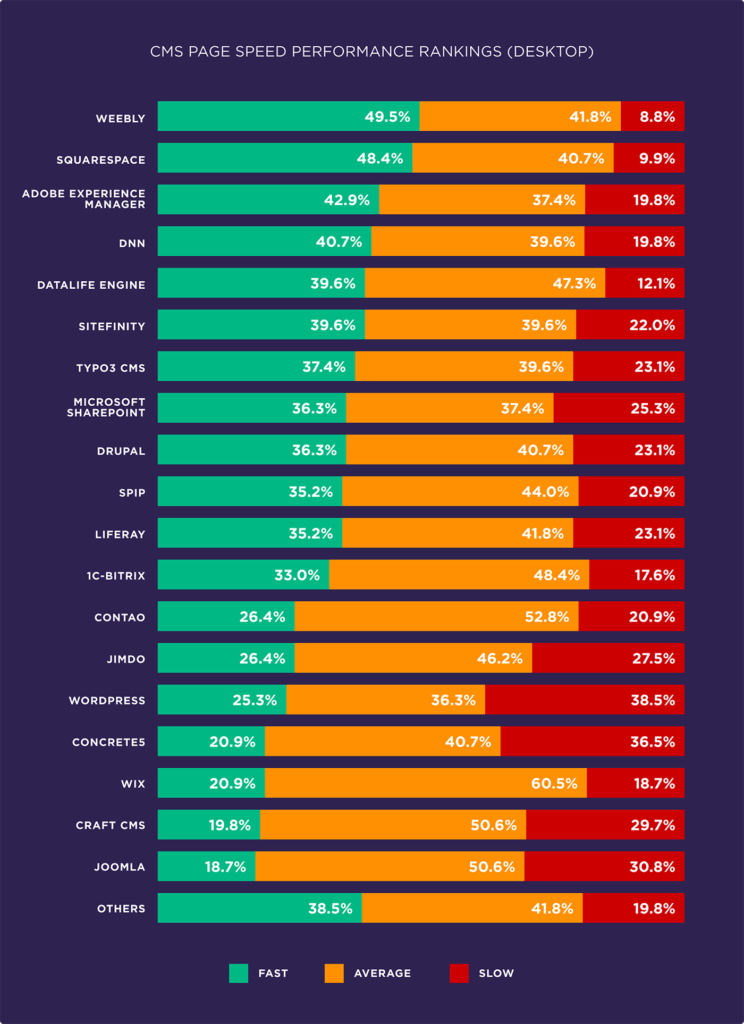
Чтобы ответить на этот вопрос, мы взяли все CMS из нашего исследования и прогнали их по тестам. Мы сравнивали показатели метрик TTFB на каждой из них и вот что выяснили.
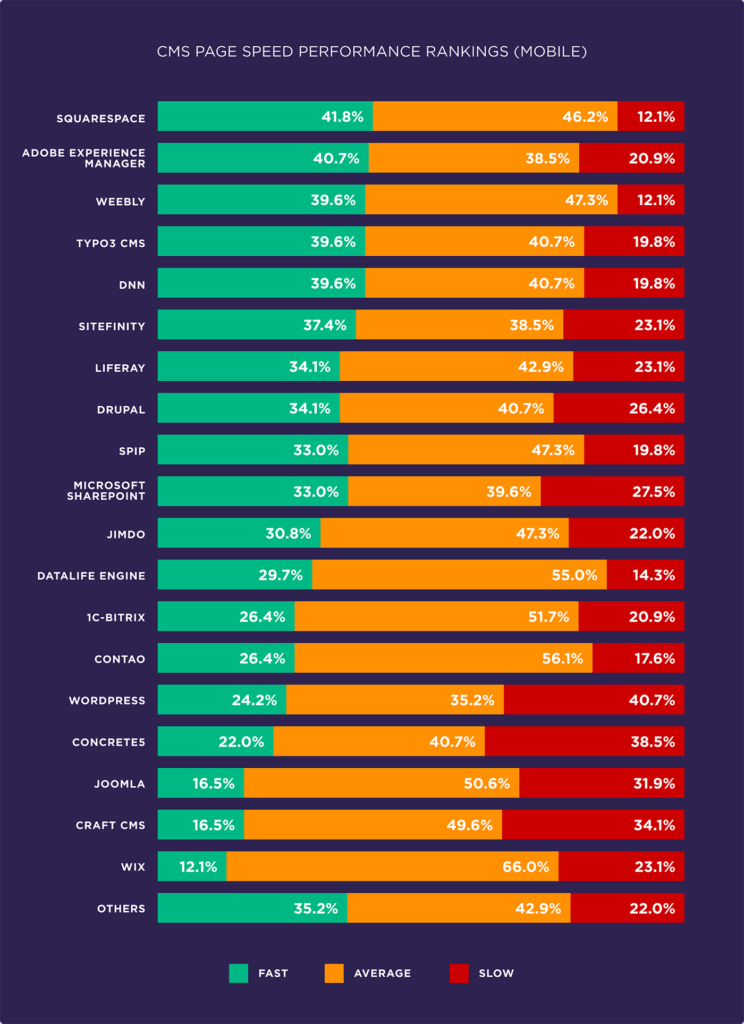
Исходя из наших данных, Weebly и Squarespace пожинают лавры на вершине Олимпа скорости загрузки десктопных страниц.

Что касается скорости загрузки на мобильных устройствах, то чемпионом оказался Squarespeed. Adobe Experience и Weebly ютятся на втором и третьем месте соответственно.

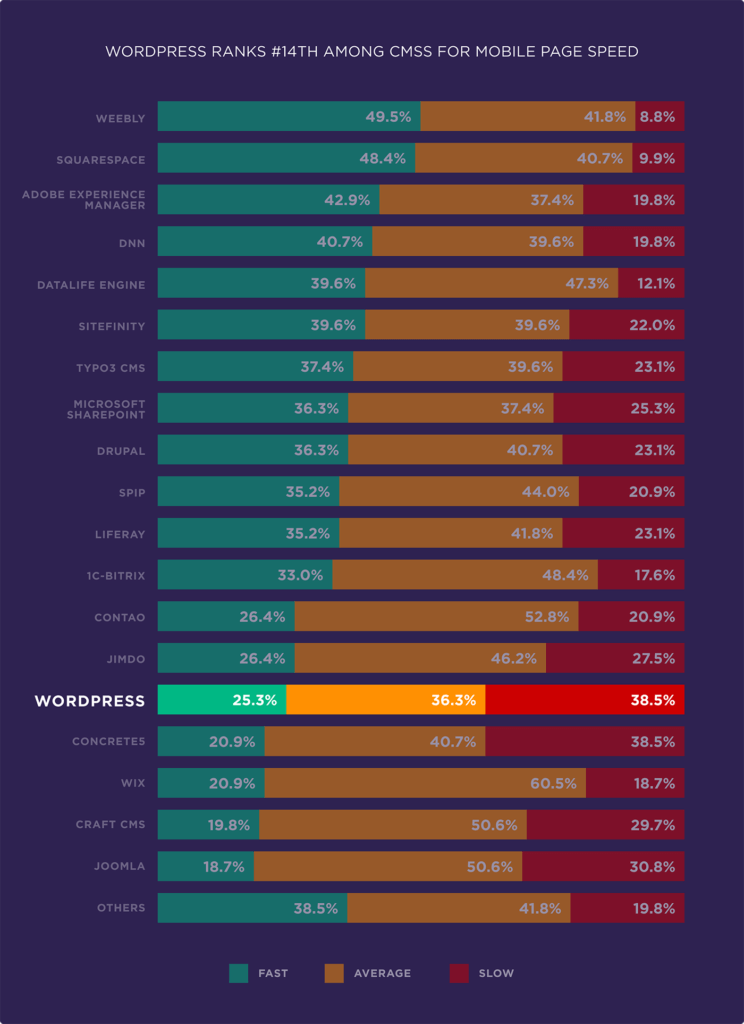
Интересно, что когда дело доходит до загрузки мобильных страниц, то Wordpress находится на скромном 14-м месте из всех проанализированных CMS.

