
Что такое UX
UX (User Experience) – это пользовательский опыт взаимодействия с сайтом; улучшение UX связано с улучшением качества и скорости достижения пользователем своей цели средствами веб-дизайна.
UX Design – это системный подход к разработке и улучшению веб-интерфейса на основе пользовательского опыта взаимодействия. Узнаем, при чем здесь продвижение сайтов в органике и как выстраивать стратегию для SEO с учетом UX.
Почему SEO и UX неразрывно связаны
Для успешного SEO одной только грамотной текстовой оптимизации и прокачки ссылочного профиля уже давно недостаточно. Сегодня работа с интересами аудитории - это профессиональная обязанность SEO специалиста, занимающегося UX. Сайт должен иметь хорошие поведенческие показатели, загружаться быстро, быть удобным. Расскажем обо всем по порядку.
Скорость загрузки
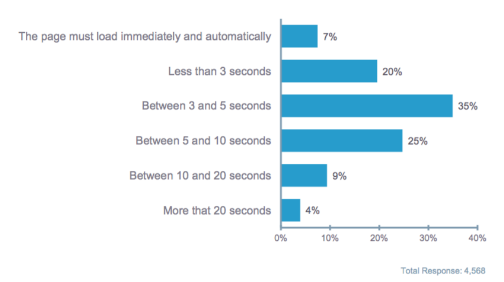
В это сложно поверить, но UX на сайте без загруженной страницы просто не будет. В Сети существует множество кейсов, свидетельствующих о том, что лишняя секунда загрузки означает критическое снижение продаж. В далеком 2016 году проведено исследование, согласно которому 38% покупателей не будут ждать более чем 5-секундной загрузки страницы, https://www.imperva.com/blog/ecommerce-study/:

Учитывая тренды изменения внимания и памяти интернет-пользователей, 6 лет спустя можно предположить, что причина половины продаж интернет магазинов – возможность загружаться в первые 3 секунды.
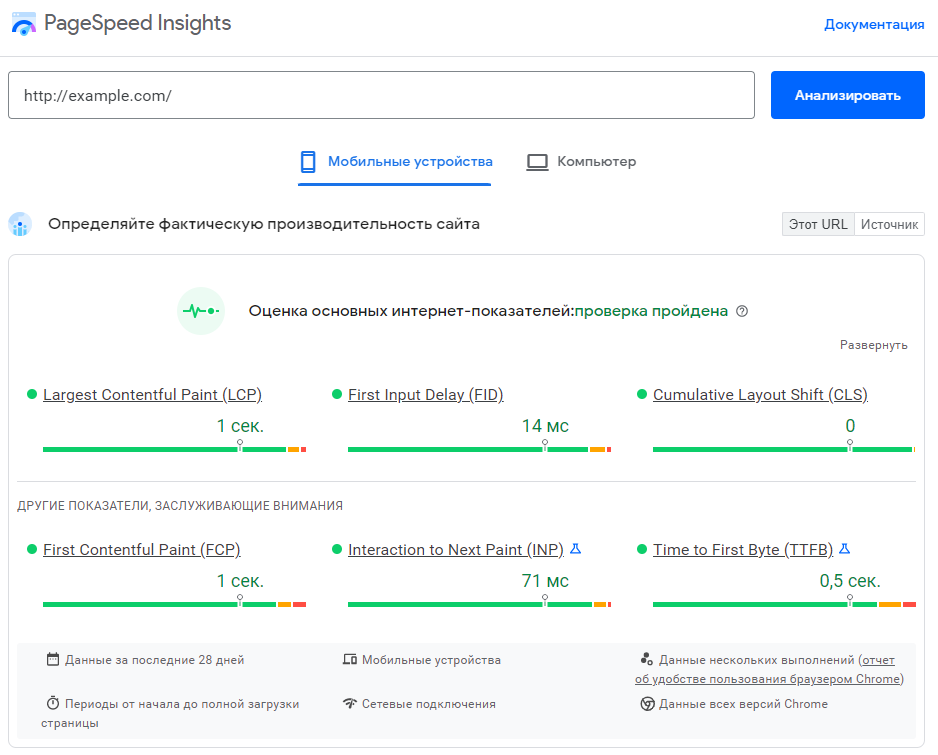
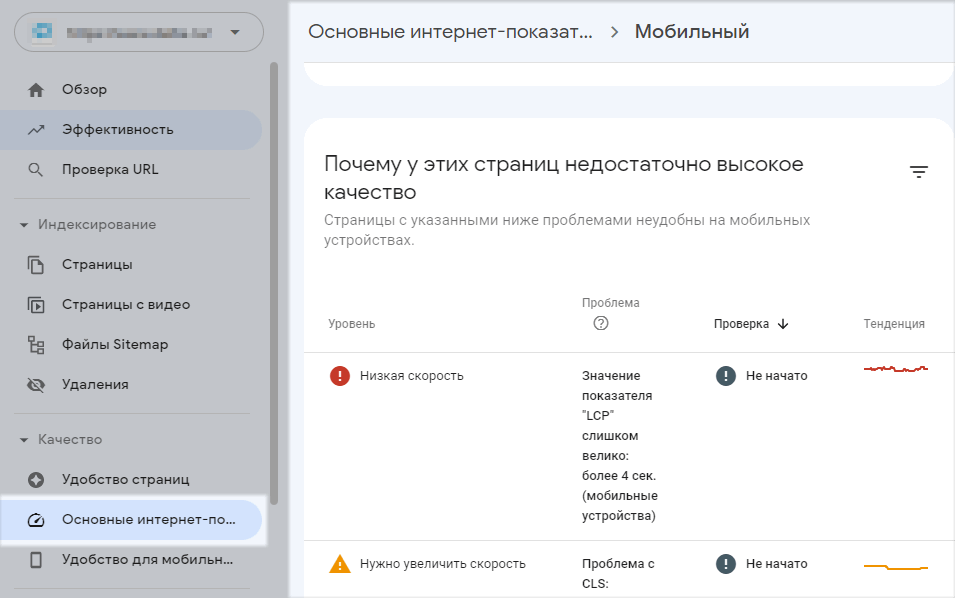
Для анализа метрик скорости загрузки как правило используются сервисы PageSpeed Insights и Google Search Console.


