
Являетесь ли вы блогером или пишете статьи для интернет-журнала, скорее всего, вы задаетесь вопросом, нужно ли использовать в тексте изображения. Ответ всегда «да». Иллюстрации оживляют материал и могут способствовать улучшению результатов SEO. Постараемся объяснить, как максимально оптимизировать картинки, и определим некоторые принципы их эффективного использования2.
Всегда добавляйте изображения
Изображения, используемые разумно, помогут читателям лучше понять вашу статью. Старая поговорка «Лучше один раз увидеть, чем сто раз услышать», вероятно, не относится к ПС, но она верна, когда нужно оживить статью, состоящую из тысячи скучных слов, проиллюстрировать материал диаграммой или просто сделать свое сообщение в социальных сетях более заманчивым.
Простой совет: иллюстрируйте каждый текст, чтобы сделать его привлекательнее, информативнее и интереснее. Визуальный поиск становится все более важным, как дает понять Google, говоря о будущем поиска3. Визуальный поиск может предоставить вам дополнительный трафик. И если у вас есть фотоконтент, уделите внимание его оптимизации под поисковые системы.
Правильные картинки
Всегда лучше работать с оригинальными фото, то есть теми, которые вы сделали сами, чем со стоковыми изображениями. На странице команды должны быть фотографии настоящих сотрудников, а не портреты моделей с фотостоков.
Иллюстрации должны соответствовать теме статьи. Если вы выбираете случайную фотографию для галочки, это неправильно. Она должна отражать тему поста или иметь иллюстративные цели. Попробуйте разместить ее рядом с релевантным текстом и по возможности в верхней части страницы.
Изображение, окруженное релевантным описательным текстом с вхождением ключевых запросов, оценивается поисковыми роботами как более качественный контент.
Альтернативы
Если собственных изображений нет, есть другие способы найти уникальный контент и при этом избежать использования стоковых фотографий. Например, Flickr.com является хорошим ресурсом для этой цели, поскольку поддерживает лицензию Creative Commons4. Также можно использовать изображения с сайтов типа https://unsplash.com/ или https://www.pexels.com/. Если все же есть необходимость в использовании стоковых фото, выбирайте те, что выглядят наиболее подлинно, как если бы вы сами их сделали.
Очевидными альтернативами фотографиям могут быть иллюстрации, графики или анимированные GIF-файлы, последние невероятно популярны.

Остерегайтесь плагиата5
Независимо от того, какое расширение вы выбрали, убедитесь, что нет конфликта авторских прав6. Если Getty, Shutterstock, DepositFiles или какой-либо другой фотосток владеет правами на файл, и у вас нет разрешения на использование контента, вы рискуете попасть в дорогостоящий судебный процесс.
В соответствии с Законом о защите авторских прав в цифровую эпоху (DMCA), вам может быть предъявлено обвинение. Если владелец контента увидит свой материал на вашем веб-сайте, он может как минимум направить вам DMCA Takedown7, который вы должны удовлетворить.
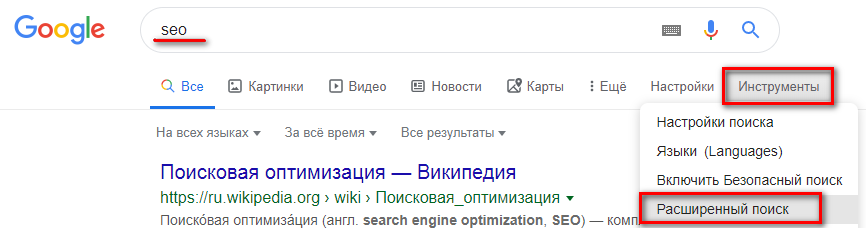
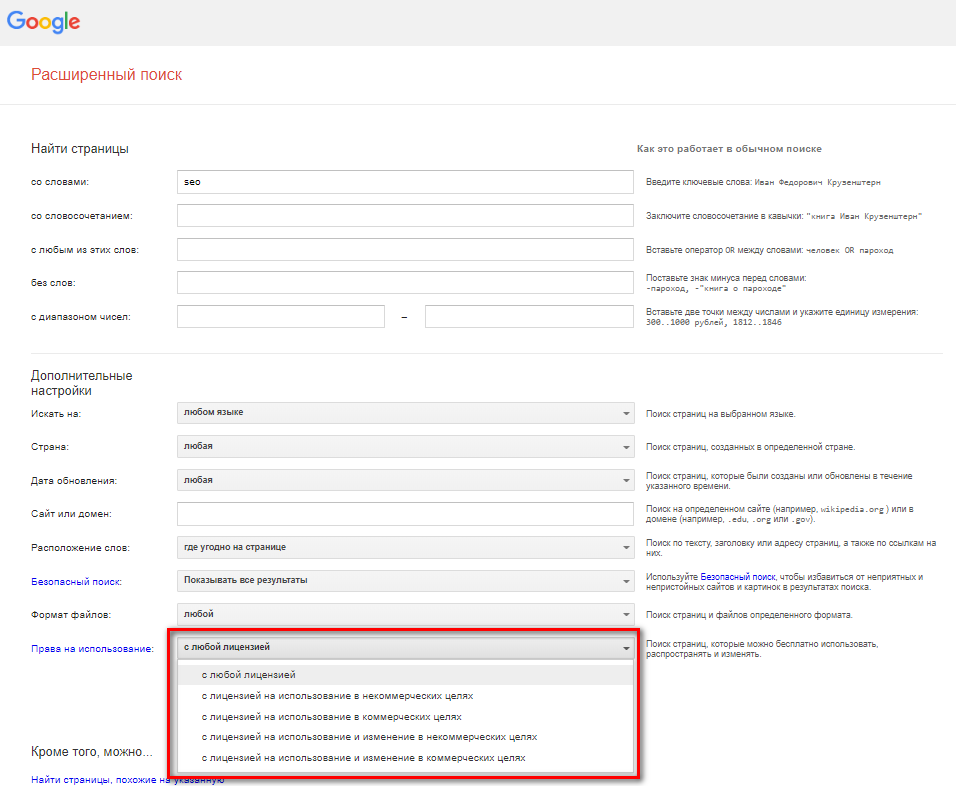
Существует множество способов найти бесплатные изображения в интернете. Google Images позволяет фильтровать результаты по типу прав на использование.