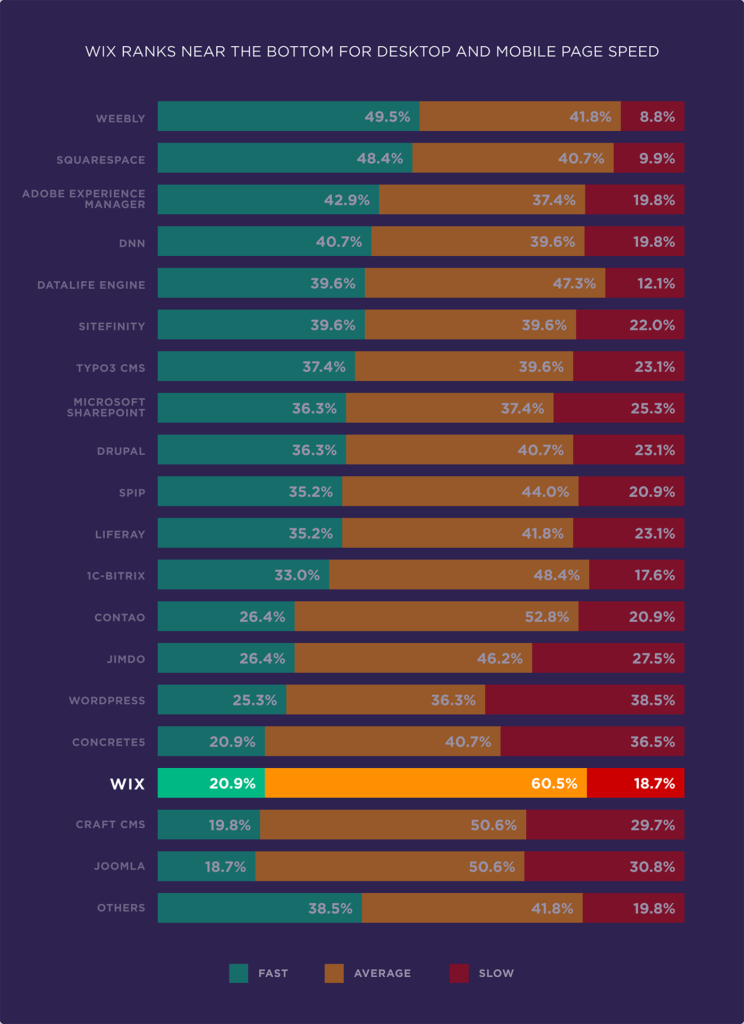
Другая популярная CMS, Wix, тоже недалеко — 16-е место в нашем рейтинге.

Несмотря на то что на WordPress живут около 30% всех веб-сайтов, он очевидно недостаточно оптимизирован для быстрой загрузки страниц. Это не говорит о том, что это плохая CMS — у нее есть свои неоспоримые преимущества (такие, например, как огромная библиотека всевозможных плагинов), которые манят многих владельцев сайтов. Тем не менее, если смотреть исключительно на скорость загрузки, есть целая орда CMS, которые превосходят WordPress.
Вывод: среди себе подобных Weebly и Squarespace имеют наилучшую скорость загрузки мобильных страниц. Wordpress и Wix — где-то на дне нашего рейтинга.
Использование CDN может помочь ускорить TTFB для десктопных страниц. Для мобильных же ключевым фактором является уменьшение количества HTML-запросов
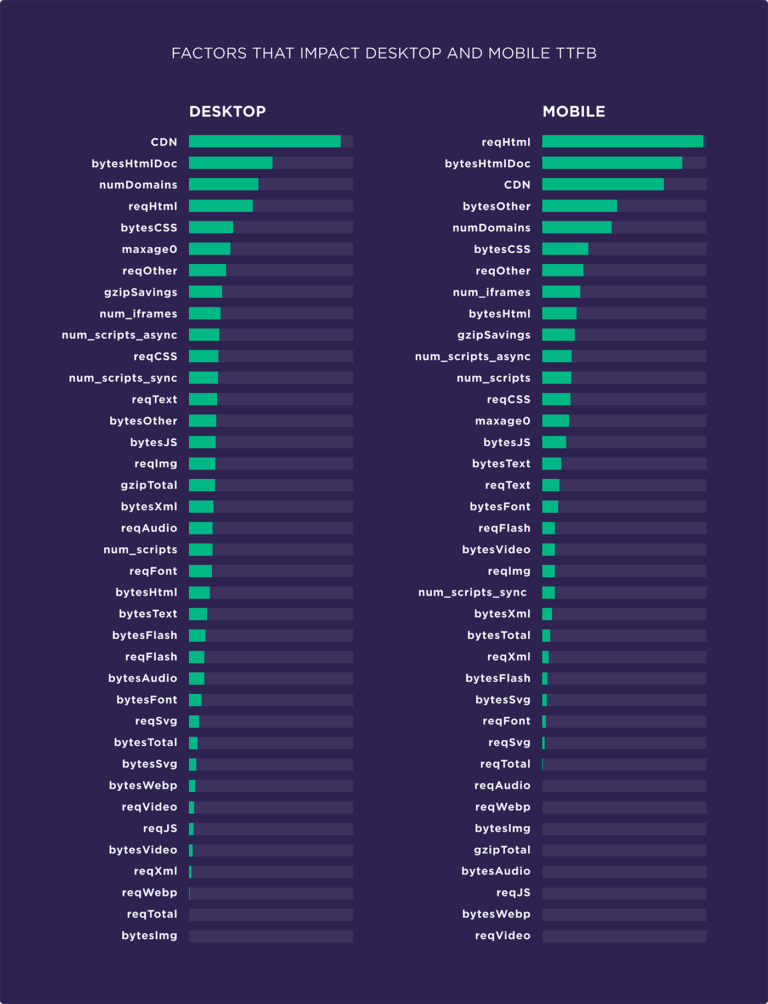
Мы анализировали влияние целого ряда характеристик на TTFB (Time to first byte).
Посмотрите, что мы обнаружили:

Как вы можете заметить, использование CDN, кажется, улучшает производительность как мобильных, так и десктопных страниц. Однако CDN более полезен для последних, чем для первых. На мобильных устройствах самым критичным фактором для метрики TTFB является количество HTML-запросов.
Хоть мы и нашли взаимосвязи между различными характеристиками страниц и результатами метрики TTFB, эти факторы особой погоды не делают: TTFB в основном завязан на времени ответа сервера, но об этом мы поговорим попозже.
Вывод: используйте CDN и уменьшайте число HTML-запросов — это положительно повлияет на скорость загрузки ваших страниц.
Метрика Visually Complete на больших страницах показывает на 381% худший результат, чем на маленьких

VIsual Complete — время загрузки всего визуального контента страницы. Это довольно важная метрика, потому что она напрямую влияет на субъективное мнение пользователя о скорости загрузки страницы. Как только он видит содержимое и может с ним взаимодействовать, то считает страницу загруженной, хотя за кулисами все еще может идти загрузка различных ресурсов и рендеринг.
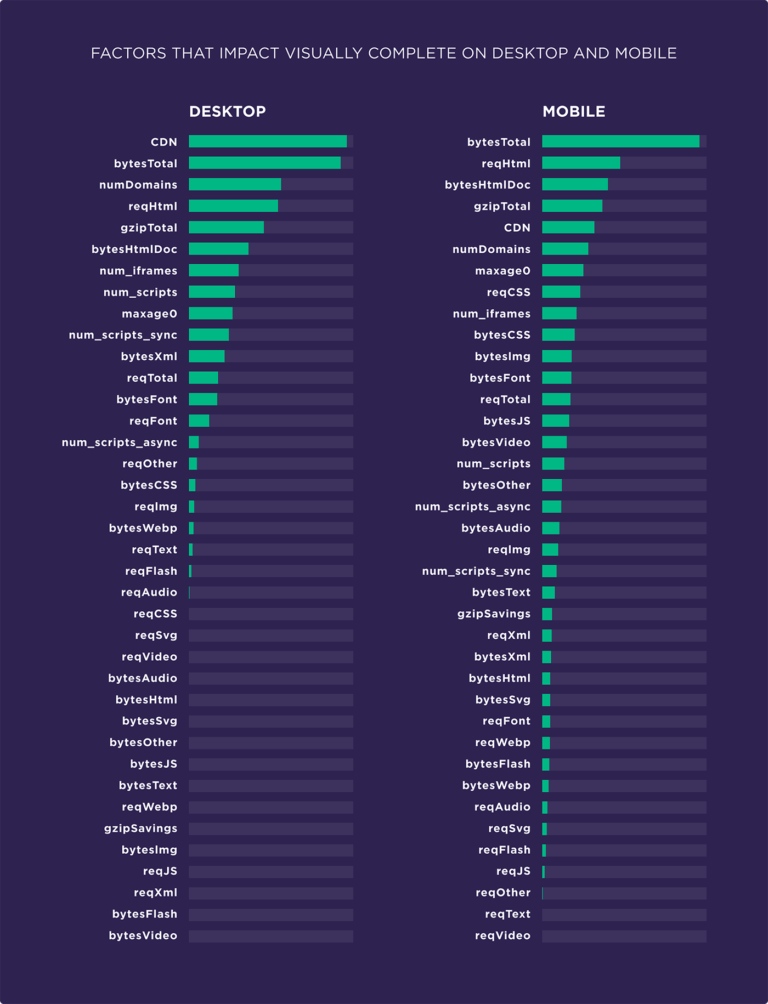
Мы выяснили, что размер страницы (bytesTotal) имеет внушительное влияние на результаты метрики Visual Complete как на десктопе, так и на мобильных устройствах.

