Дисклеймер: данное руководство — с любовью сделанный перевод оригинальной статьи Hreflang: The Easy Guide for Beginners с сайта Ahrefs.com.
Если у вашего сайта есть контент на нескольких языках, то вам необходимо верно понимать назначение атрибута hreflang и правильно его использовать.
Hreflang — простой HTML-атрибут, но с ним есть и свои сложности.

Джон Мюллер из Google описал атрибут hreflang как «один из самых сложных аспектов SEO», потому что он «быстро становится сложным» (это он к тому, что чем дальше в лес, тем больше дров).
Но пусть сложность вас не пугает! Hreflang не такой уж и лютый, и его реализация в значительной степени может быть автоматизирована (мы вернемся к этому позже).
В этом руководстве мы рассмотрим следующие вопросы:
- Что такое hreflang-атрибут?
- Почему он так важен для SEO?
- Как выглядит hreflang-атрибут?
- Как правильно им пользоваться?
- Как реализовать hreflang?
- Как частично автоматизировать его реализацию?
- Как найти и исправить проблемы с hreflang?
Что такое hreflang?
Hreflang — это атрибут HTML, который используется для указания языка и географического таргетинга веб-страницы. Если у вас есть несколько версий одной и той же страницы на разных языках, вы можете использовать этот атрибут, чтобы сообщить поисковым системам, таким как Google, об этих вариациях. Это помогает ПС предлагать правильную версию своим пользователям.
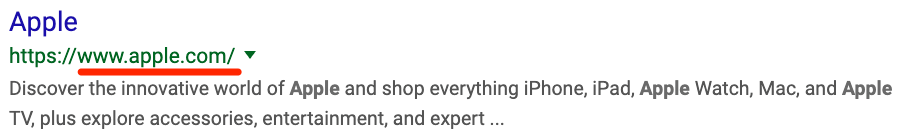
Например, если мы, находясь в США, введем в Google запрос «официальный сайт Apple», то первым будет результат:

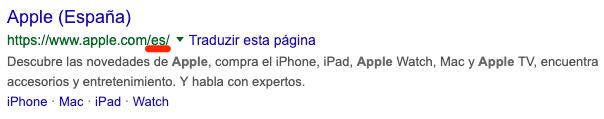
Но если мы сделаем то же самое, но уже из Испании, то результат будет немного другой:

Все это возможно благодаря hreflang.
Почему hreflang имеет значение для SEO?
Если вы потратили время и перевели свой контент на несколько языков, то вам, наверное, хотелось бы, чтобы поисковые системы показывали наиболее подходящую версию своим пользователям.
И Google, и Яндекс используют теги hreflang, чтобы помочь вам реализовать задуманное. А вот Bing и Baidu — нет. Вместо этого они используют content-language HTML attribute.
Обращение к пользователям поисковых систем на их родном языке делает UX лучше, и это приводит к уменьшению количества посетителей, ушедших с сайта обратно на поисковую страницу, то есть ведет к более долгому пребыванию на сайте, снижению показателя отказов и так далее. В общем, ко всем тем классным вещам, которые, как мы верим, положительно влияют на SEO и ранжирование в поиске.
Но есть еще одна причина, почему так важно использовать hreflang, — дублированный контент.
Пусть, скажем, есть две версии вашей страницы: одна с таргетингом на Великобританию и пользователей с британским английским и одна на США для пользователей с американским английским. Эти страницы будут практически идентичны и вполне возможно, что Google посчитает их дублированным контентом.
Атрибут hreflang проясняет ситуацию и дает ПС понять отношения между этими двумя страницами.
Как выглядит тег hreflang?
Hreflang использует простой и понятный синтаксис:

Что тут происходит? Давайте по порядку:
- link rel=“alternate”: ссылка с таким тегом будет считаться альтернативной версией страницы.
- hreflang=”x”: ссылка альтернативна, потому что она на другом языке. На каком? Подставьте язык вместо x.
- href=“https://example.com/alternate-page”: альтернативная страница может быть найдена по этому URL.
Как составить hreflang-атрибут?
Построение атрибутов hreflang — такая же простая процедура, как поиск кода нужного вам языка и его подстановка в тег. Hreflang поддерживает любой двухбуквенный код стандарта ISO 639-1 (полный список тут: https://en.wikipedia.org/wiki/List_of_ISO_639-1_codes).
Вот пример
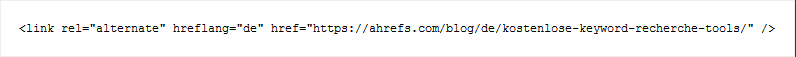
Допустим, мы хотим добавить hreflang-атрибут с английской версии страницы на немецкую. Построение тега начнется и закончится подстановкой кода языка (“de” для немецкого) и нужного нам URL.