Правильное имя файла
SEO для изображений начинается с создания имени файла. ПС должны знать, что изображено на картинке, даже не глядя на нее (глазами ИИ). Для этого используйте ключевые фразы в имени файла. Если на фото мы видим восход солнца в Париже над собором Нотр-Дам, имя файла должно быть не DSC4536.jpg, а notre-dame-paris-sunrise.jpg. Основной ключевой фразой будет «Нотр-Дам», так как это тема фотографии, поэтому ключ находится в начале имени файла.
Alt, title и подпись должны быть описательными
Атрибут alt (альтернативный текст) описывает изображение. Хорошее определение дается в советах «Яндекса» для веб-мастера: «Атрибут alt — это альтернативный источник информации для пользователей, у которых показ изображений в браузере отключен. Если атрибут alt определен, то, когда показать картинку будет невозможно, на ее месте отобразится текст атрибута»8.
Пример HTML синтаксиса: <img src = "puppy.jpg" alt = "щенок стоит на задних лапах" />
Для чего атрибут alt нужен поисковым системам? ПС главным образом используют его содержимое для ранжирования в поиске по картинкам. В рекомендациях Google сказано: «Определяя тему изображения, Google учитывает описания в атрибутах alt и контент страницы, а также опирается на алгоритмы компьютерного зрения. Постарайтесь придумать как можно более информативное описание, соответствующее содержанию страницы. Не злоупотребляйте ключевыми словами, поскольку это производит неблагоприятное впечатление на пользователей и может быть воспринято как спам»9.
Как оформлять атрибут alt? Постарайтесь включить в него только наиболее релевантные картинке ключевые слова, чтобы, с одной стороны, избежать недостаточной информативности описания («2 лодки»), с другой — не превращать текст в спам («фото картинка иллюстрация две лодки судна корабля деревянные дерево плавают вода море морской»). Определенных лимитов для длины тега нет, но некоторые эксперименты10 показывают, что «Яндекс» учитывает первые 28 слов, а Google — первые 16 слов (~125 символов11).
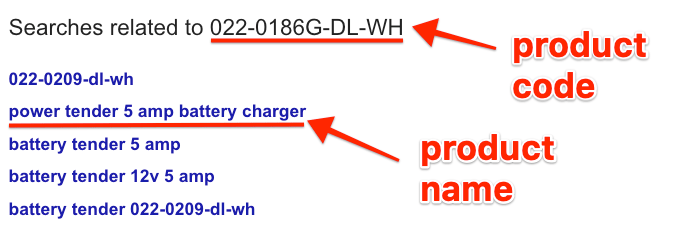
Особенности оформления изображений товаров. В Ahrefs предлагают добавлять к названию фотографии товара серийный номер, поскольку Google понимает связь последнего с именем продукта. Так, ПС в результате поиска по запросу «022-0186G-DL-WH» определила корреляцию номера с продуктом:

Код: <img src="battery-tender.jpg" alt="Battery tender (022-0186G-DL-WH)"/>
Атрибут title нужен для получения дополнительной информации о картинке. Текст title будет виден при наведении курсора на изображение. Атрибут необходим, скорее, для улучшения поведенческих факторов, поэтому в нем необязательно употреблять ключевики типа «фото», «картинка», «изображение» — они не повышают удобство для пользователя, а нужны лишь для alt. Тем не менее допускается дублирование атрибутов alt и title.