Размер страницы более важен для мобильных устройств, нежели для ПК. Использование CDN на десктопе было решающим фактором, но размер страницы отставал по значимости с минимальным разрывом.
На мобильных же устройствах CDN был лишь пятым по значимости фактором.
Так что если улучшение скорости загрузки на мобильных устройствах — ваша приоритетная задача, то я бы посоветовал заняться в первую очередь уменьшением размера ваших страниц. Это может означать удаление сторонних скриптов, сжатие изображения — конкретный шаг зависит уже от того, что происходит на вашем сайте. В общем, когда мы говорим про хорошие показатели Visually Complete, то размер ваших страниц играет определяющую роль.
Выводы: CDN в значительной мере может улучшить результаты теста Visually Complete как на ПК, так и на мобильных устройствах. Но в большей мере — для десктопа. Для мобильных ключевым фактором является вес страниц.
Вес страниц жестко связан с результатами скорости метрики Fully Loaded
Вот мы и добрались до факторов, влияющих на время Fully Loaded. Как может быть понятно из названия, Fully Loaded — это время, за которое полностью загружается и рендерится все наполнение страницы.
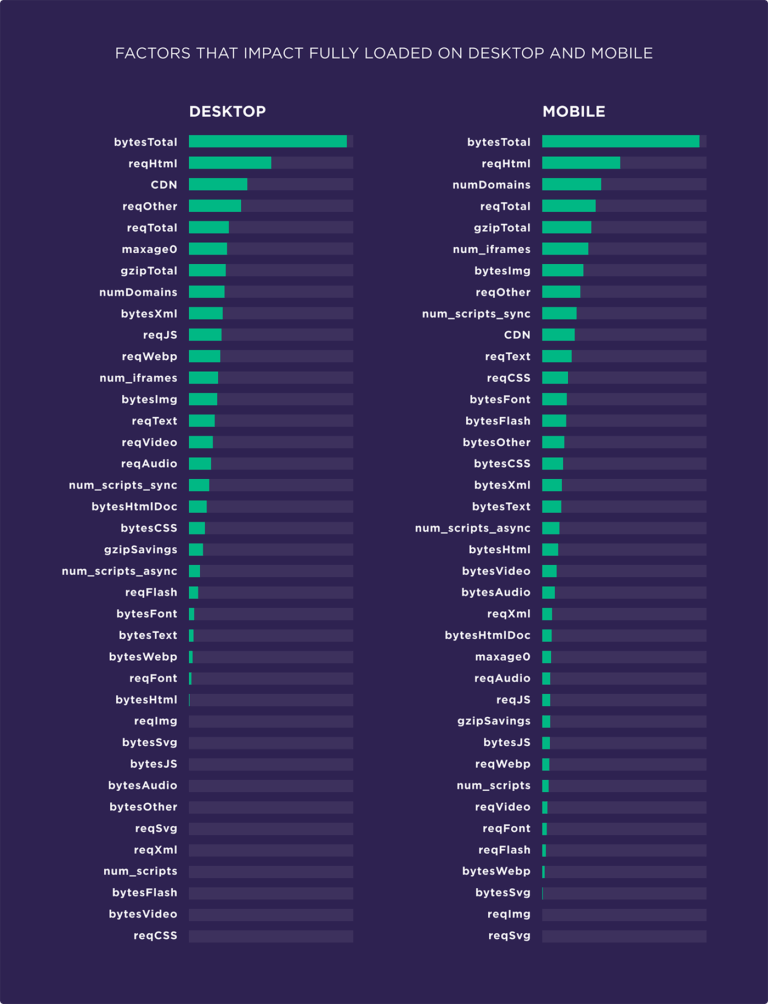
На этот параметр сильнее всего влияет вес загружаемых страниц, как на десктопных, так и на мобильных устройствах.

Примерно вполовину меньшее влияние на скорость загрузки оказывает количество HTML-запросов.
Интересно из всех этих данных то, что как для мобильной версии, так и для ПК наблюдается совпадение многих параметров. В отличие от предыдущих тестов, что мы уже рассмотрели, в этом случае для обеих версий страниц наибольшее влияние оказывает один и тот же набор переменных. Если быть конкретнее, то, например, размер страницы и количество запросов. Но вряд ли для кого-то это стало сюрпризом. Сжатие размера изображений и кеширование обычно сокращают время загрузки, да, но в конечном итоге метрика Fully Loaded требует загрузки всех скриптов и ресурсов страницы. И, соответственно, чем их больше, тем больше время полной загрузки.
Видимо, именно поэтому использование CDN не оказывает существенного влияния на время полной загрузки страницы. CDN занимает третье место в нашем рейтинге по вкладу в скорость загрузки на десктопах и аж десятое — на мобильных устройствах. CDN может улучшить скорость загрузки изображений на странице, но он не сильно помогает с оптимизацией загрузки сторонних скриптов и других материалов, которые замедляют процесс полной загрузки страниц.
Вывод: размер страницы влияет на время метрики Fully Loaded сильнее, чем любые другие факторы, причем как на мобильных устройствах, так и на ПК.
Большие страницы (>3.49 MB) полностью загружаются на 486% дольше, чем маленькие (<0.83 MB).
Wink и Gatsby — наиболее быстрые JavaScript-фреймворки для страниц средних размеров
Если говорить о том, что и когда загружать на страницу, то здесь наибольшую нагрузку берут на себя Javascript-фреймворки. Именно поэтому почти 76% сайтов в Сети пользуются фреймворками, чтобы создавать стандартизированные, безопасные и эффективные страницы.
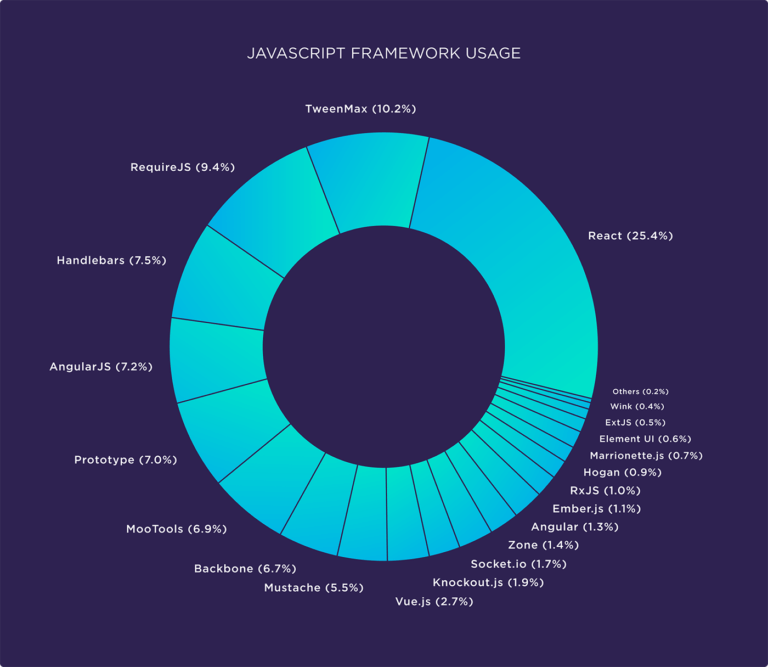
Сначала мы проанализировали, какими фреймворками чаще всего пользуются на просторах Сети.

React оказался наиболее распространенным в Сети JS-фреймворком (25,3% сайтов), TweenMax (10,3%) и RequireJS (9,5%) на втором и третьем местах соответственно.
Далее мы стали разбираться с тестами производительности на малых (<1264374 байтов), средних (до 4019332 байтов) и больших (>4019332 байтов) страницах.
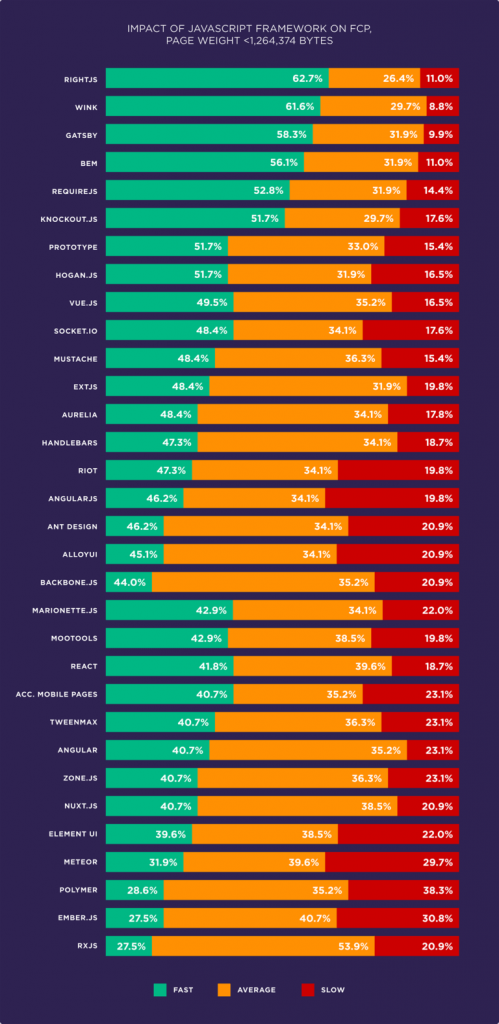
Для малых страниц в лидеры выбился RightJS.

