Зачем нужны шаблонизаторы?
Создание качественного продукта, будь то сайт или приложение — результат сплоченной работы целой команды. Это программисты, верстальщики, дизайнеры. Чем сложнее проект, тем важнее отделить его логику от представления. Только при успешном их разделении backend и frontend-разработчики смогут эффективно сотрудничать. Всего этого можно достигнуть благодаря шаблонизаторам.
На данный момент существует множество способов генерации конечных html-страниц. В том числе большое количество шаблонизаторов. Вот некоторые из них: Blade, Smarty, Twig, Volt. Мы остановимся подробнее на Twig.
История создания
Twig был написан в 2008 году австрийским разработчиком Армином Ронахером, как обработчик шаблонов с открытым исходном кодом, созданный на языке программирования php. Вскоре он занялся разработкой на Python и больше не возвращался к шаблонизатору. Однако труды были не напрасны. Идею Twig поддержал и развил ведущий разработчик фреймворка Symfony - Фабьен Потенсье.
Поколдовав над кодом и написав всю необходимую документацию, он пришел к выводу, что код вполне целостен и библиотеку можно показать публично. В своём личном блоге Фабьен отметил: «Twig не только один из самых функциональных шаблонизаторов, но и самый быстрый».
Особенности Twig
К основным особенностям шаблонизатора относятся:
-
высокая скорость работы
-
наследование шаблонов (возможность определить базовый и дочерние шаблоны)
-
понятный и компактный синтаксис
-
оптимизированный php код
-
безопасный режим «песочницы» (пользователи имеют ограниченный набор тегов, фильтров и методов объектов, определенных разработчиком )
-
возможность создания и использования макросов
-
полностью документирован (и API тоже)
-
простая отладка (при синтаксических ошибках шаблонизатор выведет сообщение об имени файла с ошибкой и номером строки)
Подключение Twig и рендер первого шаблона
Один из самых простых способов установки — скачать компонент с GitHub. Далее следует распаковать архив и каталог lib поместить в папку с рабочим проектом.

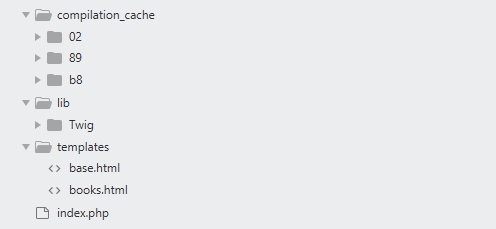
Всё необходимое для того, чтобы подключить Twig находится в файле index.php. В каталоге templates размещены файлы шаблонов. В нашем случае base.html и books.html. compilation_cache используется для хранения php-файлов, созданных шаблонизатором для работы.
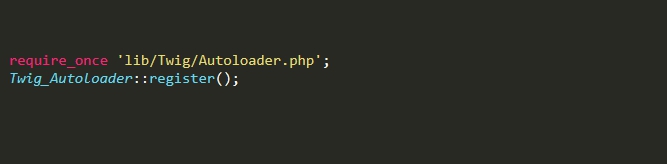
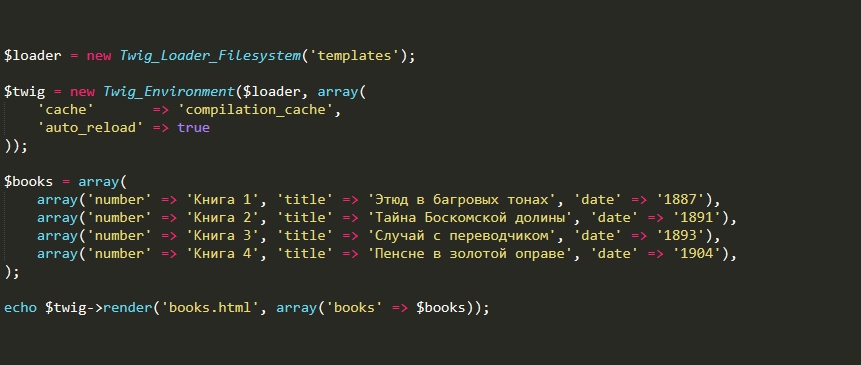
1. Подключаем Twig.

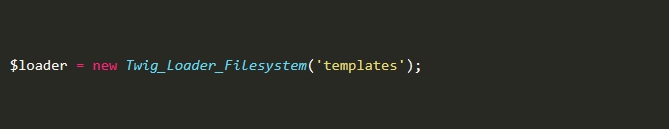
2. Сообщаем шаблонизатору местонахождение шаблонов. В качестве аргумента передаем путь к папке templates.

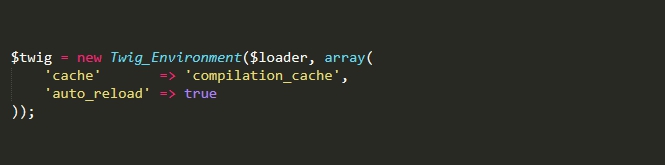
3. Создаем объект шаблонизатора, указав необходимые опции cache и auto_reload.