Основные сигналы представлены показателями Core Web Vitals (в частности FID и LCP), подробнее - https://web.dev/learn-core-web-vitals/.
Если у конкурентов в ТОПе скорость загрузки невысокая, то это не означает, что приоритет по ее оптимизации следует понизить. Лучшее удобство и UX сайта вполне может стать конкурентным преимуществом – и если не вырвать место в первых 3-5 сточках SERP у агрегаторов и маркетплейсов, то значительно увеличить конверсию и повысить лояльность аудитории.
Но даже на ресурсе с высокими показателями core web vitals важно обозначить, что именно будет прорисовываться, с чем будет взаимодействовать пользователь, и какой же самый большой элемент будет пользователю оперативно подгружаться.
Поведенческие факторы
Поведенческие факторы сайта – маркеры, отражающие информацию о пользовательском поведении, значимую при ранжировании. Напомним об основных метриках поведенческих факторов, с которых начинается UX анализ:
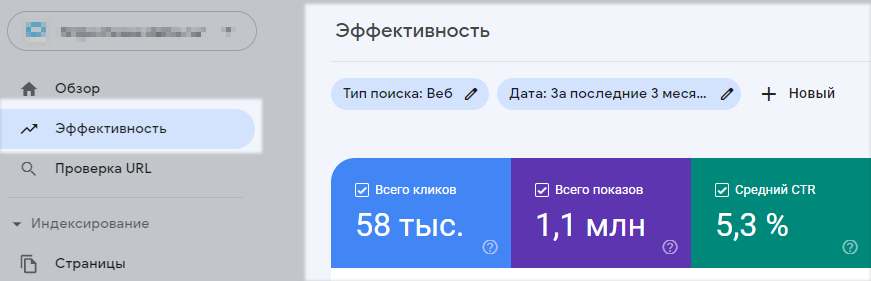
- CTR - кликабельность сниппета на выдаче. Ее можно назвать UX метрикой, поскольку с клика по привлекательно оформленному результату поисковой выдачи этот самый пользовательский опыт и начинается. Обычно отслеживается в панелях вебмастеров.


Мониторинг остальных метрик как правило проводится в сервисах анализа трафика (таких как Яндекс Метрика, Google Analytics):
- Время на странице - сколько времени пользователь решил уделить разделу сайта. Большое значение показателя – хороший знак того, что специалисту удалось полезно структурировать информацию, нежели повергнуть пользователя в продолжительный эстетический шок перед бегством с сайта.
- Отказы – процентное соотношение просмотров одной страницы на сайте (для ПС Google) или 15-секундная сессия с просмотром 1 страницы и отсутствием действий (для ПС Яндекс) к общему числу визитов. Чем ниже – тем лучше, исключая лендинги – в таком случае имеется возможность изменения времени отказа.
- Глубина просмотра – сколько страниц сайта в среднем просматривается за сеанс. Универсальная метрика - и для интернет-магазина, и для сайта услуг критичен пользовательский опыт, состоящий из нескольких шагов.
Регулярная проверка метрик позволяет выявить главные направления развития UX оптимизации, а также найти аномальные разделы сайта, которые могут иметь низкие показатели исключительно по техническим причинам.
Дизайн-решение
В ходе UX анализа SEO специалист должен позиционировать себя как пользователь – хотя бы в силу того, что по профессиональной необходимости им посещается и анализируется большое количество сайтов. Как с точки зрения «рядового» посетителя, так и с точки зрения профессионала, некоторые недоработки в дизайне, такие как цветовая гамма, расположение элементов, выбор шрифтов могут быть очевидны:

Одинаково важно при оценке дизайна не ударяться во вкусовщину, как и считать, что для каждого типа сайта существует только одна визуальная архитектура. Пользуйтесь теорией - например, вот некоторые принципы фундаментальной книги по дизайну About Face: The Essentials of Interaction Design:
- Визуально различайте элементы, которые ведут себя по-разному.
- Убирайте элементы до тех пор, пока дизайн не сломается, а затем верните последнюю убранную сущность.
- Если нет действительно лучшей альтернативы дизайну, соблюдайте стандарты (дорабатывайте дизайн, не меняя его).
Нет предела совершенству, к которому стремится человек – особенно в роли критика. И все же «насмотренность», опыт работы и экспертизу в SEO при UX анализе рекомендуем подкреплять теоретическими знаниями из области дизайна. Избегайте «ошибки выжившего» за счет кросс-анализа сайта коллегами, либо узнайте мнение о странице у знакомых/родственников/питомца. Существуют и платные сервисы, например https://surveys.yandex.ru/.
Анализ паттернов
Паттерны(шаблоны) проектирования пользовательского интерфейса — это повторяющиеся решения, которые решают общие проблемы проектирования. Шаблоны являются стандартными ориентирами в дизайне и анализируются SEO специалистами в UX аудите. Проверка включает в себя тестирование корректности отображения и работы проверяемого элемента. Основные паттерны:
Навигация
Навигационные панели, содержащие ссылки на основные разделы сайта. Примеры – основное навигационное меню в «шапке», футер-меню, боковые элементы сквозной перелинковки.
Работа с данными
Данные, которые можно искать, форматировать и просматривать различными способами. Примеры – карусель похожих записей, FAQ, панель поиска, товарный фильтр.
Паттерны мотивация ввода
Побудить пользователя вводить данные — задача, адаптированная к контексту использования. Примеры – поле ввода капчи, сообщение об ошибке заполнения формы, рейтинг товара, добавление в избранное.
Социальные
Позволяют пользователям связываться, общаться и взаимодействовать с другими людьми. Примеры – панель шеринга, комментарии, лайкинг.
Интеграционные
Пользователь должен приобрести необходимые знания и навыки для эффективного опыта работы с сайтом. Примеры – форма регистрации, описание методов доставки, подсказки.
Прочие
Кроме перечисленных существует множество других блоков и элементов, которые не входят ни в одну категорию, либо принадлежат к нескольким. Примеры – страница продукта, продуктовая корзина, купоны.
Примеры паттернов, оптимизированных для Core Web Vitals можно найти здесь https://web.dev/patterns/web-vitals-patterns/.
Оценка взаимодействия
Инструментов оценки и анализа пользователя существует достаточно много. Приведем некоторые из них:
- Тепловизор. Полезный инструмент для определения основных точек взаимодействия с элементами сайта. Яндекс Метрика предлагает несколько тепловизоров, среди них карта ссылок, скроллинга, карта кликов. Также есть аналитика форм.

- Вебвизор. Инструмент Яндекс Метрики, позволяющий по записи сеанса взаимодействия клиента с сайтом выделять основные поведенческие алгоритмы и подходящие под моменты пользовательского опыта.
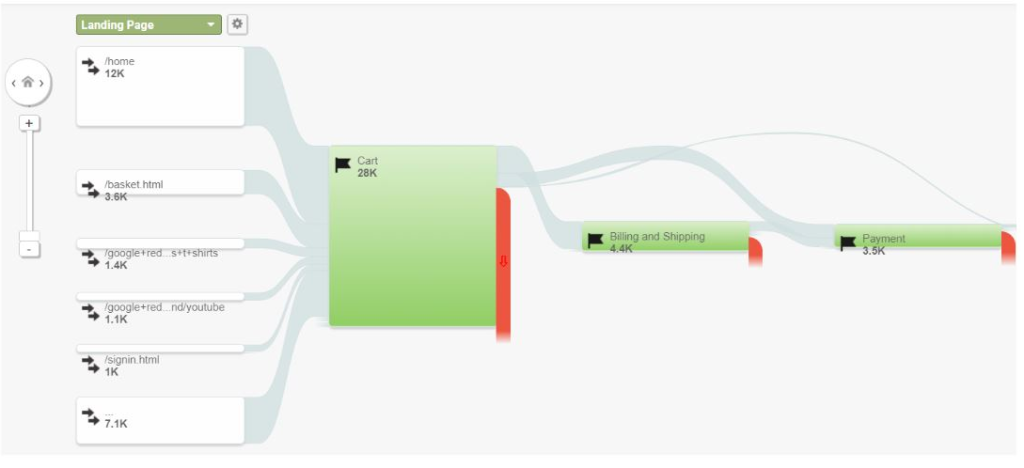
- Карта поведения Google Analytics. Инструмент позволяет отследить путь переходов по внутренним разделам сайта в виде маршрутов пользователя. Доступна сегментация по пользователям и группировка по источнику входа.