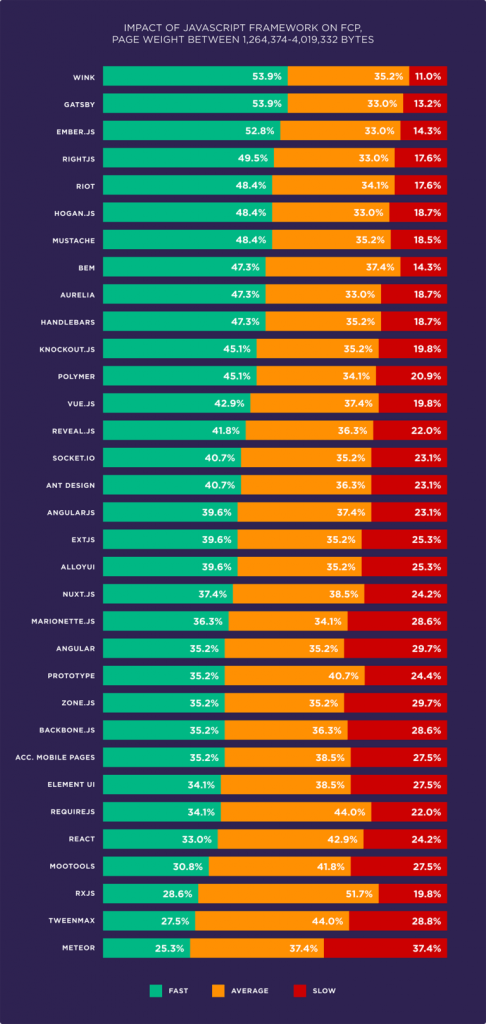
Для средних — Wink and Gatsby.

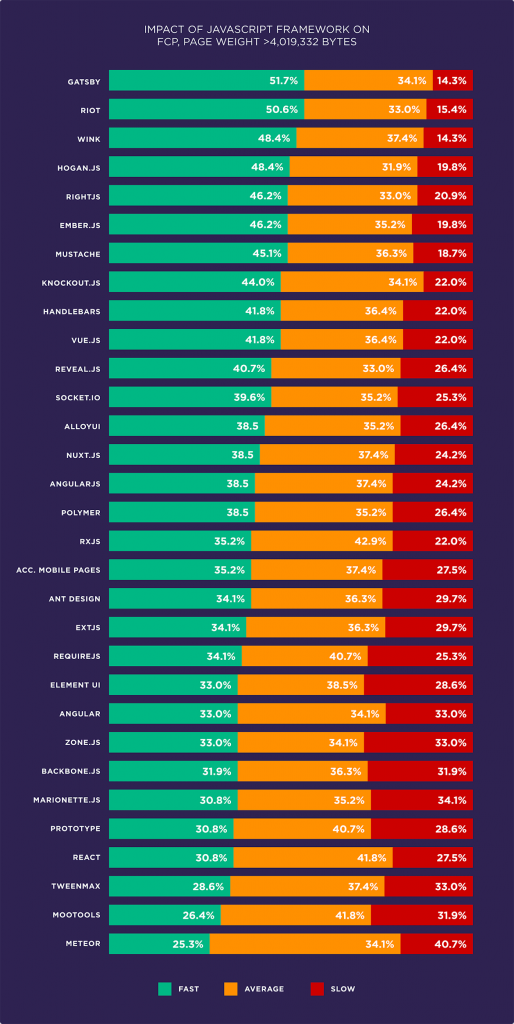
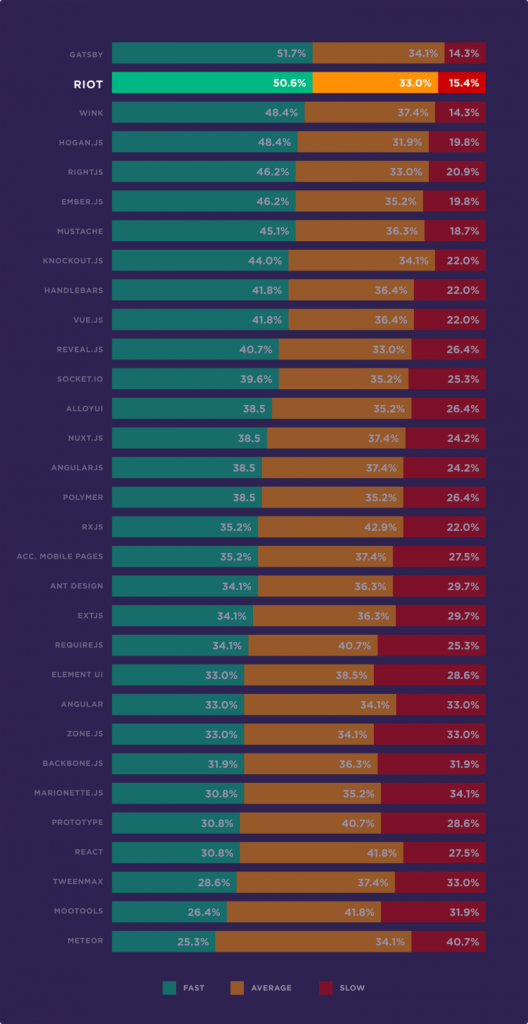
Для больших страниц лучшими JS-фреймворками оказались Gatsby и Riot.

В общем и целом выбор JS-фреймфорка оказывает значительное влияние на время метрики FCP (First Contentful Paint). Например, в сегменте страниц среднего размера лучший фреймворк Wink работает на 213% быстрее самого медленного — Meteor.
Хоть среди результатов тестов на трех категориях страниц и есть общие тенденции (например, Gatsby и RightJS стабильно присутствовали в топ-5 по результатам трех наших тестов), оказалось так, что определенные фреймворки работают лучше всего на страницах определенного размера.
Например, Riot — отличная среда для больших страниц (второй в нашем рейтинге).

Но для малых страниц он лишь 15-й по производительности:

Вывод: нет определенного лучшего JS-фреймворка для всех ситуаций. Для сайтов с небольшими по размеру страницами лучше всего подойдет RightJS, а для тех, у которых они побольше, — Gatsby.
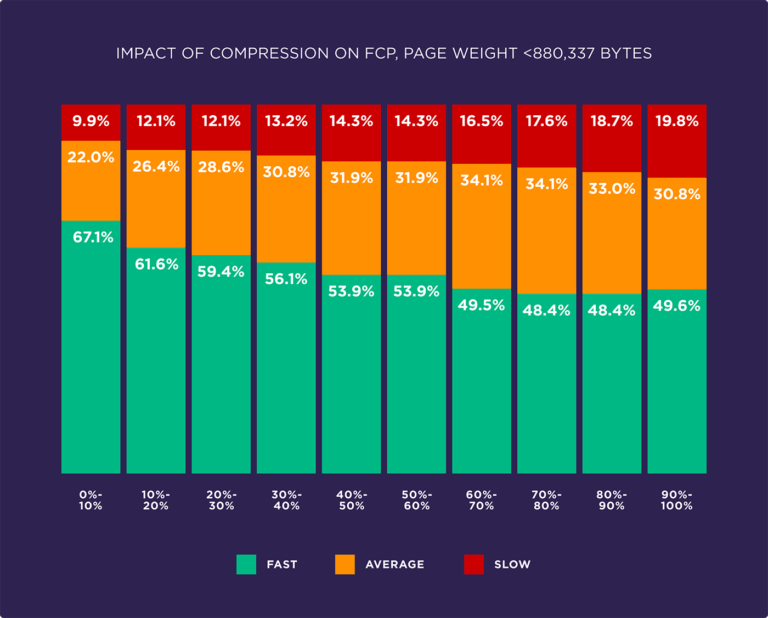
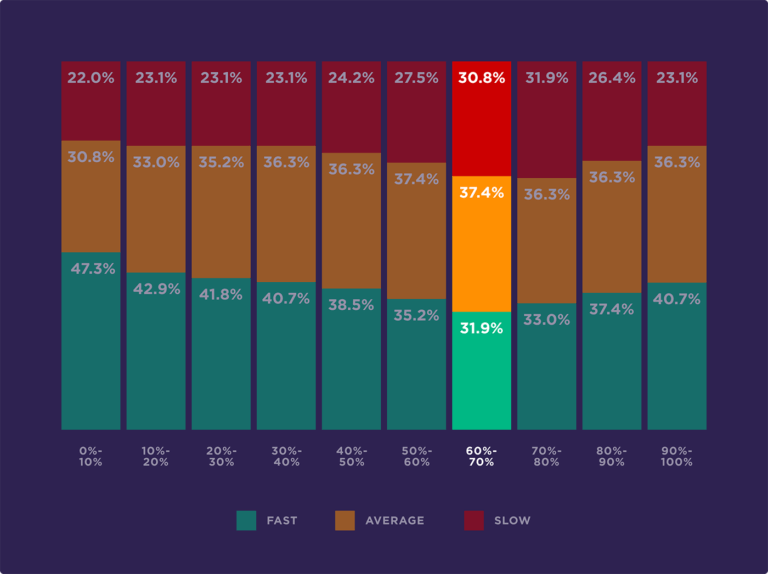
Страницы с низким или, наоборот, большим уровнем компрессии имеют наименьшее время загрузки
Компрессия файлов страницы — это как палка о двух концах. С одной стороны, компрессия файлов существенно снижает общий вес страницы. С другой — сжатие значительно нагружает браузер, которому перед отображением документов нужно их сначала распаковать.
Так что в нашем анализе мы задались вопросом: может ли сжатие файлов положительно повлиять на скорость загрузки страниц?
Чтобы ответить на этот вопрос, мы разбили загрузку FCP на три категории по времени: быстрая (1–1000 мс), средняя (1000–2500 мс) и медленная (>2500 мс).
Затем мы сравнили время FCP и степень сжатия файлов среди маленьких, средних и больших страниц.
Для маленьких страниц оказалось так, что слабый уровень компрессии был связан с высокой скоростью FCP, однако пик скорости снова возникал на высоких уровнях компрессии (90–100%).