Параметру cache передается путь к папке compilation_cache.
Вторую опцию активируем, прописав true. Это необходимо при обновлении страницы, чтобы Twig заново обработал шаблон. В противном случае шаблонизатор закеширует страницы. В будущем, после завершения работы над сайтом, данную опцию можно отключить.
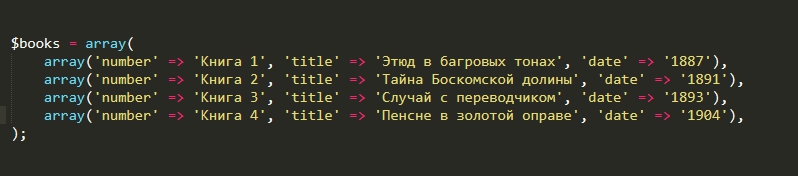
4. Для наглядной работы с шаблонизатором сформируем небольшой массив со списком книг вида ключ-значение.

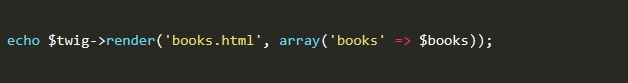
5. Используем метод render() для передачи данных в шаблон и вывода html результата.

Аргументы: название файла шаблона и созданный ранее массив.
Общий вид файла:

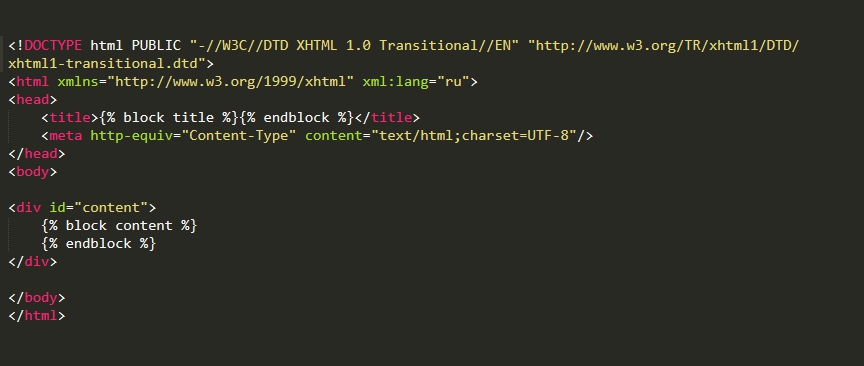
6. Настройка base.html (базовый шаблон)
Наследование шаблонов позволяет вынести общие элементы сайта, такие как header, footer, sidebar в базовый шаблон. Он определяет костяк html-документа. Каждый блок, в свою очередь, может быть переопределен дочерним шаблоном.

В нашем примере два блока: title и content.
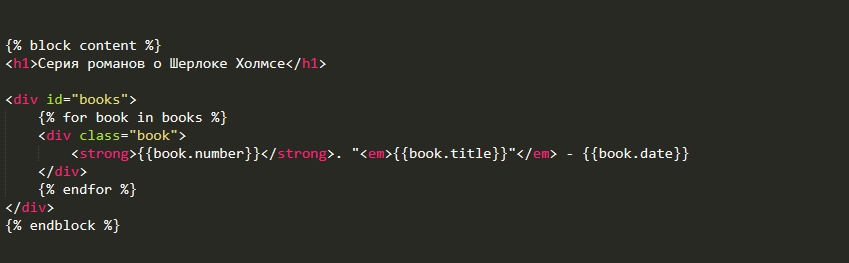
7. Настройка books.html (дочерний шаблон)
a) указываем родительский шаблон

б) вписываем название дочерней страницы в наш блок title. Оно появится между тегам title в base.html

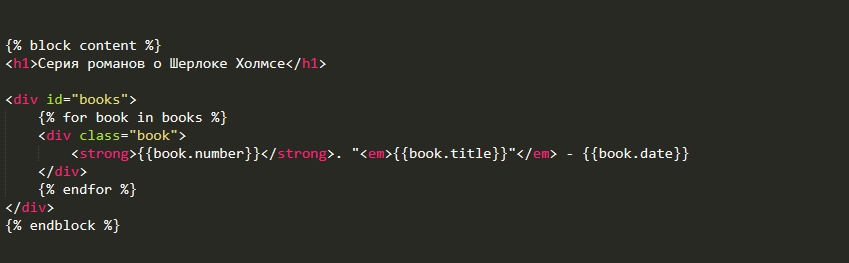
в) заполняем содержание, оно будет помещено в блок content базового шаблона

Цикл for проходится по данным, которые были переданы в шаблон посредством метода render(). Для извлечения значений необходимо обратиться к элементам по их ключам. В нашем случае это: {{ book.number }} и {{ book.title }}.
Выстраивается следующая цепочка:
Срабатывает метод $twig->render('books.html', array('books' => $books))