Локальный таргетинг (опционально)
В то время как зачастую вполне достаточно просто уточнить язык, hreflang также поддерживает возможность добавления региона или местности. Оперировать можно любым двухбуквенным кодом стандарта ISO 3166-1 alpha-2.
Добавляйте его в том случае, если хотите настроить таргетинг на носителей языка определенного региона.
Например
Так будет выглядеть тег для англоговорящих пользователей в Великобритании:

А так — для жителей США:

Как можно заметить, конструкция у тега проста и изящна: hreflang=”язык-регион”.
Когда может потребоваться региональное уточнение в теге?
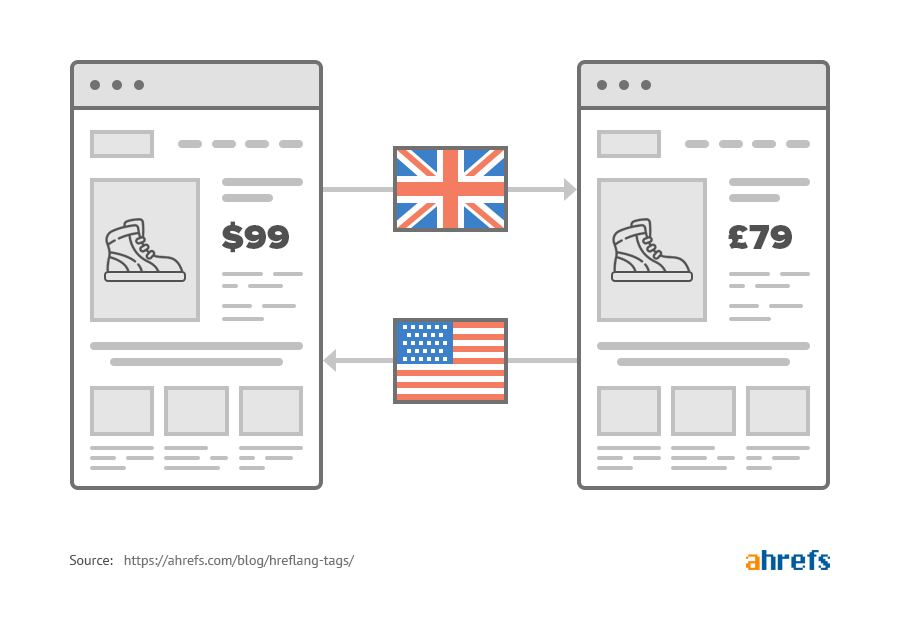
Представьте, что у вас есть интернет-магазин, который доставляет товары и в США, и в Великобританию. Однако жители США предпочли бы видеть цены в долларах, а британцы — в фунтах. Чтобы решить эту дилемму, нужно создать две версии одной и той же страницы: одна будет показывать цену в фунтах, а другая — в долларах. Все остальное на странице будет идентично, так что используйте этот тег для того, чтобы объяснить ПС, что это альтернативные версии.
Иногда требуется сделать с точностью до наоборот и указать разные языки для одного региона. Например, представьте, что у вас есть пост в блоге про бюджетные путешествия по Канаде. У Канады два официальных языка — английский и французский. 56,9% населения страны говорит на первом и 21,3% — на втором, так что есть неплохие шансы, что если сделать альтернативные версии страницы на двух языках, то вы получите дополнительный трафик.

