Зачем нужна микроразметка
В отличие от людей, которые понимают содержание страниц вашего сайта, у поисковой системы довольно смутные представления, о чем идет речь. Добавив специальные атрибуты к коду страниц, вы можете сообщить поисковой системе: вот тут описан такой-то товар (услуга, организация), и, таким образом, улучшите понимание содержимого контента своего сайта и позволите отобразить его подходящим образом.
Микроразметка – это семантическая разметка кода страницы сайта при помощи специальных атрибутов, которые помогают улучшить представление вашего сайта в результатах выдачи поисковых систем.
Стандарт разметки представляет собой набор классов, описывающих определенные сущности и их свойства. На сегодняшний день этот словарь составляет уже несколько сотен сущностей. Постоянно ведется работа по улучшению стандарта, появляются новые свойства и уточнятся имеющиеся.
Существует несколько языков семантической разметки, с помощью которых можно разметить код сайта. Наиболее популярными из них являются микроформаты, RDFa, schema.org и Open Graph. Специалисты компаний Google и Яндекс рекомендуют использовать стандарт schema.org.
Основные принципы разметки
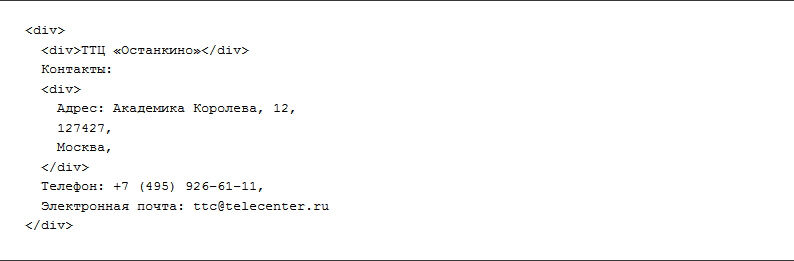
Рассмотрим принципы разметки на конкретно взятом примере. Допустим, у вас есть страница «Контакты», содержащая информацию о компании. HTML-код может выглядеть примерно так:

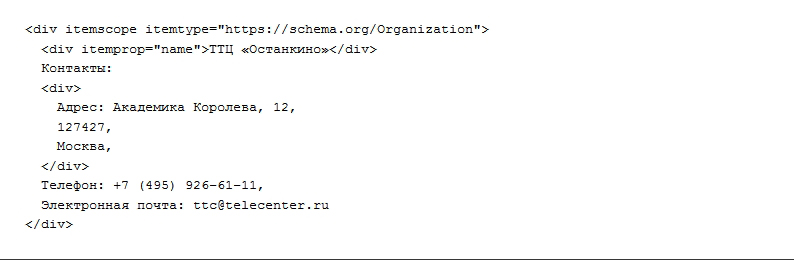
Сначала нужно указать, какая именно часть вашей страницы относится к организации. Для этого к тегу <div>, в котором находится данная информация, добавим атрибут itemscope. Таким образом, мы обозначили, что код, содержащийся в этом блоке, описывает некую сущность.
Однако, мы только сообщили, что речь идет о некоторой сущности, но пока еще не уточнили, что за сущность мы имели в виду. Для указания типа сущности, после itemscope необходимо добавить атрибут itemtype.

Таким образом, мы дали поисковым системам понять, что сущность, заключенная в теге <div>, представляет собой организацию. Наименования типов имеют вид URL, в данном примере https://schema.org/Organization.
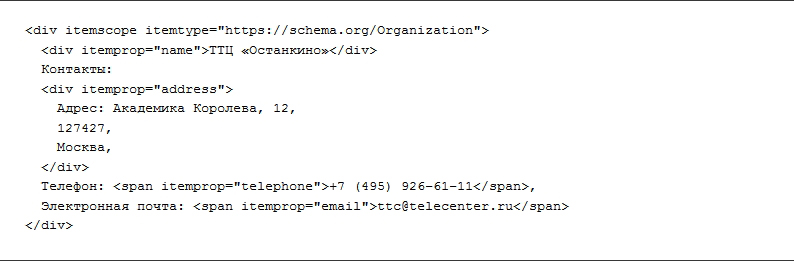
Какую еще информацию о компании вы можете передать? Например, адрес, телефон и email. Для указания свойства сущности используют атрибут itemprop. Например, для того чтобы указать адрес организации, нужно добавить itemprop="address" к блоку, в котором содержится адрес. Полный перечень свойств, которые можно передать для организации, указан на странице https://schema.org/Organization.