Twig подгружает шаблон books.html и формирует html-содержание

Распознает, что books.html это дочерний шаблон base.html и помещает туда сформированное содержание

Шаблонизатор возвращает полноценную страницу html
Оформление кода
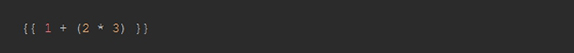
Правило 1. Только один пробел после начала разделителя ({{,{%, и {#) и перед концом разделителя (}},%} и #}):

Правило 2. Не ставить пробелов:
-
после открытия круглой скобки и перед закрытием круглой скобки в выражениях
-
перед и после разделителей строк
-
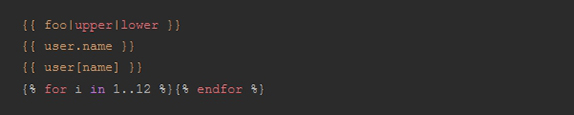
перед и после следующих операторов:
|, ., .., [] -
перед и после круглой скобки, используемой для фильтра и вызовов функций
-
перед и после открытия и закрытия массивов и хэшей




Правило 3. В названиях переменных использовать маленькие буквы и символы подчеркивания.
Правило 4. Делать отступы внутри тегов.
Циклы и условия в Twig
В Twig есть такие базовые конструкции как циклы и условия. В примере с выводом книг был задействован цикл for:

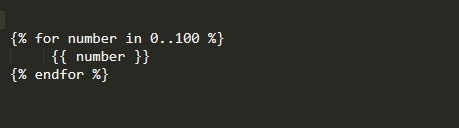
Одной из особенностей шаблонизатора является использование оператора двоеточие (..). Это альтернатива range в php для создания массива, содержащего диапазон элементов.
Пример перебора цифр:

То же самое можно проделать с буквами.
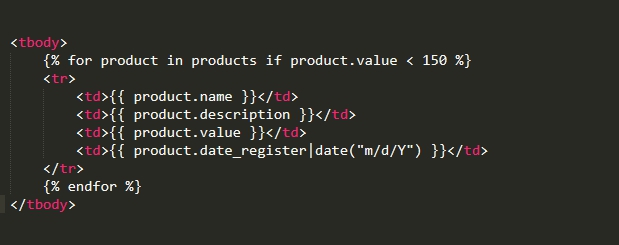
Кроме того, полезной является возможность добавить условие в определение цикла.
Пример - фильтрация продуктов по цене:

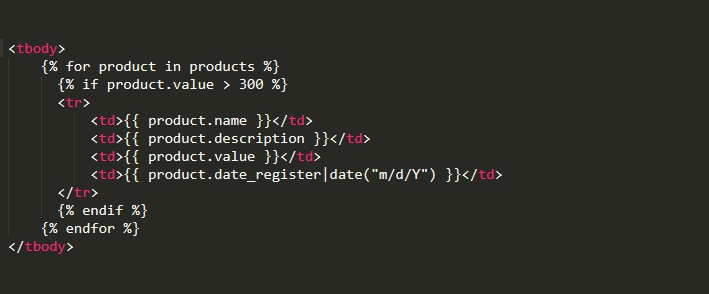
Условия, поддерживаемые Twig: if, elseif, if not и else:

Фильтры в Twig
Фильтры – более продвинутые средства Twig. Эти инструменты позволяют форматировать данные перед выводом, определять в каком формате и как будет передана информация в шаблон. Вот несколько из них:
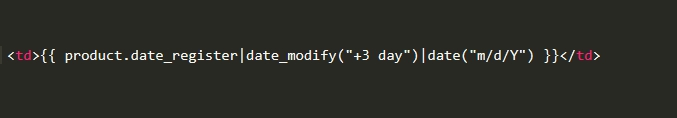
Date и date_modify - форматируют и модифицируют дату

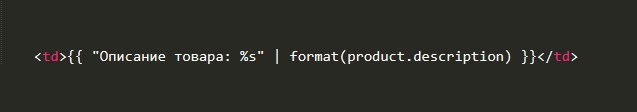
Format - преобразует placeholder’ы, строки, которые начинаются со знака %, заменяя на подставляемые значения.

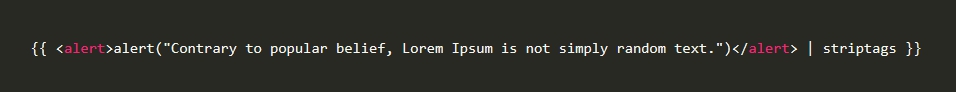
Striptags - удаляет html теги, все пробелы, находящиеся рядом, заменяет одним.

Escape - экранирует строку для безопасного отображения.
Заключение
Twig – это мощное средство для создания шаблонов сайта, которое хорошо документировано и полностью протестировано. Он особенно полезен для командного ведения проекта, позволяя комфортно работать программистам и frontend-разработчикам.









Оставить комментарий
Пока нет комментариев. Будьте первым!