Основы внедрения hreflang
Реализация этого атрибута довольно простая, и сейчас мы рассмотрим три варианта его внедрения. Одну секунду. Какой бы метод вы ни выбрали, вам нужно придерживаться трех важных правил, которые следует запомнить.
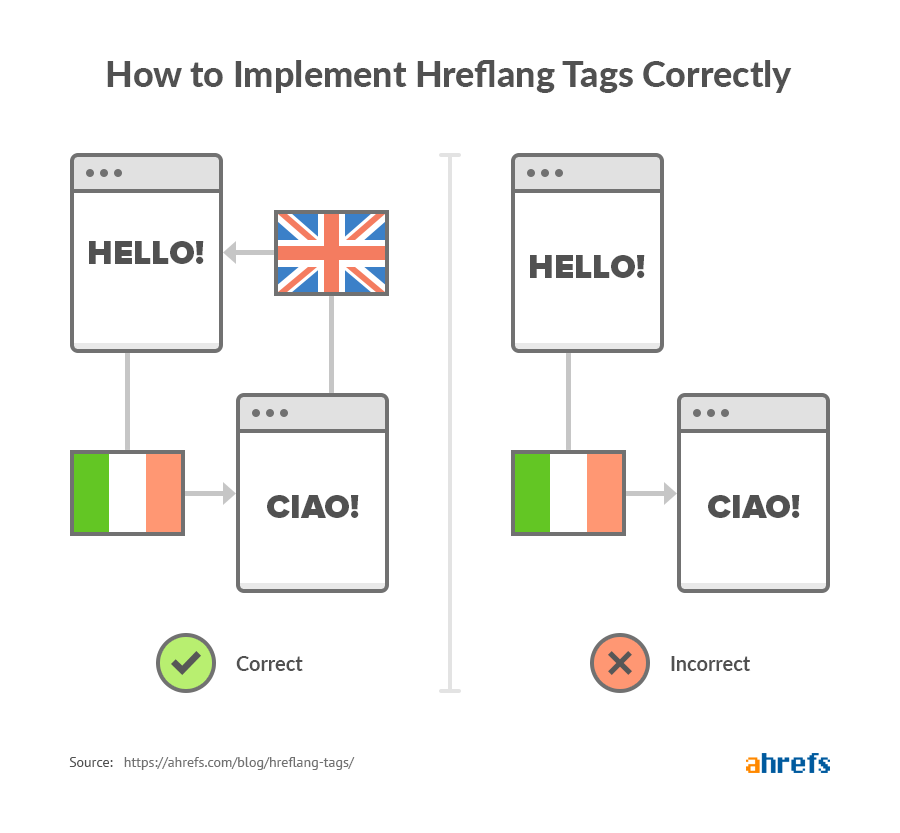
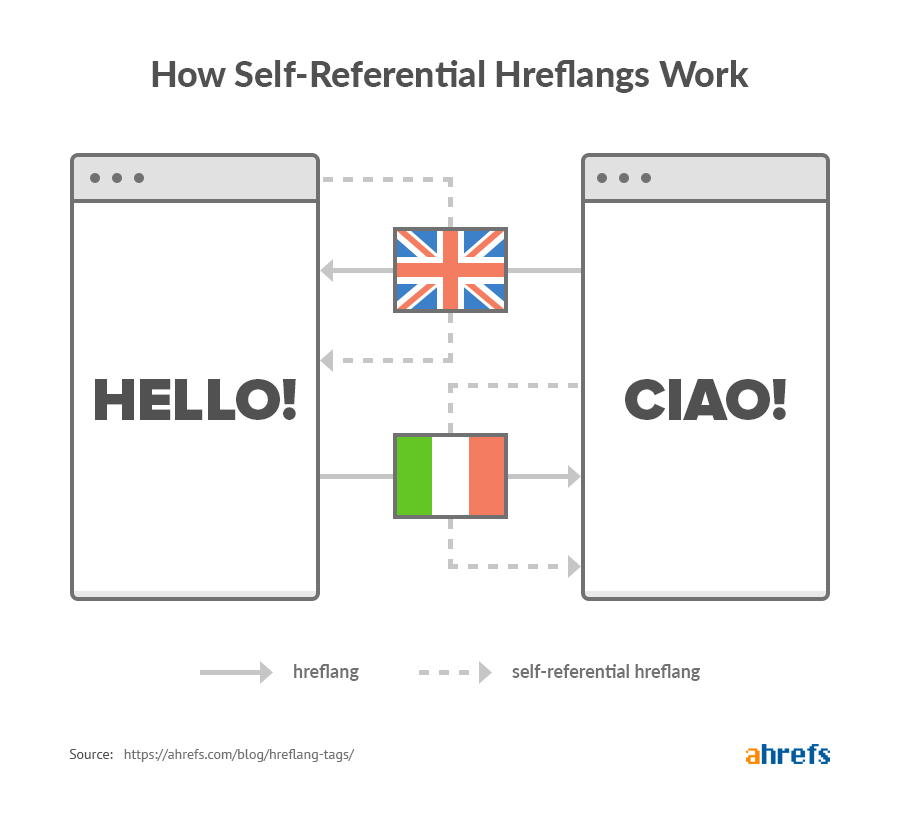
Правило номер один: атрибуты hreflang работают только в оба направления.
Нужно понимать, что hreflang работает только в обе стороны. То есть, если вы указали этот атрибут на английской версии страницы со ссылкой на итальянскую версию, то со второй поступают аналогично — она должна содержать ссылку на альтернативную ей английскую версию.