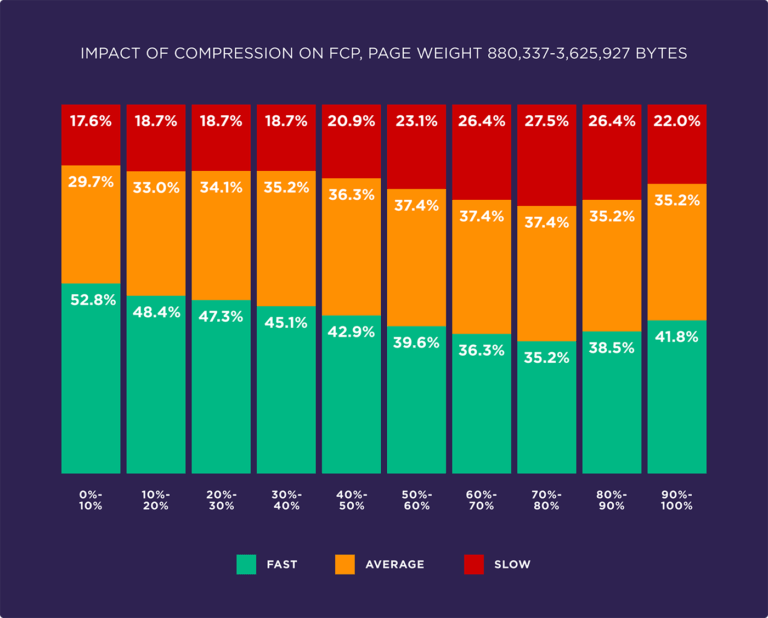
Похожая картина наблюдается и на страницах среднего размера:

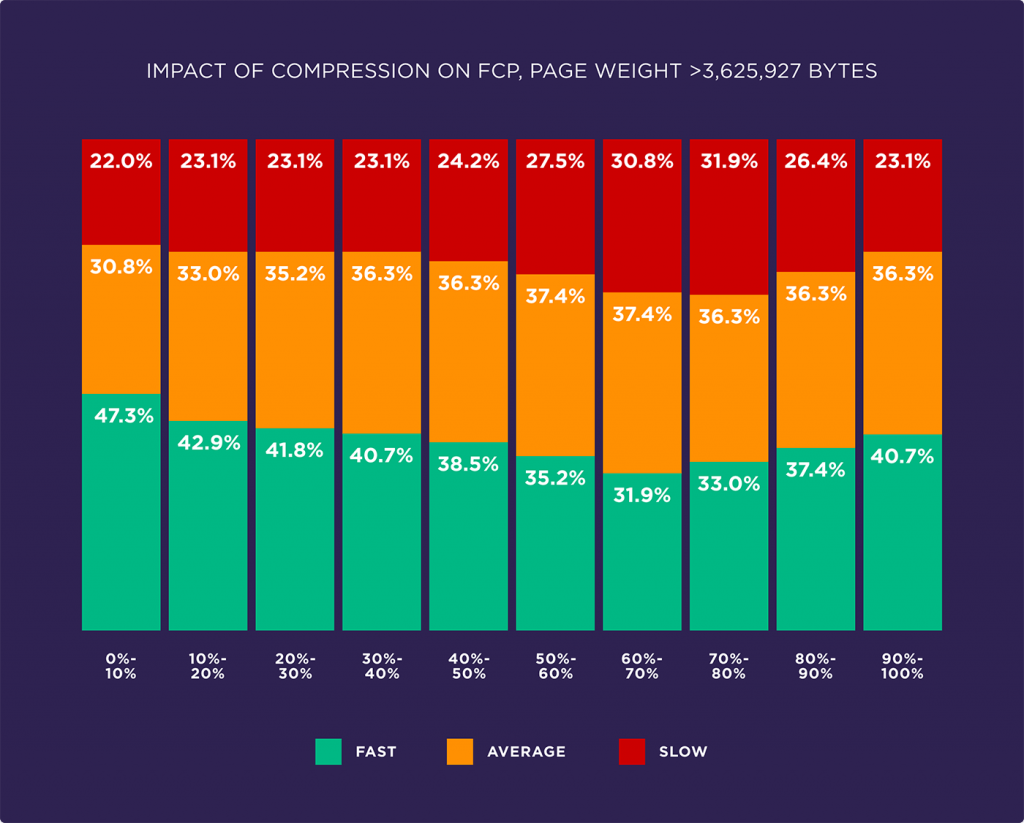
На больших страницах пик в конце диапазона выражен еще более явно:

Несмотря на то что точное распределение отличается, общий тренд весьма очевиден: страницы с очень низким или очень высоким уровнем сжатия файлов загружаются быстрее тех, что находятся в диапазоне между ними.

Страницы с компрессией 60–70% загружаются медленней всего.
Так что если мы говорим про улучшение скорости загрузки, то оптимальным решением будет удариться в крайности. Низкий уровень сжатия файлов снижает нагрузку на браузер пользователя, а высокие степени компрессии существенно уменьшают размер загружаемых файлов.
Вывод: страницы с супернизким или очень большим сжатием загружаются быстрее страниц со среднем уровнем компрессии.
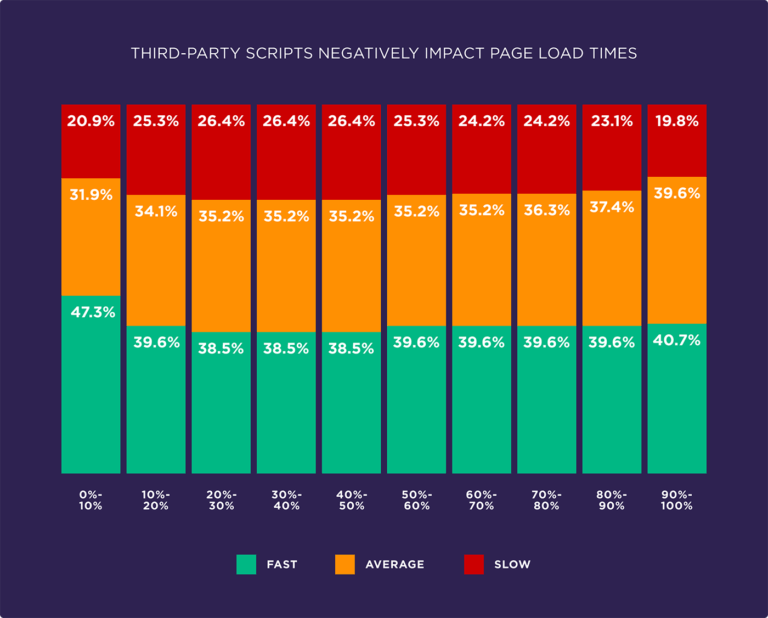
Сторонние скрипты негативно влияют на скорость загрузки страниц
Вообще, не удивительно, конечно, но мы выяснили, что сторонние скрипты, такие как, например, Google Analytics, кнопки “Поделиться” от социальных сетей и различные видеохостинги приводят к худшим результатам метрики FCP.