- Внутренний поиск. Анализ позволяет определить, какой раздел чаще всего ищут. К примеру, так можно получить листинг, который стоит дополнительно визуально выделить, чтобы пользователи не изнуряли себя набором названия нужной категории товаров. Данные в Google Analytics содержатся в отчете Поиск по сайту — Поисковые запросы. Для Яндекс Метрики используется отчет «По параметрам URL», где параметром выступает элемент GET запроса поиска, например, site.ru/?search=item.
- A/B тестирование. Категория, заслуживающая отдельной статьи. A/B тест – это эксперимент в виде сплит теста трафика, в ходе которого проверяются контрольная (текущая) и альтернативная версия страницы. Например, половина трафика направляется на версию лендинга с большой красной кнопкой в качестве CTA, половина – на вариант с небольшим анимированным баннером. Для реализации существуют платные решения, нередки и собственные разработки.
Планирование оптимизации UX в SEO стратегии
На практике часть UX задач решается в рамках первых работ, таких как технический аудит, анализ скорости загрузки, регулярные проверки панелей вебмастеров. Так правятся очевидные проблемы в пользовательском опыте. Работа непосредственно с UX начинается несколько позже, по достижении задач Hard SEO, которые обеспечивают львиную долю успеха в начале. Минус такого подхода – ощущение клиентом более низкой значимости работ по сравнению с проведенными в предыдущие этапы.
Важно наладить командное взаимодействие с клиентом. Задача SEO оптимизатора - убедить сторону клиента и разработки в необходимости UX внедрений путем проведения аудитов, демонстрации результатов сплит-тестирования, артикуляции ошибок и решений UX сайта в режиме реального времени (демонстрации экрана).
Оценка возможного эффекта от UX внедрений – непростая работа. Не только потому, что для прогноза эффекта внедрения рекомендаций необходимы продвинутые инструменты мониторинга и аналитики вкупе с репрезентативными данными. Часто последовательность и скорость внедрений не всегда находится под контролем SEO специалистов.
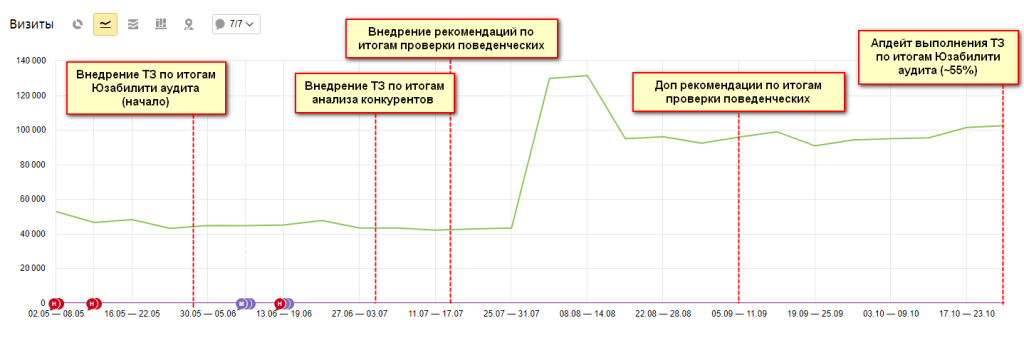
В этом случае на помощь может прийти проверка таймлайна внедрений, из которого можно определить ключевые работы по UX, повлиявшие на трафик, например:

Такой анализ позволяет обосновать необходимость продолжения работ по UX и приблизительно оценить влияние работ на динамику трафика.
Выводы
Основные идеи:
- Начинайте с технического анализа и проверки скорости загрузки, это решит большинство UX проблем.
- Закрепляйте и развивайте успех регулярным мониторингом вебмастеров и систем аналитики трафика, анализируйте основные поведенческие метрики.
- При анализе дизайна опирайтесь как на свою практику, так и на теоретические стандарты индустрии визуального проектирования сайтов, а также кросс-анализы.
- UX аудит проводите, анализируя основные паттерны и функционал. В ходе аудита выдвигайте гипотезы и при возможности используйте как стандартные инструменты анализа пользователей, так и средства A/B тестинга.
- В отсутствии продвинутых инструментов и массива данных для UX аналитики используйте таймлайны прошлых кейсов для обоснования необходимости внедрений.
Надеемся, приведенные советы помогут SEO-специалистам получить более полное понимание того, как эффективно включать UX в практику поисковой оптимизации сайтов.








Оставить комментарий
Пока нет комментариев. Будьте первым!