Это даст поисковой системе понять, что вам принадлежат обе страницы, и каждая из них дает согласие на связь с другой.
Подумайте об этом в таком ключе: в «Фейсбуке» вы можете указать, что вы в отношениях с Дженнифер Энистон или Брэдом Питтом, но если они не укажут то же самое, то вам никто не поверит.
Правило номер два: использование самореферентных атрибутов — это хорошая практика.
Google утверждает, что «каждая языковая версия должна упоминать саму себя наряду с остальными версиями». Это означает, что каждая страница должна иметь самоссылающийся hreflang-атрибут, то есть указывать на саму себя.
Если мы вдруг захотим добавить hreflang-атрибут с английской версии (https://example.com/hello) на итальянскую (https://example.com/ciao), то в коде страницы должны быть прописаны оба варианта атрибута:

Первый укажет нужный URL альтернативной итальянской версии страницы, а второй просто сошлется сам на себя. Соответственно, итальянская версия также должна иметь два тега.

Примечание: Джон Мюллер из Google недавно заявил, что использование самореферентных тегов опционально, не является обязательным и, скорее, это хорошая практика. Это заявление, по сути, противоречит официальным рекомендациям Google. Наш совет вам: использовать самоссылающиеся теги все-таки стоит.
Правило номер три: теги x-default рекомендуются к использованию, но обязательными не являются.
Тег x-default в hreflang уточняет страницу по умолчанию, которая будет демонстрироваться пользователям в тех случаях, когда ни один из указанных вариантов не подойдет. Этот тег использовать необязательно, но Google рекомендует все-таки делать это. Выглядит тег следующим образом:

А вообще, тег x-default может использоваться вместо регионального уточнения.
Как внедрить hreflang-тег?
Есть три способа реализации hreflang-атрибута:
- Теги разметки HTML,
- HTTP-шапка,
- карты сайтов.
Способ номер один: внедрение hreflang-атрибутов c помощью HTML.
Если hreflang для вас — что-то новенькое, то использование основ HTML — самый быстрый и простой способ его реализации. Все, что от вас требуется, — это вставить любой из вышеперечисленных тегов в раздел <head> вашей веб-страницы.
Пример:
Недавно мы запустили блог Ahrefs сразу на нескольких языках — немецком, русском, китайском и испанском. Теперь мы не спеша переводим английские версии статей нашего блога на все эти языки. Один из постов, которые мы уже успели перевести на китайский и немецкий, — это список лучших бесплатных инструментов для подбора ключевых слов.
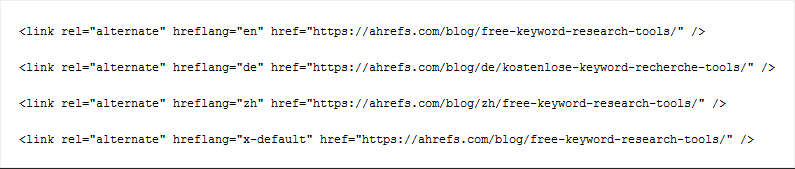
Вот адреса этих страниц во всех трех вариантах:
Английский: https://ahrefs.com/blog/free-keyword-research-tools/
Немецкий: https://ahrefs.com/blog/de/kostenlose-keyword-recherche-tools/
Китайский: https://ahrefs.com/blog/zh/free-keyword-research-tools/
Для правильного внедрения тега hreflang мы добавили в раздел <head> каждой из страниц вот такой блок кода:

У этого способа есть свои недостатки: его реализация очень легко может начать отнимать уйму времени и занимать много места в коде ваших страниц. Например, если вдруг мы переведем этот пост на испанский, то нам придется возвращаться назад и внедрять в каждую версию этой страницы еще по одному hreflang-атрибуту.
- Используете Wordpress?
Тогда вам пригодится плагин “HREFLANG Tags Lite” для внедрения тегов за считаные секунды.
Способ второй: внедрение hreflang c помощью HTTP-заголовков.
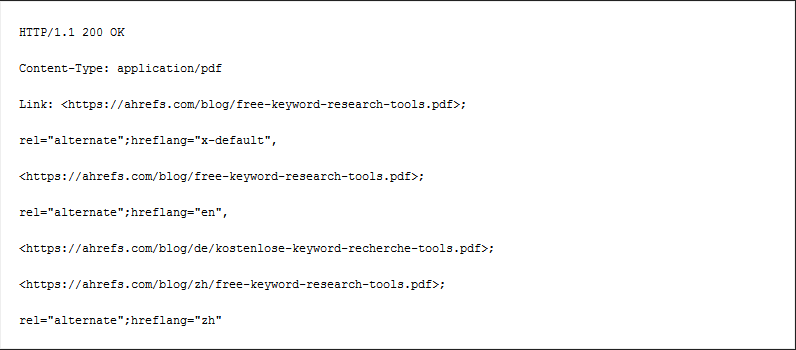
Вообразите, что мы конвертировали все версии нашей статьи (немецкую, английскую и китайскую) в PDF. В таком случае HTTP-заголовок всех этих файлов должен выглядеть следующим образом:

Способ третий: внедрение hreflang в sitemap.xml.
Карты сайтов могут включать соответствующую разметку для указания тега hreflang на странице и всех ее вариантах.
Пример
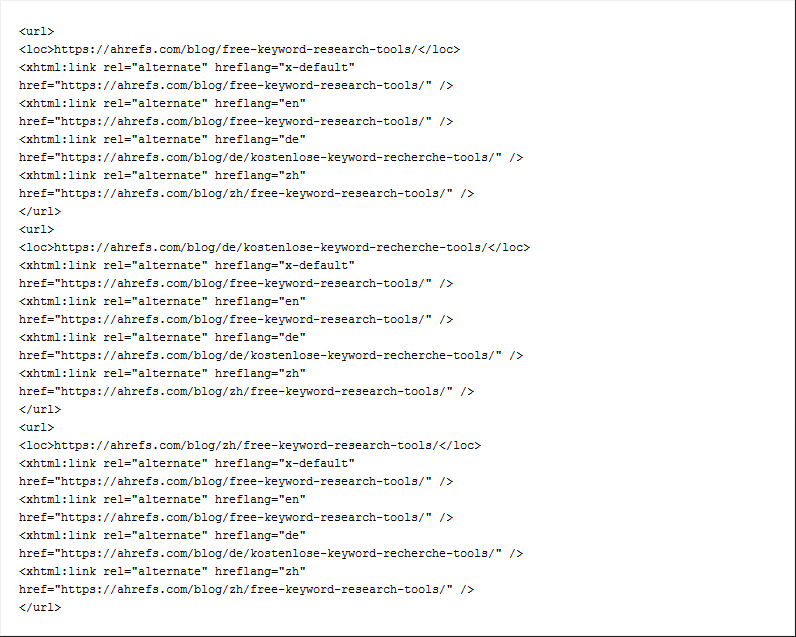
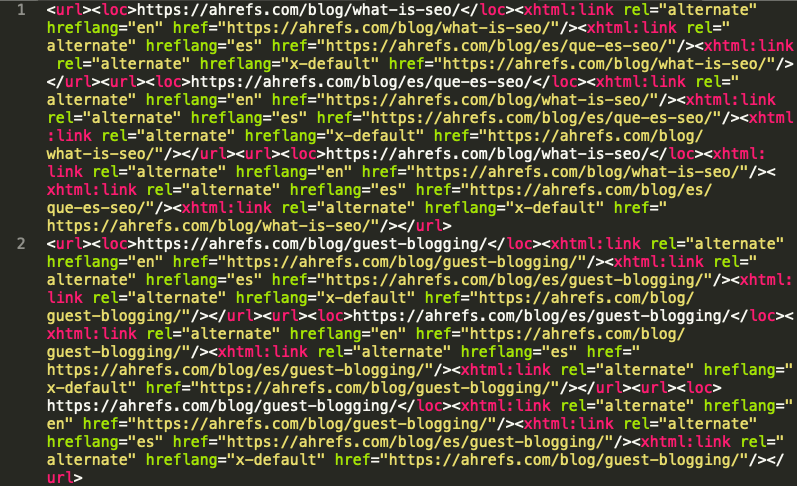
Для трех языковых вариантов нашей статьи разметка будет выглядеть следующим образом:

Как частично автоматизировать внедрение hreflang?
Ранее в этом руководстве мы показали вам твит Джона Мюллера из Google. В своем сообщении специалист утверждает, что атрибут hreflang — наиболее сложная и запутанная часть SEO. Вот этот твит снова:

Для больших сайтов с контентом на нескольких языках это определенно верно. Но раз вы здесь и читаете руководство по внедрению hreflang для новичков, мы предположим, что ваш сайт — далеко не один из тех международных ресурсов с десятками тысяч посетителей, а, скорее, маленький или средний сайт с некоторыми страницами на нескольких языках. Если угадали, то у нас для вас хорошие новости: внедрение и управление разметкой hreflang может быть в значительной степени автоматизировано.
Чтобы сделать это, создайте копию этого шаблона из Google-таблиц и следуйте инструкциям далее.
1. Выберете нужные вам языки и диалекты.
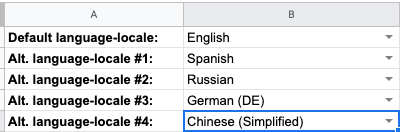
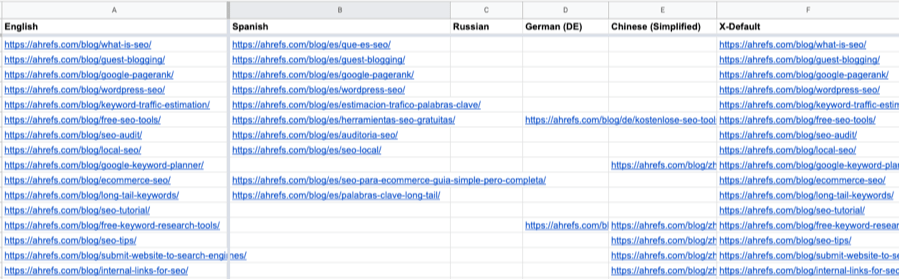
Перейдите на лист Setup в таблице, выберете язык или диалект по умолчанию для вашего веб-сайта и до четырех языков для других версий страниц.
Например, если бы мы настраивали эту таблицу для нужд нашего блога, то указали английский язык по умолчанию, а испанский, немецкий, русский и китайский — как альтернативные языки.

2. Вставьте URL ваших страниц.
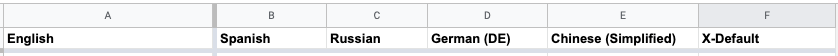
Перейдите на лист URL. Вы должны увидеть количество колонок, равное указанному количеству языков (т. е. до пяти), а также колонку для значений тега “x-default”.

Подставьте URL в соответствующие страницам колонки.
Например, если бы мы продолжали заполнять эту табличку для нашего блога, то в колонку с английским (нашим основным языком) подставили URL оригинальной версии страницы, а во все другие — соответствующие языкам переведенные версии.

Теперь примените эту схему для всех переведенных страниц вашего веб-сайта.
3. Загрузите hreflang-разметку для sitemap.xml.
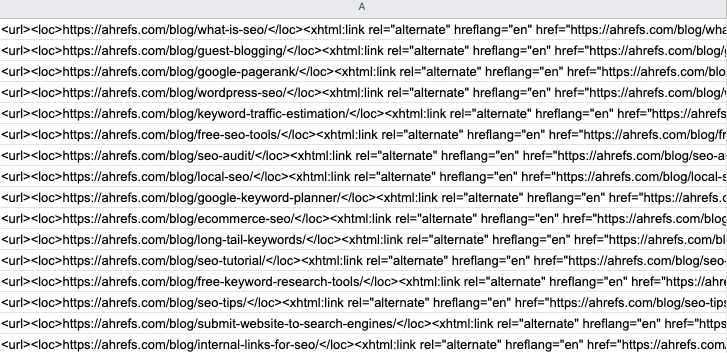
Перейдите во вкладку Results, где лежит готовенький, сгенерированный на основе введенных выше URL код для вашего sitemap.xml.