Для привязки атрибутов itemprop к соответствующей информации в блоке, мы внесли дополнительные теги <span>. Они не влияет на отображение страницы, поэтому их очень удобно использовать с itemprop.
Теперь поисковые системы будут знать, что url http://www.example.com/contacts/ – это не просто ссылка, а ссылка на страницу с контактными данными организации, расположенной по такому-то адресу и имеющей такой-то телефон.
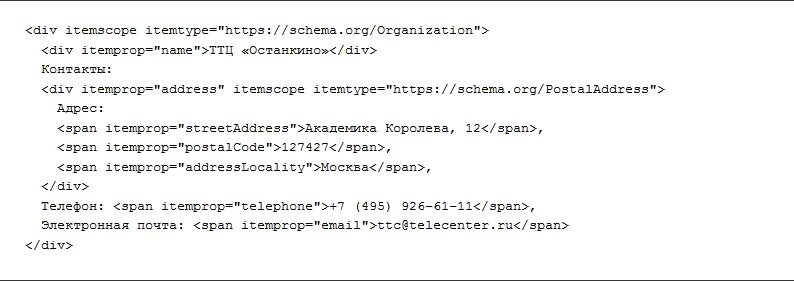
Некоторые свойства сущности могут быть самостоятельными сущностями со своим набором свойств. Так, например, почтовый адрес можно описать в виде сущности типа PostalAddress со свойствами streetAddress, addressLocality и postalCode. Для уведомления о том, что свойство является сущностью, нужно после соответствующего атрибута itemprop добавить itemscope.

Кроме типа Organization schema.org содержит еще много других сущностей со своими наборами свойств.
Общий универсальный тип Thing имеет свойства name, description, url и image. У более частных специализированных типов есть общие свойства с универсальными типами. Так, например, Place – это частный случай типа Thing, а LocalBusiness представляет собой частный случай типа Place. Таким образом, частный тип наследуют основные свойства родительского типа. Т.е. LocalBusiness – это и частный случай типа Place, и частный случай типа Organization, следовательно, он наследует свойства обоих родителей.
Перечисления и ссылки на канонические страницы
У некоторых свойств есть только строго определенный набор значений. Например, если товарное предложение своего магазина вы разметили схемой Offer, то в свойстве availability (наличие) вы можете указать только одно из возможных значений: In stock (в наличии), Pre-order (на заказ), Out of stock (отсутствует) и т.д. Значения таких перечисляемых свойств задаются по аналогии с типами сущностей schema.org в виде URL.
Ниже представлено товарное предложение в виде сущности типа Offer с соответствующим набором свойств:

А вот это же самое предложение с использованием тега <link> и атрибута href, который позволяет указать единственно допустимое значение свойства availability:

Schema.org предлагает список допустимых значений только для некоторых свойств – в том случае, если у них указан набор этих значений. Так, например, допустимые значения свойства availability прописаны в типе ItemAvailability.
Недостающая или неявная информация
Бывает, что важную информацию нельзя разметить из-за способа отображения. Например, если она представлена в виде картинки (рейтинг) или видео (длительность ролика), либо она в явном виде не присутствует на странице (валюта цены).
В таком случае рекомендуется использовать тег <meta> с атрибутом content. В примере ниже – картинка с рейтингом товара:

А вот тот же пример с размеченной информацией о рейтинге:

Однако не стоит злоупотреблять таким приемом. Тег <meta> с атрибутом content рекомендуется использовать только в том случае, если нет возможности разметить информацию каким-либо другим способом.
Примеры
Хлебные крошки

Организация

Каталог товаров

Товар

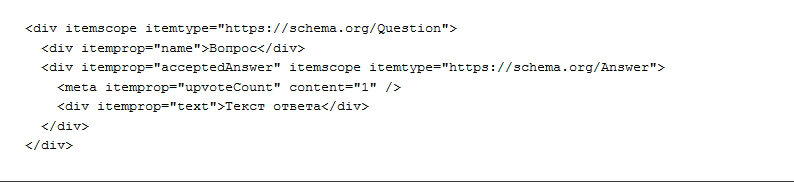
Вопрос-ответ

Тестирование разметки
Существует несколько инструментов, с помощью которых можно проверить корректность разметки и выявить имеющиеся ошибки: Валидатор микроразметки Яндекс и Инструмент проверки структурированных данных Google.










Оставить комментарий
Пока нет комментариев. Будьте первым!