В общем, мы выяснили, что каждый такой сторонний скрипт увеличивает время загрузки страницы на 34,1 миллисекунды.
Наши выводы совпадают с другими исследованиями (как, например, вот это), которые также выявили, что сторонние скрипты существенно влияют на скорость загрузки страниц.
Очевидно, что результат во многом зависит от самого скрипта. Определенные скрипты, такие как Hotjar, загружаются относительно быстро. Другие, включая Saleforce, — крайне медленно.
Вывод: каждый сторонний скрипт увеличивает время загрузки на 34,1 миллисекунды.
Адаптивные изображения влияют на скорость загрузки сильнее, чем “ленивая загрузка” и использование файлов формата WebP
Изображения играют чрезвычайно важную роль в работе веб-сайта по двум основным причинам:во-первых, они занимают значительный объем от общего размера страницы. Во-вторых, пользователь имеет тенденцию фокусировать внимание на изображениях, которые появляются на странице. И если эти изображения загружаются медленно, это может негативно повлиять на UX.
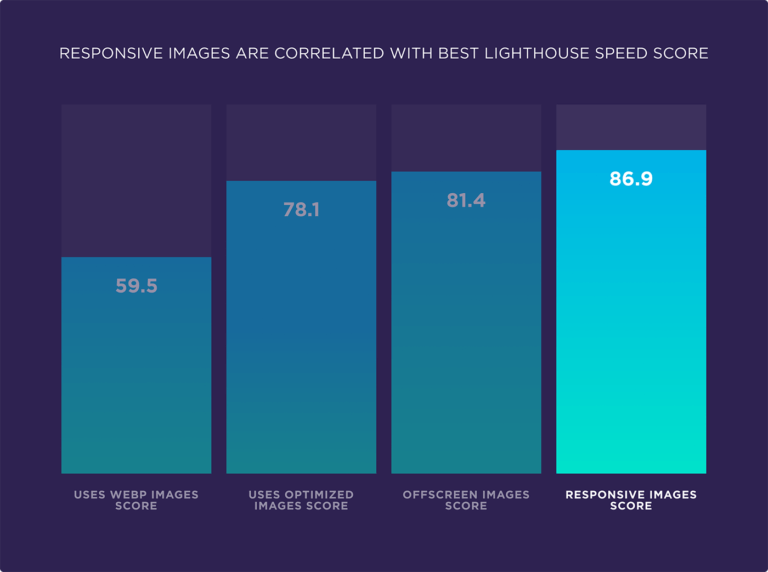
Поскольку изображения могут снижать скорость загрузки сайта, мы решили сравнить производительность при четырех различных подходах к оптимизации изображений:
- WebP: разработанный Google, WebP — это формат изображения, который может быть по размеру меньше в сравнении с другими форматами файлов, но все же приводит к аналогичному уровню качества изображения.
- Оптимизированные изображения: различные версии изображения отображаются в зависимости от устройства пользователя, его местоположения и т. д. В эту категорию мы включили использование сети доставки контента (CDN), сжатия изображений и других веб-служб оптимизации изображений.
- Отложенное отображение изображений, также известное как “ленивая загрузка”: предполагает, что изображения загружаются по ходу скроллинга страницы.
- Адаптивные изображения: те изображения, которые динамически адаптируются к размеру окна браузера.
И когда мы сравнили эти различные подходы для оценки скорости Lighthouse, адаптивные изображения вышли на первое место.

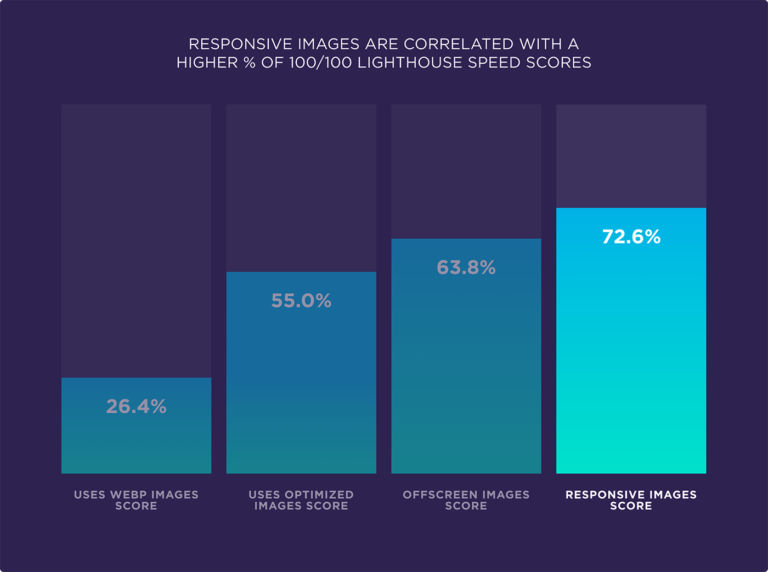
А кроме того, мы анализировали, какой подход чаще вел к максимальным, 100-балльным, оценкам скорости загрузки, по версии Lighthouse. И результаты оказались довольно похожими.

Вывод: хотя WebP может улучшить сжатие по сравнению с PNG и JPEG, лишь немногие сайты на данный момент внедрили этот новый формат.
Хостинги GitHub и Weebly имеют наилучшие результаты по метрике TTFB. Siteground и Wix — худшие
Мы сравнили быстродействие страниц основных провайдеров веб-хостинга.
Учитывая, что время отклика сервера оказывает наибольшее влияние на TTFB, мы проанализировали, как разные хостинги работают с этим ключевым показателем.
В частности, мы классифицировали время TTFB на три категории (быстрое, среднее и медленное) и посмотрели на процент присутствия каждого хостинга в каждой из них.
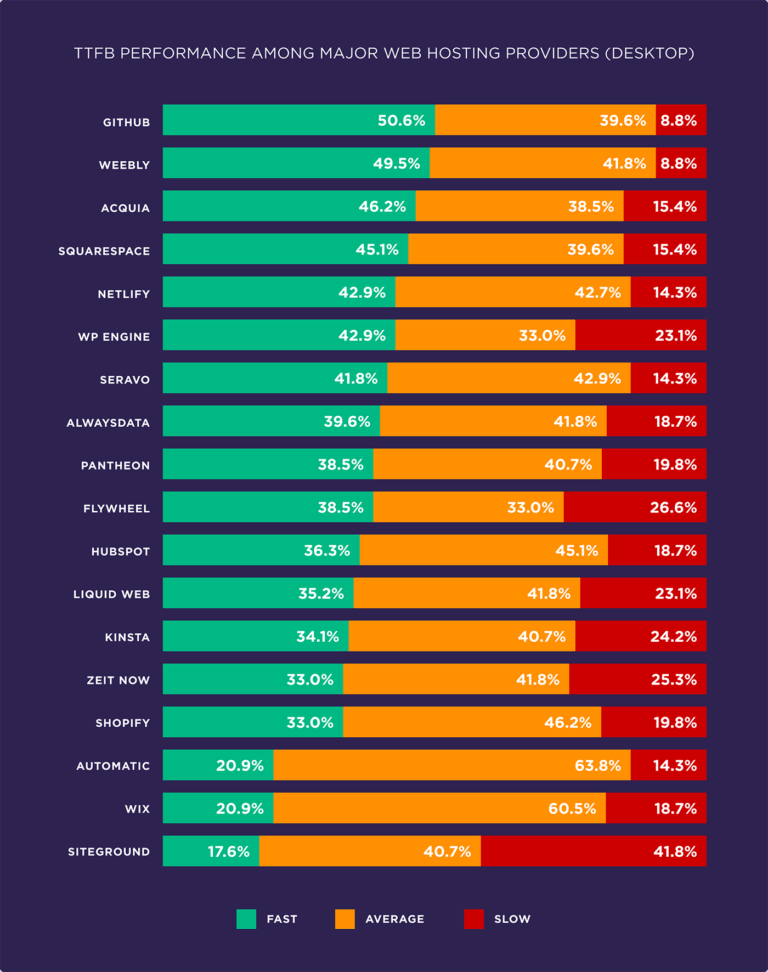
Вот производительность TTFB каждого веб-хостинга на ПК:

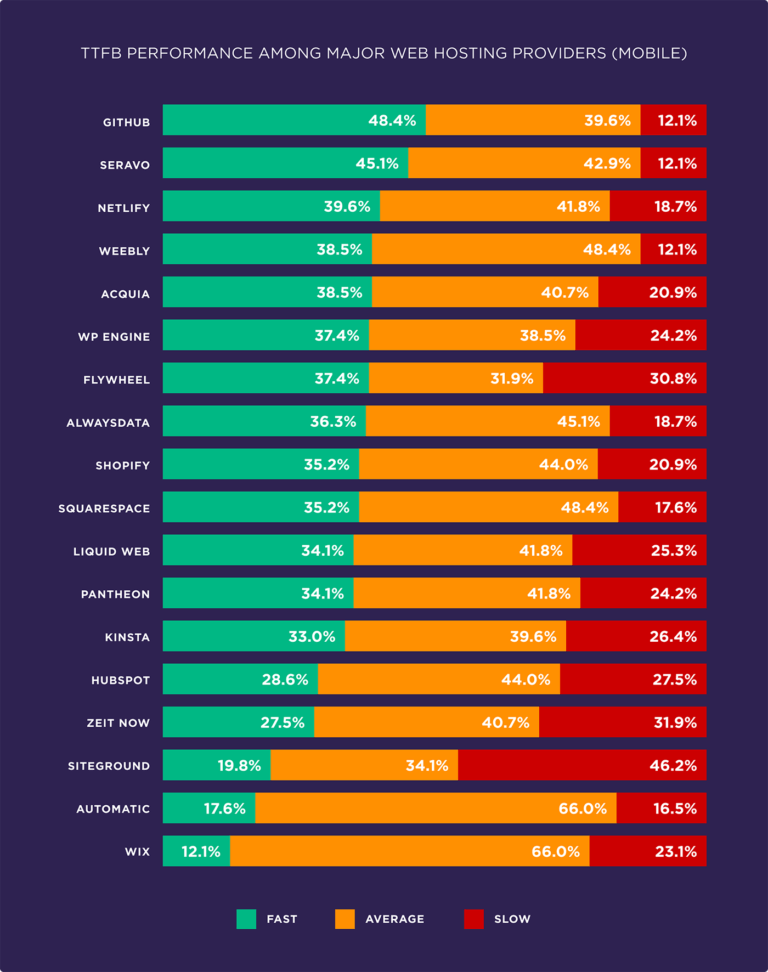
Результаты того же теста, но для мобильных устройств:

Как видите, Github очень хорошо работает как на мобильных устройствах, так и на ПК. Учитывая, что страницы Github служат только статическим ресурсам, это не должно вызывать удивления. Это означает, что во многих отношениях Github не является правильным сравнением с другими, «обычными» веб-хостингами.
Seravo, Netlify и Weebly завершают топ-4. Wix и Automattic — на дне нашего рейтинга.
Какой вывод из этого анализа?
TTFB является лишь одним из многих факторов, которые следует учитывать при выборе хоста. Не стоит забывать про стоимость, время работы, поддержку клиентов, набор функций и многое другое.
Тем не менее, когда речь идет о быстром времени загрузки страниц на настольных и мобильных устройствах, Github Pages, безусловно, является лучшим вариантом среди основных хостов. Хосты Wix и Automattic имеют тенденцию к медленному результату TTFB.
Ключевые выводы: среди крупных хостинг-провайдеров Github и Weebly показали лучшие результаты на настольных ПК. Согласно нашему анализу, GitHub и Seravo были самыми быстрыми мобильными хостами. Однако следует отметить, что Github Pages обслуживает только статические страницы, это дает ему преимущество по сравнению с другими хостами, которые мы проанализировали.
Самое лучшее время TTFB в Китае, Японии и Германии
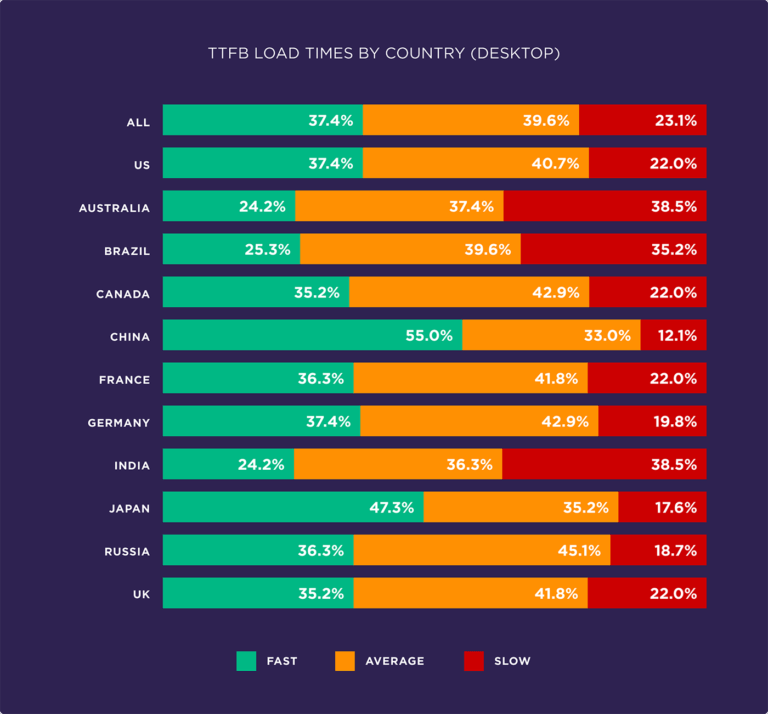
В нашем анализе времени TTFB мы сравнивали 11 стран, и вот что у нас получилось на десктопе:

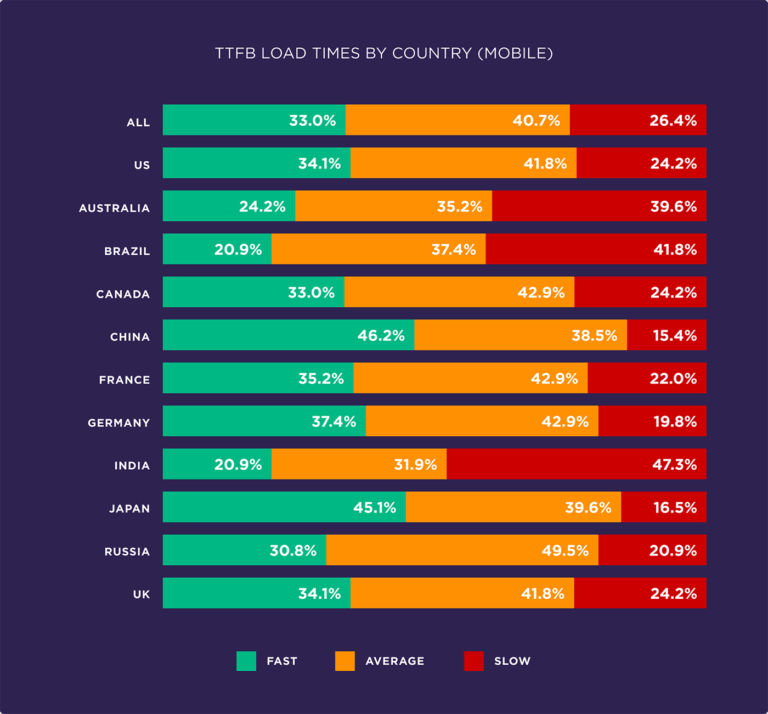
...и на мобильных устройствах:

Выводы: наилучшие показатели времени загрузки TTFB в Китае, далее идут Япония и Германия со значениями, превышающими средние по миру. Франция, Великобритания, Канада, США и Россия — в середине нашего рейтинга. Австралия, Бразилия и Индия — в конце.
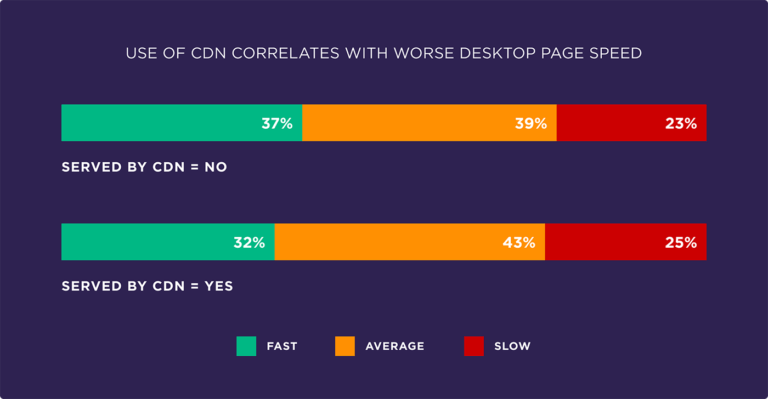
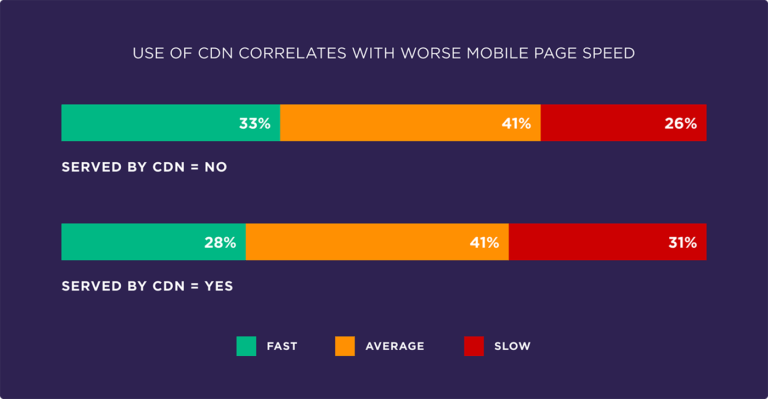
Страницы с системами доставки контента (CDN) работают не так эффективно, как те, на которых ее нет
Одним из самых удивительных открытий для нас стало то, что страницы, использующие CDN, оказались медленнее тех, на которых ее не было.
Это оказалось верным как для ПК:

...так и для мобильных:

Как так получилось?
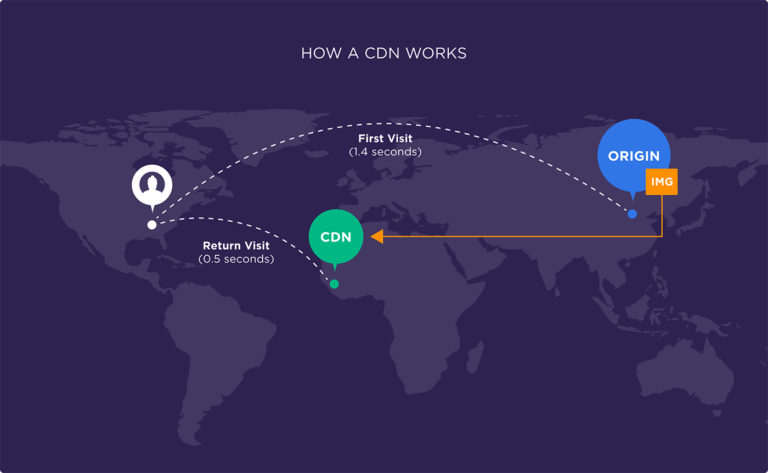
В теории такая система доставляет контент близко к местоположению пользователя, CDN должен в целом улучшать скорость загрузки.

Однако оказалось не так. Мы выдвинули гипотезу, что не все CDN созданы равными. Во многих случаях использование плохо оптимизированной CDN может в итоге только замедлить скорость загрузки страницы.
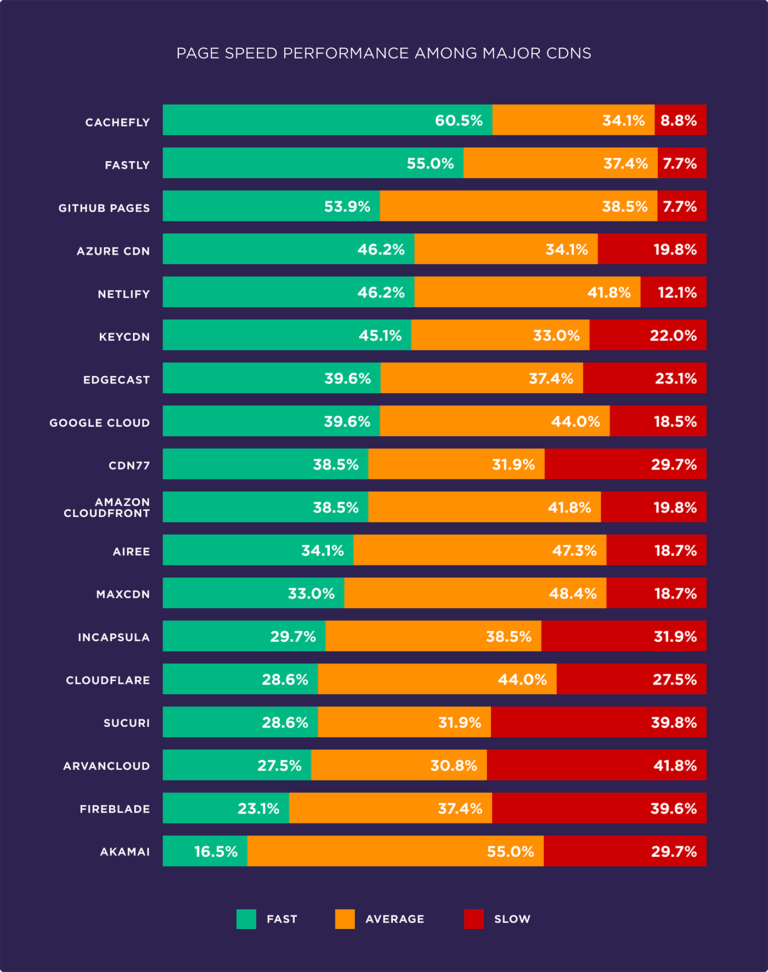
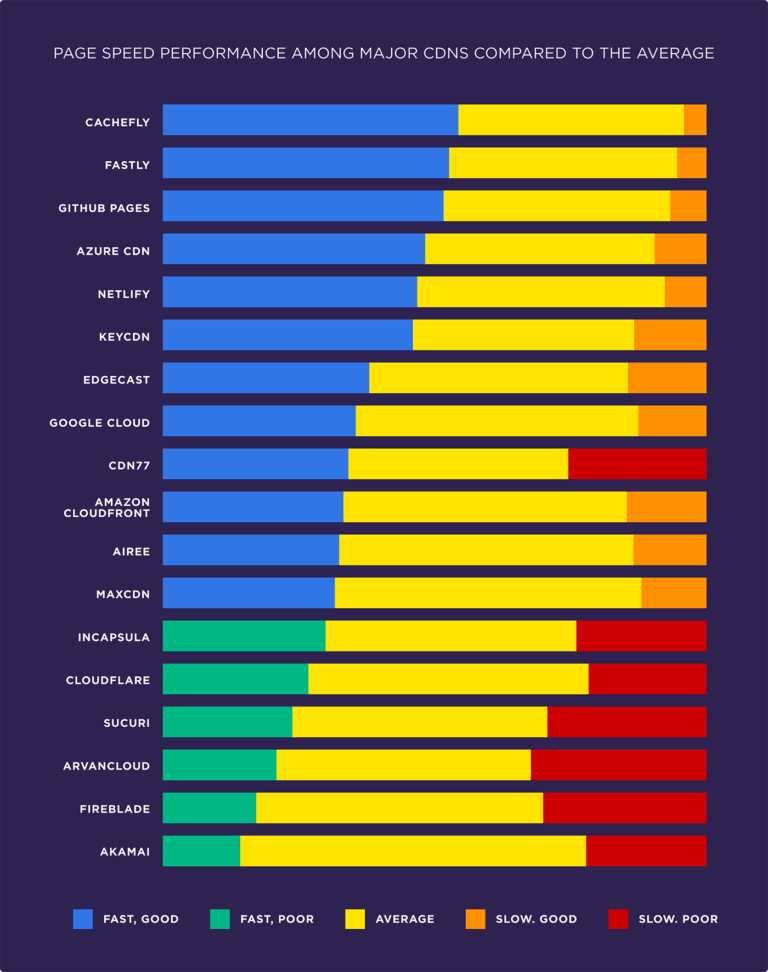
И когда мы анализировали топ-18 различных CDN-провайдеров, и в самом деле нашли значительное различие в их производительности.

Отдельно стоит отметить, что на десктопе лучшая CDN работает в 3,6 раза лучше, чем последняя в списке. Это помогает объяснить, почему CDN сама по себе не гарантирует лучшую скорость загрузки.
Мы сравнили разные CDN по средней производительности по земному шару:

Затем рассортировали их по трем категориям:
- хорошие: процент быстрых и медленных загрузок лучше, чем в среднем по всем провайдерам CDN;
- средние: процент быстрых и медленных загрузок варьируется около средних величин по всем провайдерам CDN;
- плохие: процент быстрых и медленных загрузок хуже, чем в среднем по всем провайдерам CDN.
Наши результаты по десктопу:
- хорошие: Airee, Amazon Cloudfront, Azure CDN, CacheFly, EdgeCast, Fastly, GitHub Pages, Google Cloud, KeyCDN, MaxCDN, Netlify;
- средние: CDN77;
- плохие: Akamai, ArvanCloud, Cloudflare, Fireblade, Incapsula, Sucuri.
По мобильным устройствам:
- хорошие: Airee, Amazon Cloudfront, Azure CDN, CDN77, EdgeCast, Fastly, GitHub Pages, Google Cloud, KeyCDN, MaxCDN, Netlify;
- средние: Fireblade, Incapsula, Sucuri;
- плохие: Akamai, ArvanCloud, Cloudflare.
Ключевой вывод: само по себе использование CDN не приводит к автоматическому улучшению скорости загрузки страниц. Определенные CDN работают значительно хуже других. Таким образом, важно выбрать такого поставщика контента, который хорошо бы себя проявлял как на ПК, так и на мобильных устройствах.









Оставить комментарий
Пока нет комментариев. Будьте первым!