Просто скопируйте все из колонки А и вставьте в XML-документ.

Все, что осталось сделать, — загрузить на ваш сайт и постучать в Google через Search Console. Вуаля!
4. Держите табличку в курсе всех ваших изменений.
Каждый раз, когда вы удаляете или меняете переведенную страницу на вашем веб-сайте, документируйте все изменения в этой Google-таблице. Если вы удалите страницу с вашего сайта, то просто уберите ее URL из таблицы. Если вдруг появилась новая переведенная версия какой-то из страниц, то подставьте ее адрес в нужную колонку.
Таблица сгенерирует код на ходу. Все, что от вас требуется, — скопировать его и вставить на ваш сайт вместо старого кода.
Как проверить ваш сайт на наличие проблем с hreflang?
Как бы вы ни старались аккуратно и мастерски работать с атрибутом hreflang, какие-нибудь ошибки да проскочат. Оттого и критически важно регулярно проводить аудит вашего веб-сайта на наличие таких ошибок и пресекать их в зародыше.
Наиболее простой способ — регулярно краулить ваш веб-сайт с помощью Ahref’s Site Audit Tool.
Site Audit — это облачный краулер, который проверяет ваш сайт на сотни SEO-ошибок, включая те, что связаны с hreflang-атрибутом.
Вот вам девять ошибок при внедрении hreflang, которые может обнаружить наш инструмент, а также инструкции по их исправлению.
1. Отсутствие самореферентной аннотации hreflang.
Такое предупреждение срабатывает в том случае, если на одной странице или более отсутствует самореферентный тег.
А что в этом такого?
Повторяя вышесказанное: Google утверждает, что «каждая языковая версия страницы должна упоминать себя саму наравне с альтернативными версиями», так что особенно важно использовать самореферентный тег каждый раз, когда вы добавляете hreflang-атрибут в код страницы.
Как решить проблему?
Просмотрите код упомянутых в ошибке страниц и добавьте отсутствующий самореферентный тег, используя любой метод из вышеперечисленных.
2. Ошибка аннотации hreflang.
Такое предупреждение появляется в случае ошибочного синтаксиса или неверного регионального кода.
А что в этом такого?
Поисковые системы попросту проигнорируют ошибочный hreflang-атрибут и могут упустить факт наличия альтернативной версии вашей страницы. Для вашей оптимизации в этом нет ничего хорошего, потому что ПС могут не выдать наиболее подходящую языковую версию вашей страницы пользователям.
Как решить проблему?
Просмотрите затронутую страницу. Проверьте столбец Is valid hreflang, чтобы увидеть недопустимые теги hreflang для каждой страницы. Удалите их в пользу тех тегов hreflang, которые используют допустимые форматы языка или код языка-местоположения.
3. Страница ссылается более чем на один язык в hreflang.
Так бывает, когда один URL-адрес или более указываются сразу для нескольких языков. Вот пример:

А что в этом такого?
Каждый фрагмент контента должен обслуживать только один язык или диалект. Наличие двух или более противоречивых ссылок запутает поисковые системы, и они могут в итоге игнорировать оба атрибута hreflang.
Как решить проблему?
Просмотрите затронутые страницы, а затем проверьте URL-адреса, которые ссылаются на страницу в их атрибутах hreflang, на наличие ошибок. Удалите неверный атрибут hreflang, чтобы оставить только один правильный для каждого языка.
4. Отсутствие возвратного тега.
Эта проблема возникает, когда для страниц, объявленных в аннотациях hreflang, отсутствуют обратные ссылки подтверждения.
А что в этом такого?
Помните первое правило? Hreflang работает только в обе стороны: если страница А ссылается через hreflang на страницу B, то та обязана ответить тем же.
Как решить проблему?
Проверьте страницы с ошибкой и добавьте обратный тег там, где он отсутствует.
5. Hreflang ссылается на неканоническую страницу.
Такая проблема возникает в том случае, когда одна или несколько страниц ссылаются на неканонический URL в своих hreflang-атрибутах.
А что в этом такого?
Rel = «alternate» hreflang = «x» даст указание поисковым системам показывать переведенную (локализованную) версию страницы, в то время как атрибут rel = canonical будет указывать, что это неофициальная (каноническая) версия. Эти два атрибута противоречат друг другу и запутывают поисковые системы.
Как решить проблему?
Просмотрите затронутые страницы. Измените hreflang-теги таким образом, чтобы они указывали только на канонические URL-адреса. Или, если вы найдете страницу с лишним каноническим тегом, то удалите его со страницы, чтобы убедиться, что атрибут hreflang правильно понят и отслеживается поисковыми системами.
6. Несовпадение языка между HTML и hreflang.
Эта проблема возникает, когда существует несоответствие между объявленным атрибутом hreflang и языком HTML для одного или нескольких URL-адресов.
А что в этом такого?
Google не использует атрибут языка HTML, но некоторые браузеры и ПС — еще как. Важно, чтобы эти два атрибута соответствовали друг другу.
Как решить проблему?
Просмотрите отмеченные ошибкой страницы. Измените атрибут языка HTML так, чтобы обеспечить согласованность с объявленным атрибутом hreflang.
7. Hreflang на несуществующую страницу.
Эту ошибку вы увидите в том случае, если одна или несколько страниц ссылаются на неработающие URL-адреса в своих hreflang-тегах.
А что в этом такого?
Google и другие ПС не будут показывать своим пользователям контент, которого нет. По этой причине атрибуты hreflang, указывающие на мертвые страницы, скорее всего, будут игнорироваться как Google, так и другими ПС.
Как решить проблему?
Взгляните на код отмеченных этой ошибкой страниц. Перепишите hreflang-теги таким образом, чтобы они указывали на живые страницы.
8. Для одного языка указана более чем одна страница.
Такое сообщение говорит о том, что один или несколько URL-адресов ссылаются на две страницы или более для одного и того же языка (или диалекта) в своих тегах hreflang.
А что в этом такого?
Ссылка на несколько страниц для одного и того же языка (или диалекта) в аннотациях hreflang лишь путает поисковые системы. Зачастую они неверно истолковывают или вовсе игнорируют такие директивы.
Как решить проблему?
Загляните в код страниц с такой ошибкой и удалите дублированные теги, чтобы на один язык указывалась только одна страница.
9. Отсутствие “x-dеfault” hreflang-тега.
Такое сообщение говорит о том, что на странице не указан ни один тег hreflang x-default.
А что в этом такого?
Хотя атрибуты x-default hreflang не являются обязательными, Google рекомендует использовать их для «управления страницей, когда не найдено ни одного языкового соответствия». Лучшей практикой поисковой оптимизации будет использование тегов x-default при использовании hreflang.
Как решить проблему?
Убедитесь, что каждая отмеченная ошибкой страница имеет x-default-тег и указывает не на страницу, локализованную под диалект или язык.
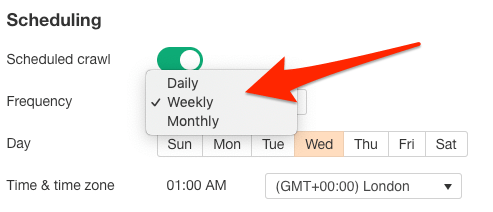
Чтобы быть в курсе всех проблем с hreflang-атрибутом, которые могут возникнуть со временем, рассмотрите возможность ежедневного, еженедельного или ежемесячного сканирования с помощью инструмента аудита сайта Ahrefs. Вы можете сделать это в настройках вашего проекта.

Новые проблемы будут отображаться в отчете «Локализация» для указанного проекта после каждого запланированного обхода, поэтому обязательно периодически проверяйте его.
Заключение
Hreflang не такой уж и сложный. Если у вас возникли какие-либо вопросы во время прочтения этой статьи, то смело пишите их в комментариях, и мы ответим.









Оставить комментарий
Пока нет комментариев. Будьте первым!