Пример из справки «Яндекса» с идентичными alt и title
Подпись и окружающий текст также имеют важное значение для ПС. Из рекомендаций Google по работе с картинками: «Google получает информацию о теме изображений из другого контента на странице, включая заголовки картинок и подписи к ним. По возможности располагайте изображения на страницах, посвященных соответствующей теме, и рядом с текстом, к которому они относятся». Советы «Яндекса» для веб-мастера: «Кроме значений атрибутов alt и title, при поиске по картинкам используются следующие тексты, прилегающий к картинке текст — расположенный на странице в непосредственной близости к картинке...».
Выбор лучшего типа и размера картинки
Большинство картинок в интернете имеют одно из трех расширений: JPEG, PNG и GIF. Для каждого формата используется свой метод сжатия, и размеры одного и того же файла в разных расширениях могут существенно различаться. Изображения часто являются основным фактором, определяющим скорость загрузки страницы, которая имеет серьезное значение для SEO. Представители Google подтвердили, что это важный фактор ранжирования как для ПК12, так и для мобильных устройств13. Задача специалиста — выбрать наиболее подходящий тип файла для каждой картинки, который обеспечит наилучшее сжатие с наименьшими потерями качества.
При оптимизации размера файла следует учитывать, что максимальная ширина изображения определяется максимальной шириной веб-сайта. Размещение инфографики шириной 2400px для контентного блока шириной 1024px не лучшее решение.
GIF vs JPEG vs PNG
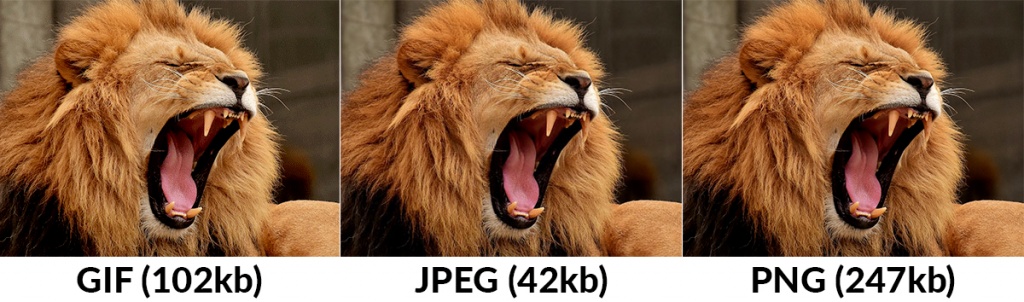
Вот один и тот же файл в форматах JPEG, PNG и GIF:

JPEG является явным победителем. Формат имеет наименьший размер, между ним и двумя другими расширениями практически нет разницы в качестве. Но всегда ли JPEG — правильный выбор?
Это лучший формат для фотографий. Для линейных рисунков, текста и т. п. идеален PNG, а GIF используют для анимированных изображений.
В профессиональных приложениях, например Photoshop, вы можете сохранить файл в форматах JPEG, PNG и GIF или преобразовать его из одного формата в другой.
Что, если у вас нет профессионального программного обеспечения? Вот несколько программ, которые помогают конвертировать файлы в различные форматы:
- Skitch (Mac);
- Monosnap (Mac, Windows);
- Lightshot (Mac, Windows).
Примечание. Недавно появился новый формат — WebP. Он обеспечивает лучшее сжатие, по сравнению как с JPEG, так и с PNG. Пока WebP поддерживается только Chrome и Opera.
Оптимизация размера + сервисы
Посмотрите на пример:

Оба изображения имеют формат JPEG. Существует небольшая и все же заметная разница в качестве двух фото: по размеру левое на 58% меньше правого — 31 против 73 Кб. В документации Google по оптимизации изображений приведен совет: «Не бойтесь снижать качество: часто изображение по-прежнему хорошо выглядит, а размер файла становится значительно меньше»14.
Какой инструмент наиболее эффективно справляется с этой задачей? Авторы блога Ahrefs решили провести небольшой эксперимент: они оптимизировали 15 файлов JPEG и PNG с помощью нескольких популярных сервисов. Вот результаты:
Imageoptim: 69% (JPEG), 40% (PNG).
Shortpixel: 42% (JPEG), 59% (PNG).
Kraken.io: 13% (JPEG), 63% (PNG).
TinyPNG: 27% (JPEG), 65% (PNG).
Optimizilla: 27% (JPEG), 60% (PNG).
Imagify.io: 6% (JPEG), 1% (PNG).
Compressor.io: 42% (JPEG), 58% (PNG).
Imageoptim, рекомендуемый «Гуглом» инструмент, был лучшим для работы с JPEG и одним из худших для PNG, со сжатием последнего лучше справился TinyPNG. Лучшим универсальным инструментом оказался Shortpixel.
Загрузка изображений в зависимости от ширины окна15
Еще один способ оптимизации — использование атрибута srcset, который позволяет загружать различные версии файла в зависимости от ширины экрана устройства, с которого просматривается контент.
Например, необходимо оптимизировать image.jpg для экранов шириной 465px и 650px. Для соответствующих разрешений экранов мы создадим версии image465.jpg и image650.jpg.
<img src="/image.jpg "
srcset="/image465.jpg 465w, /image650.jpg 650w"
alt="">
В зависимости от ширины окна браузер загрузит тот файл, который оптимизирован под текущий размер. Если ширина окна превышает 650px, будет загружен image650.jpg, аналогично для окна размером более 465px. Для иных ситуаций или устаревших браузеров необходимо установить атрибут src с оригинальным файлом.
Sitemap для изображений
Вот что говорят представители Google16 о картах сайта для изображений: «…можно предоставить Google дополнительную информацию о графических материалах, размещенных на вашем сайте, с помощью специальных функций файла Sitemap. Это поможет Google найти контент, который иначе нельзя было бы обнаружить (например, если он загружается с помощью JavaScript), а также позволит вам указать изображения, которые необходимо сканировать и индексировать…».
Вот теги, которые вы можете использовать в файлах Sitemap для изображений:
|
Тег |
Обязательно? |
Описание |
|
|
Да |
Содержит всю информацию об одном изображении. Каждый URL (тег |
|
|
Да |
URL изображения. В отдельных случаях домен URL изображения может отличаться от домена, используемого основным сайтом. Если оба домена подтверждены в Search Console, проблем при этом не возникнет. Но если картинки размещены с помощью системы управления контентом, например сервиса Google Сайты, вам необходимо подтвердить сайт хостинга в Search Console. Кроме того, файл robots.txt не должен запрещать сканирование содержания, которое необходимо индексировать. |
|
|
Нет |
Подпись к изображению. |
|
|
Нет |
Место съемки. Например, |
|
|
Нет |
Название изображения. |
|
|
Нет |
URL лицензии изображения. |
Если вы используете WordPress в связке с плагином Yoast SEO, изображения автоматически добавляются в карту вашего сайта. Это касается даже тех сайтов, на которых для страниц изображений установлено значение noindex. Примечание: теперь это настройка по умолчанию в последней версии Yoast. Однако в Yoast включены только обязательные теги: <image: image> и <image: loc>. Если вы сделаете подписи, Yoast не добавит их в карту — вам нужно будет включить их вручную.
Заключение
В этой статье рассмотрены не все приемы оптимизации. Есть еще микроразметка (для рецептов17 и товаров18), установка в браузере правил кеширования для посетителей, повторно заходящих на сайт в htaccess19, и многие другие. В статье были затронуты только самые значимые факторы, которые могут существенно повлиять на SEO и помочь в решении следующих задач:
- улучшить ранжирование сайта в поисковой выдаче;
- обеспечить дополнительный прирост трафика из все более популярного поиска по картинкам.

- Источник https://ahrefs.com/blog/image-seo/
- Источник https://yoast.com/image-seo/
- Источник https://yoast.com/google-at-20/
- Лицензия, позволяющая редактировать и использовать фотографии бесплатно в коммерческих и некоммерческих целях.
- Источник https://www.searchenginejournal.com/image-optimization/207416/#close
- Полезные ресурсы для проверки оригинальности фото: https://tineye.com/, https://fotoforensics.com/, http://www.findexif.com/
- Запрос на удаление контента с сайта от прямого автора или владельца авторских прав
- Источник - https://yandex.ru/support/images/robot-search.html
- Источник https://support.google.com/webmasters/answer/114016?hl=ru
- Источник https://devaka.ru/articles/maximum-alt-length
- Источник https://www.commonplaces.com/blog/writing-alt-tags-for-images/
- Источник https://webmasters.googleblog.com/2010/04/using-site-speed-in-web-search-ranking.html
- Источник https://webmasters.googleblog.com/2018/01/using-page-speed-in-mobile-search.html
- Источник - https://developers.google.com/web/fundamentals/performance/optimizing-content-efficiency/image-optimization
- Источник - https://css-tricks.com/responsive-images-youre-just-changing-resolutions-use-srcset/
- Источник - https://support.google.com/webmasters/answer/178636?hl=ru
- Источник - https://developers.google.com/search/docs/data-types/recipe#recipe_properties
- Источник - https://developers.google.com/search/docs/data-types/product#product
- Источник - https://www.siteground.com/kb/leverage-browser-caching/









Оставить комментарий
Пока нет комментариев. Будьте первым!